Legacy Maemo 5 Documentation/Human Interface Guidelines/Dialogs
Dialogs
Although still created with a GtkDialog, Hildon dialogs are really different than in a desktop environment. For a better usage, they are placed in the bottom of the screen and their buttons are place on the right side. Dialogs can be closed by pressing the dimmed area that remains as the desktop background.
Keep the number of dialog buttons low. Dialogs shouldn't have a cancel button, that task is accomplished by pressing the dimmed area.
Dialogs should be used for small tasks, for example, asking for a category name when creating a new category in an email client application. In this example, there should be an entry for the user to enter the category name and a button "Create".
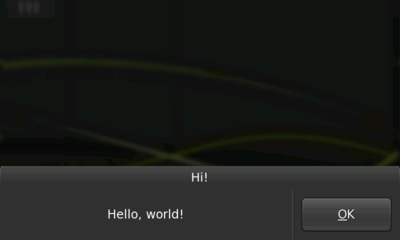
Figure 6: A dialog
For bigger tasks like managing an email account folder like "Inbox" (browsing through the messages, deleting, editing them, etc.) a view should be used, not a simple dialog.
Wizard Dialogs
A wizard is a dialog that divides a certain task in sequential steps. With this special dialog, a complex operation can be presented to the user in an easier and simpler way.
The first page of the wizard is a welcome page and its title is the wizard's name followed by "Welcome". Analogously, the title of the wizard's last page is a the wizard's name combined with "Finished". The in-between pages' titles are a result of the combination of the wizard's name and that page's title in wizard's assigned notebook.
Figure 7: An wizard dialog
Wizards contain three buttons - Finish, Previous and Next - which are dimmed/undimmed automatically according to the current page of the wizard.
Since the first page is the welcome page, it should not have widgets that require user input (apart from the buttons) but instead tell the user what the wizard is there for. That information should suggest what to expect from the wizard's steps as well as what will happen once the wizard finishes. The last page should resume important choices made by the user along the pages and recall what will happen once he or she press the "Finish" button. Widgets that express important choices should not be added to the last page although simple choices ones, like showing a README file, can be added. The in-between pages are the ones where the should be asked to enter information or choose important/main choices. For these pages, explain by providing labels and captions what each requested information or choice is about.
Remember, a wizard is supposed to make a task simpler, not the opposite. Hence, you shouldn't use it unless you're sure you will simplify things for the user. For example, if the task is just to present a couple of information and checkboxes for the user to set some preferences, a normal dialog should be used, not a wizard. On the other hand, the user is requested to set a number of settings dependent from each other in a sequential way, a wizard should be used.