Legacy Maemo 5 Documentation/Graphical UI Tutorial/Menus
({{Legacy documentation}}) |
(→Touch view menu: add images) |
||
| (One intermediate revision not shown) | |||
| Line 1: | Line 1: | ||
{{Legacy documentation}} | {{Legacy documentation}} | ||
| - | |||
The use of menus in Hildon applications follows a very different approach from the traditional application menus. | The use of menus in Hildon applications follows a very different approach from the traditional application menus. | ||
| Line 7: | Line 6: | ||
Additionally Hildon provides Context menus, but avoid them when possible. | Additionally Hildon provides Context menus, but avoid them when possible. | ||
| - | |||
==Touch view menu == | ==Touch view menu == | ||
| - | Use the | + | |
| + | Use the <code>HildonAppMenu</code> widget as a menu in the windows of a Hildon application. | ||
This widget opens at the top of the screen, obscuring the topmost window, and contains several entries organized in one or two columns, depending on screen orientation. Besides entries, application menus can also contain a group of filter buttons. | This widget opens at the top of the screen, obscuring the topmost window, and contains several entries organized in one or two columns, depending on screen orientation. Besides entries, application menus can also contain a group of filter buttons. | ||
| - | The entries are | + | The entries are <code>GtkButton</code>s. Assign an action to the menu item for when they are activated. |
Filters are toggle buttons that can be used for presentation/sorting purposes. For example, sorting alphabetically a list of contacts or changing the size of icons in a list. | Filters are toggle buttons that can be used for presentation/sorting purposes. For example, sorting alphabetically a list of contacts or changing the size of icons in a list. | ||
| - | To create a HildonAppMenu, use the following command: | + | To create a <code>HildonAppMenu</code>, use the following command: |
| - | + | <source lang="c"> | |
| - | + | GtkWidget* hildon_app_menu_new (void); | |
| + | </source> | ||
When the application menu is created, add entries to the menu by using the following functions: | When the application menu is created, add entries to the menu by using the following functions: | ||
| - | + | <source lang="c"> | |
| - | + | void hildon_app_menu_append (HildonAppMenu *menu, | |
| - | + | GtkButton *item); | |
| - | + | void hildon_app_menu_prepend (HildonAppMenu *menu, | |
| - | + | GtkButton *item); | |
| - | + | void hildon_app_menu_insert (HildonAppMenu *menu, | |
| - | + | GtkButton *item, | |
| - | + | gint position); | |
| + | </source> | ||
These functions allow you to append, prepend an entry or add it in a certain position (from 0 to N-1, where N is the number of menus). | These functions allow you to append, prepend an entry or add it in a certain position (from 0 to N-1, where N is the number of menus). | ||
| Line 40: | Line 41: | ||
To add filter buttons, use the following: | To add filter buttons, use the following: | ||
| - | + | <source lang="c"> | |
| - | + | void hildon_app_menu_add_filter (HildonAppMenu *menu, | |
| - | + | GtkButton *filter); | |
| + | </source> | ||
| - | Again, be careful with the number of filters that you add to the application menu. More than 4 might not be well displayed, even less, depending on the length of the labels. Filters should be grouped and act as radio buttons, that is, for any filter, at least another filter with a different/opposite action must exist. Actually, | + | Again, be careful with the number of filters that you add to the application menu. More than 4 might not be well displayed, even less, depending on the length of the labels. Filters should be grouped and act as radio buttons, that is, for any filter, at least another filter with a different/opposite action must exist. Actually, <code>GtkRadioButton</code>s can be easily used to accomplish this by having them grouped (using <code>gtk_radio_button_new_from_widget()</code> like the next example shows) and by not drawing their indicator - with the function <code>gtk_toggle_button_set_mode()</code>. |
| - | When the menu is properly created and filled up with entries and filters, add the menu to a HildonWindow. To set and retrieve a window's menu, use the following functions: | + | When the menu is properly created and filled up with entries and filters, add the menu to a <code>HildonWindow</code>. To set and retrieve a window's menu, use the following functions: |
| - | + | <source lang="c"> | |
| - | + | void hildon_window_set_app_menu (HildonWindow *self, | |
| - | + | HildonAppMenu *menu); | |
| - | + | HildonAppMenu* hildon_window_get_app_menu (HildonWindow *self); | |
| + | </source> | ||
As the menu is a widget, you finally have to display it: | As the menu is a widget, you finally have to display it: | ||
| - | + | <source lang="c"> | |
| - | + | void gtk_widget_show_all (GtkWidget *menu); | |
| - | + | </source> | |
The following example shows how to create and set up an application menu. | The following example shows how to create and set up an application menu. | ||
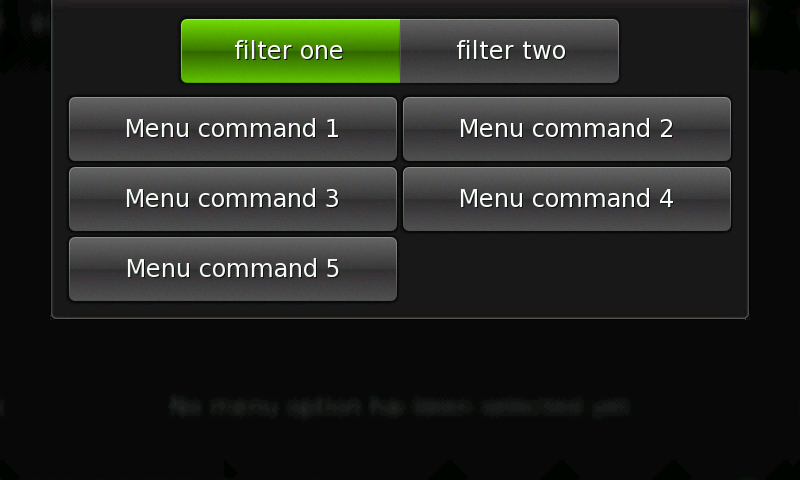
| - | '''Example 3.1 | + | [[Image:Example-application-menu-clicked.png|frame|center|alt=Screenshot of Hildon application menu|'''Example 3.1''' Example of a Hildon application menu]] |
| - | + | <source lang="c"> | |
| - | + | #include <hildon/hildon.h> | |
| - | + | ||
| - | + | static void | |
| - | + | menu_button_clicked (GtkButton *button, | |
| - | + | GtkLabel *label) | |
| - | + | { | |
| - | + | const char *buttontext = gtk_button_get_label (button); | |
| - | + | char *text = g_strdup_printf("Last option selected:\n%s", buttontext); | |
| - | + | gtk_label_set_text (label, text); | |
| - | + | g_free (text); | |
| - | + | g_debug ("Button clicked: %s", buttontext); | |
| - | + | } | |
| - | + | ||
| - | + | static HildonAppMenu * | |
| - | + | create_menu (GtkWidget *label) | |
| - | + | { | |
| - | + | int i; | |
| - | + | gchar *command_id; | |
| - | + | GtkWidget * button; | |
| - | + | HildonAppMenu *menu = HILDON_APP_MENU (hildon_app_menu_new ()); | |
| - | + | ||
| - | + | for (i = 1; i < 6; i++) { | |
| - | + | /* Create menu entries */ | |
| - | + | button = hildon_gtk_button_new (HILDON_SIZE_AUTO); | |
| - | + | command_id = g_strdup_printf ("Menu command %d", i); | |
| - | + | gtk_button_set_label (GTK_BUTTON (button), command_id); | |
| - | + | ||
| - | + | /* Attach callback to clicked signal */ | |
| - | + | g_signal_connect_after (button, "clicked", | |
| - | + | G_CALLBACK (menu_button_clicked), | |
| - | + | label); | |
| - | + | ||
| - | + | /* Add entry to the view menu */ | |
| - | + | hildon_app_menu_append (menu, GTK_BUTTON (button)); | |
| - | + | } | |
| - | + | ||
| - | + | /* Create filters */ | |
| - | + | button = hildon_gtk_radio_button_new (HILDON_SIZE_AUTO, NULL); | |
| - | + | gtk_button_set_label (GTK_BUTTON (button), "filter one"); | |
| - | + | g_signal_connect_after (button, "clicked", G_CALLBACK (menu_button_clicked), label); | |
| - | + | hildon_app_menu_add_filter (menu, GTK_BUTTON (button)); | |
| - | + | gtk_toggle_button_set_mode (GTK_TOGGLE_BUTTON (button), FALSE); | |
| - | + | ||
| - | + | button = hildon_gtk_radio_button_new_from_widget (HILDON_SIZE_AUTO, | |
| - | + | GTK_RADIO_BUTTON (button)); | |
| - | + | gtk_button_set_label (GTK_BUTTON (button), "filter two"); | |
| - | + | g_signal_connect_after (button, "clicked", G_CALLBACK (menu_button_clicked), label); | |
| - | + | hildon_app_menu_add_filter (menu, GTK_BUTTON (button)); | |
| - | + | gtk_toggle_button_set_mode (GTK_TOGGLE_BUTTON (button), FALSE); | |
| - | + | ||
| - | + | gtk_widget_show_all (GTK_WIDGET (menu)); | |
| - | + | ||
| - | + | return menu; | |
| - | + | } | |
| - | + | ||
| - | + | int | |
| - | + | main (int argc, | |
| - | + | char **argv) | |
| - | + | { | |
| - | + | GtkWidget *win; | |
| - | + | GtkWidget *label; | |
| - | + | GtkWidget *label2; | |
| - | + | GtkBox *vbox; | |
| - | + | HildonAppMenu *menu; | |
| - | + | ||
| - | + | hildon_gtk_init (&argc, &argv); | |
| - | + | ||
| - | + | win = hildon_stackable_window_new (); | |
| - | + | ||
| - | + | /* Create and pack labels */ | |
| - | + | label = gtk_label_new ("This is an example of the\nHildonAppMenu widget.\n\n" | |
| - | + | "Click on the titlebar\nto pop up the menu."); | |
| - | + | label2 = gtk_label_new ("No menu option has been selected yet."); | |
| - | + | ||
| - | + | gtk_label_set_justify (GTK_LABEL (label), GTK_JUSTIFY_CENTER); | |
| - | + | gtk_label_set_justify (GTK_LABEL (label2), GTK_JUSTIFY_CENTER); | |
| - | + | ||
| - | + | vbox = GTK_BOX (gtk_vbox_new (FALSE, 10)); | |
| - | + | ||
| - | + | gtk_box_pack_start (vbox, label, TRUE, TRUE, 0); | |
| - | + | gtk_box_pack_start (vbox, label2, TRUE, TRUE, 0); | |
| - | + | ||
| - | + | /* Create menu */ | |
| - | + | menu = create_menu (label2); | |
| - | + | ||
| - | + | /* Attach menu to the window */ | |
| - | + | hildon_window_set_app_menu (HILDON_WINDOW (win), menu); | |
| - | + | ||
| - | + | /* Add label's box to window */ | |
| - | + | gtk_container_add (GTK_CONTAINER (win), GTK_WIDGET (vbox)); | |
| - | + | ||
| - | + | g_signal_connect (win, "delete_event", G_CALLBACK (gtk_main_quit), NULL); | |
| - | + | ||
| - | + | gtk_widget_show_all (win); | |
| - | + | ||
| - | + | gtk_main (); | |
| - | + | ||
| - | + | return 0; | |
| - | + | } | |
| + | </source> | ||
| + | |||
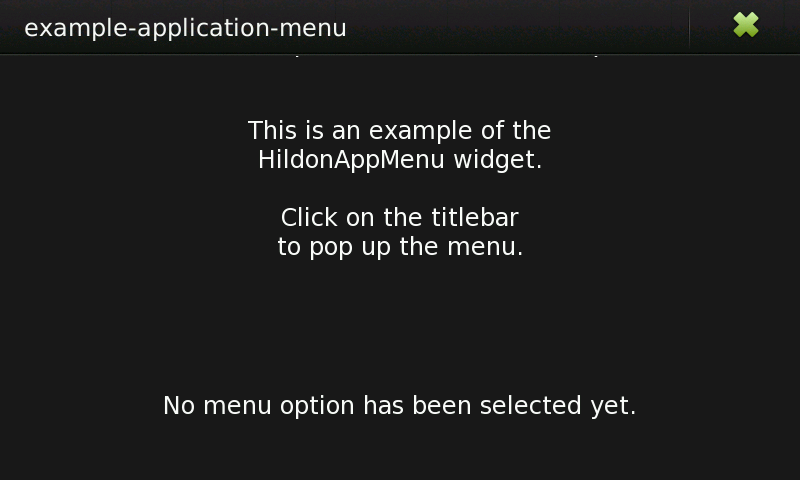
| + | [[Image:Example-application-menu.png|frame|center|alt=Screenshot of HildonAppMenu application before menu is displayed|Example HildonAppMenu, before displaying the menu]] | ||
Each entry and filter button in this example is attached to a function that simply changes a label in the main window. | Each entry and filter button in this example is attached to a function that simply changes a label in the main window. | ||
| - | Note that the function used to attach handlers to the entries is <code>g_signal_connect_after()</code>. So the handler are called after the default handler of the signal "clicked". The default handler for entries and filters closes the menu. | + | Note that the function used to attach handlers to the entries is <code>g_signal_connect_after()</code>. So the handler are called after the default handler of the signal "<code>clicked</code>". The default handler for entries and filters closes the menu. |
==Application menus and views == | ==Application menus and views == | ||
| + | |||
The previous example had only one view. In applications with several views, you can attach a different menu to each view and add only the options that are relevant to the displayed view. | The previous example had only one view. In applications with several views, you can attach a different menu to each view and add only the options that are relevant to the displayed view. | ||
| - | The function <code>hildon_window_set_app_menu()</code>allows to set a menu to an HildonWindow and its descendant HildonStackableWindow widget. | + | The function <code>hildon_window_set_app_menu()</code>allows to set a menu to an HildonWindow and its descendant <code>HildonStackableWindow</code> widget. |
| - | + | <source lang="c"> | |
| - | + | hildon_window_set_app_menu (HILDON_STACKABLE_WINDOW (win), menu); | |
| + | </source> | ||
Note that submenus are not supported by view menus. Usually a menu item that would have suboptions in a desktop application is implemented as a new subview in a Hildon application. | Note that submenus are not supported by view menus. Usually a menu item that would have suboptions in a desktop application is implemented as a new subview in a Hildon application. | ||
| - | A callback function for a complex menu entry can create a new HildonStackableWindow to accomplish the task that the option refers to. The new window can contain a different view menu to contain buttons to perform the action. The buttons can even reside in the window area. | + | A callback function for a complex menu entry can create a new <code>HildonStackableWindow</code> to accomplish the task that the option refers to. The new window can contain a different view menu to contain buttons to perform the action. The buttons can even reside in the window area. |
| - | + | ||
==Context menu == | ==Context menu == | ||
| + | |||
Context menu is usually invoked through a long press over an item on the screen, like holding a finger over an image thumbnail. The menu must contain commands directly related to the chosen item. | Context menu is usually invoked through a long press over an item on the screen, like holding a finger over an image thumbnail. The menu must contain commands directly related to the chosen item. | ||
| - | Avoid using context menus, because they are a hidden and inconvenient way of interacting with the UI. Use | + | Avoid using context menus, because they are a hidden and inconvenient way of interacting with the UI. Use <code>HildonAppMenu</code>s instead. |
| - | To create a GtkMenu in a Hildon application, use the following function instead of <code>gtk_menu_new()</code | + | To create a <code>GtkMenu</code> in a Hildon application, use the following function instead of <code>gtk_menu_new()</code>: |
| - | + | <source lang="c"> | |
| - | + | GtkWidget* hildon_gtk_menu_new (void); | |
| + | </source> | ||
| - | This function creates a GtkMenu that allows Hildon specific styling. | + | This function creates a <code>GtkMenu</code> that allows Hildon specific styling. |
| - | When you use a GtkMenu in your Hildon application, consider how many menu items you are going to use, because screen space is limited. Also consider the fact that in the interests of keeping the UI clear, submenus are not allowed. | + | When you use a <code>GtkMenu</code> in your Hildon application, consider how many menu items you are going to use, because screen space is limited. Also consider the fact that in the interests of keeping the UI clear, submenus are not allowed. |
<hr/> | <hr/> | ||
Latest revision as of 09:18, 29 December 2010
| This article is legacy documentation, and is superseded by Forum Nokia documentation. The Forum Nokia documentation is available as the Hildon 2.2 UI style guide, Fremantle master layout guide and the Hildon 2.2 widget UI specification |
The use of menus in Hildon applications follows a very different approach from the traditional application menus.
Hildon applications have no menu bar. Each window has an attached menu which activates when the user presses the window title area. Also, unlike typical menus in desktop applications, view menus do not follow a hierarchical structure. This menu, attached to a view, is called Touch View Menu.
Additionally Hildon provides Context menus, but avoid them when possible.
[edit] Touch view menu
Use the HildonAppMenu widget as a menu in the windows of a Hildon application.
This widget opens at the top of the screen, obscuring the topmost window, and contains several entries organized in one or two columns, depending on screen orientation. Besides entries, application menus can also contain a group of filter buttons.
The entries are GtkButtons. Assign an action to the menu item for when they are activated.
Filters are toggle buttons that can be used for presentation/sorting purposes. For example, sorting alphabetically a list of contacts or changing the size of icons in a list.
To create a HildonAppMenu, use the following command:
GtkWidget* hildon_app_menu_new (void);
When the application menu is created, add entries to the menu by using the following functions:
void hildon_app_menu_append (HildonAppMenu *menu, GtkButton *item); void hildon_app_menu_prepend (HildonAppMenu *menu, GtkButton *item); void hildon_app_menu_insert (HildonAppMenu *menu, GtkButton *item, gint position);
These functions allow you to append, prepend an entry or add it in a certain position (from 0 to N-1, where N is the number of menus).
It is important keep the UI simple. Try to keep the menu as short as possible and avoid adding unnecessary options. An application menu with more that 10 items is probably not displayed well.
To add filter buttons, use the following:
void hildon_app_menu_add_filter (HildonAppMenu *menu, GtkButton *filter);
Again, be careful with the number of filters that you add to the application menu. More than 4 might not be well displayed, even less, depending on the length of the labels. Filters should be grouped and act as radio buttons, that is, for any filter, at least another filter with a different/opposite action must exist. Actually, GtkRadioButtons can be easily used to accomplish this by having them grouped (using gtk_radio_button_new_from_widget() like the next example shows) and by not drawing their indicator - with the function gtk_toggle_button_set_mode().
When the menu is properly created and filled up with entries and filters, add the menu to a HildonWindow. To set and retrieve a window's menu, use the following functions:
void hildon_window_set_app_menu (HildonWindow *self, HildonAppMenu *menu); HildonAppMenu* hildon_window_get_app_menu (HildonWindow *self);
As the menu is a widget, you finally have to display it:
void gtk_widget_show_all (GtkWidget *menu);
The following example shows how to create and set up an application menu.
#include <hildon/hildon.h> static void menu_button_clicked (GtkButton *button, GtkLabel *label) { const char *buttontext = gtk_button_get_label (button); char *text = g_strdup_printf("Last option selected:\n%s", buttontext); gtk_label_set_text (label, text); g_free (text); g_debug ("Button clicked: %s", buttontext); } static HildonAppMenu * create_menu (GtkWidget *label) { int i; gchar *command_id; GtkWidget * button; HildonAppMenu *menu = HILDON_APP_MENU (hildon_app_menu_new ()); for (i = 1; i < 6; i++) { /* Create menu entries */ button = hildon_gtk_button_new (HILDON_SIZE_AUTO); command_id = g_strdup_printf ("Menu command %d", i); gtk_button_set_label (GTK_BUTTON (button), command_id); /* Attach callback to clicked signal */ g_signal_connect_after (button, "clicked", G_CALLBACK (menu_button_clicked), label); /* Add entry to the view menu */ hildon_app_menu_append (menu, GTK_BUTTON (button)); } /* Create filters */ button = hildon_gtk_radio_button_new (HILDON_SIZE_AUTO, NULL); gtk_button_set_label (GTK_BUTTON (button), "filter one"); g_signal_connect_after (button, "clicked", G_CALLBACK (menu_button_clicked), label); hildon_app_menu_add_filter (menu, GTK_BUTTON (button)); gtk_toggle_button_set_mode (GTK_TOGGLE_BUTTON (button), FALSE); button = hildon_gtk_radio_button_new_from_widget (HILDON_SIZE_AUTO, GTK_RADIO_BUTTON (button)); gtk_button_set_label (GTK_BUTTON (button), "filter two"); g_signal_connect_after (button, "clicked", G_CALLBACK (menu_button_clicked), label); hildon_app_menu_add_filter (menu, GTK_BUTTON (button)); gtk_toggle_button_set_mode (GTK_TOGGLE_BUTTON (button), FALSE); gtk_widget_show_all (GTK_WIDGET (menu)); return menu; } int main (int argc, char **argv) { GtkWidget *win; GtkWidget *label; GtkWidget *label2; GtkBox *vbox; HildonAppMenu *menu; hildon_gtk_init (&argc, &argv); win = hildon_stackable_window_new (); /* Create and pack labels */ label = gtk_label_new ("This is an example of the\nHildonAppMenu widget.\n\n" "Click on the titlebar\nto pop up the menu."); label2 = gtk_label_new ("No menu option has been selected yet."); gtk_label_set_justify (GTK_LABEL (label), GTK_JUSTIFY_CENTER); gtk_label_set_justify (GTK_LABEL (label2), GTK_JUSTIFY_CENTER); vbox = GTK_BOX (gtk_vbox_new (FALSE, 10)); gtk_box_pack_start (vbox, label, TRUE, TRUE, 0); gtk_box_pack_start (vbox, label2, TRUE, TRUE, 0); /* Create menu */ menu = create_menu (label2); /* Attach menu to the window */ hildon_window_set_app_menu (HILDON_WINDOW (win), menu); /* Add label's box to window */ gtk_container_add (GTK_CONTAINER (win), GTK_WIDGET (vbox)); g_signal_connect (win, "delete_event", G_CALLBACK (gtk_main_quit), NULL); gtk_widget_show_all (win); gtk_main (); return 0; }
Each entry and filter button in this example is attached to a function that simply changes a label in the main window.
Note that the function used to attach handlers to the entries is g_signal_connect_after(). So the handler are called after the default handler of the signal "clicked". The default handler for entries and filters closes the menu.
[edit] Application menus and views
The previous example had only one view. In applications with several views, you can attach a different menu to each view and add only the options that are relevant to the displayed view.
The function hildon_window_set_app_menu()allows to set a menu to an HildonWindow and its descendant HildonStackableWindow widget.
hildon_window_set_app_menu (HILDON_STACKABLE_WINDOW (win), menu);
Note that submenus are not supported by view menus. Usually a menu item that would have suboptions in a desktop application is implemented as a new subview in a Hildon application.
A callback function for a complex menu entry can create a new HildonStackableWindow to accomplish the task that the option refers to. The new window can contain a different view menu to contain buttons to perform the action. The buttons can even reside in the window area.
[edit] Context menu
Context menu is usually invoked through a long press over an item on the screen, like holding a finger over an image thumbnail. The menu must contain commands directly related to the chosen item.
Avoid using context menus, because they are a hidden and inconvenient way of interacting with the UI. Use HildonAppMenus instead.
To create a GtkMenu in a Hildon application, use the following function instead of gtk_menu_new():
GtkWidget* hildon_gtk_menu_new (void);
This function creates a GtkMenu that allows Hildon specific styling.
When you use a GtkMenu in your Hildon application, consider how many menu items you are going to use, because screen space is limited. Also consider the fact that in the interests of keeping the UI clear, submenus are not allowed.
| Prev: Windows and Dialogs | Up: Table of Contents | Next: Toolbars |
- This page was last modified on 29 December 2010, at 09:18.
- This page has been accessed 21,989 times.