Legacy Maemo 5 Documentation/Desktop Widget UI Guidelines
| This article is legacy documentation, and is superseded by Forum Nokia documentation. The Forum Nokia documentation is available as the Hildon 2.2 UI style guide, Fremantle master layout guide and the Hildon 2.2 widget UI specification |
The Desktop Widget Guidelines‐document is intended as an aid for developers to build Desktop Widgets according to the design philosophy, interaction model, and visual look‐and‐feel of Maemo 5.
By following these guidelines, developers are assured to build Widgets that are consistent, and accessible for end‐users.
This document is supported by the Fremantle Master Layout Guide and Hildon 2.2 UI Style Guide for visual guidance and references, as well as by the Hildon 2.2 Widget UI Specification for interaction and technical background information.
Contents |
[edit] Introduction
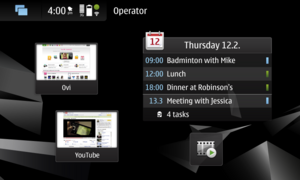
Desktop Widgets can be defined as miniature applications – or applets – that reside on the Desktop for convenient, fast access to useful information or controls. Maemo 5 contains up to four Desktops, as illustrated in Figure 1, totaling in 3200×424 pixels of screen real‐estate for Desktop Widgets.
| In Maemo terminology, in addition to Widgets, Maemo 5 also includes Application shortcuts, Web bookmarks, and Contacts. Technically, however, these are considered Desktop Widgets as well, and the same guidelines apply. Thus, for the sake of readability, the term “Widget” used in this document encompasses all the aforementioned applets. |
[edit] Widget design
[edit] Design philosophy
While Widgets can be understood as small applications, the design philosophy for developing a Widget differs greatly from that of an application. Most notably, Widgets are not supposed to replace applications in terms of their use and feature set, rather compliment them; consider the following guidelines as the fundamental design goals of building an appropriate Widget:
- Widgets must provide information or controls quickly and in an obvious manner; every feature and command should be immediately understandable, and accessible with a single tap.
- Widgets must provide only the most crucial features; they must be simple and efficient, designed to accomplish only a few tasks – but accomplish those extremely well.
- Widgets must be as compact in size as possible; even though Maemo 5 offers a generous amount of screen space, users must be able to place several widgets on each screen to minimize the need for excessive screen switching.
| Due to the high pixel density of the physical screen, tappable elements must be at least 70×70 pixels in size for convenient finger use. |
Due to the aforementioned design goals, not every application can be transformed into, or any data set presented with a legitimate Widget. Before starting development, consider whether the Widget provides any value for end‐users in comparison to existing applications or websites that can be one tap away via Application shortcuts or Web bookmarks.
[edit] Stock Widgets
Maemo 5 includes following Widgets, outlined in Table 1.
| Widget name | Description | Dimensions (in pixels) |
|---|---|---|
| Application shortcut | Provides one‐touch access to an application | 96×96 |
| Calendar widget | Displays the current date and upcoming calendar events | 352×252 |
| Google widget | Provides one-touch access to Google search | 176×146 |
| Location widget | Displays the current location of the user on a map | 316×368 |
| Media Player widget | Provides Media Player status and controls. | 338×148 |
| Ovi widget | Provides access to Ovi services | 490×88 |
| RSS widget | Displays the latest RSS feeds | 316×368 |
| Tutorial widget | Presents a tutorial on how to use the device | 800×72 |
| Web bookmark | Provides one‐touch access to a web bookmark | 176×146 |
[edit] Configuration options
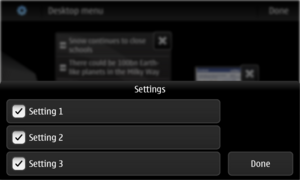
Widgets that can be configured include a configuration‐button accessible in Edit mode. Tapping on the button reveals a dialog containing all the available configuration options. Figure 2 presents a fictional example of a configuration dialog.
[edit] Interaction
Within the Desktop, Widgets are interacted with by taps only (events should be initiated when the finger is released, not pressed down). Due to the prioritization of screen switching, Widgets do not support dragging or swiping gestures; this ensures that Desktop screens can be effortlessly panned even if they are filled with Widgets. Furthermore, long-tapping (tapping and holding the finger on the screen for an extended period of time) cannot be used for Widget interaction, since it activates the Edit mode by default.
N.B. Dragging gestures are naturally enabled in the Edit mode for repositioning Widgets, where screen switching is not supported.
In Maemo 5, Widgets do not support resizing. It is advised to not develop Widgets that dynamically change their size, because their visibility cannot be ensured; since Widgets can be placed near the edges of the screen, or near each other, any appearing elements can become occluded or entirely overlapped by other Widgets, or hidden outside the bounds of the screen.
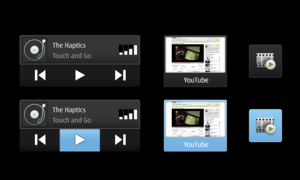
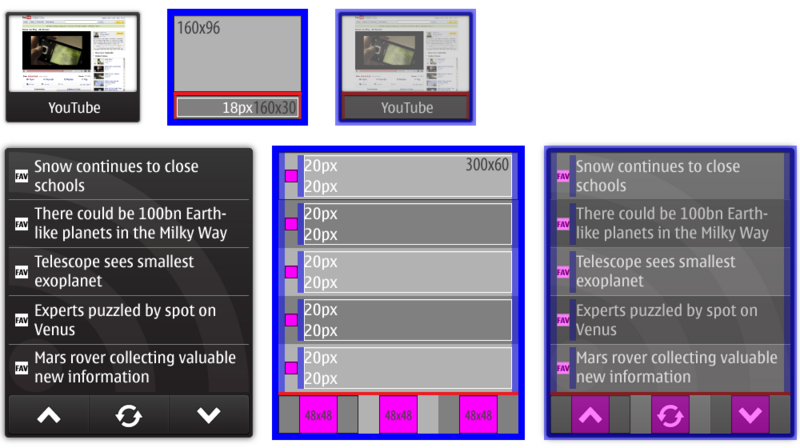
All tappable elements on Widgets must contain a graphical highlight (pressed‐down) state for providing visual feedback on the action. If the entire Widget is a tappable element, such as with Web bookmarks, the highlight state also encompasses the whole Widget. Examples of highlight states are shown in Figure 3.
While text entries and areas (also known as text input fields) are supported UI widgets, they should be used with care; if several text entries are needed, they can also be provided either via a custom dialog, or utilizing the Widget’s configuration dialog.
[edit] Visual look-and-feel
[edit] Size
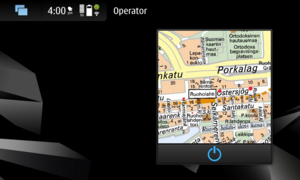
Widgets must be designed to be as compact in their size as possible, avoiding any excessive graphical elements that do not provide any meaningful information or controls. As a rule of thumb, the footprint of a Widget must never exceed half of the Desktop space allocated for Widgets, including a 24 pixel‐padding around the Widget (132,352 pixels total). The largest stock Widgets, Location and RSS, are close to the maximum footprint of Widgets, as seen in Figure 4; another, Tutorial, spans across the entire Desktop, but therefore remains limited in its height.
[edit] Margins and positioning
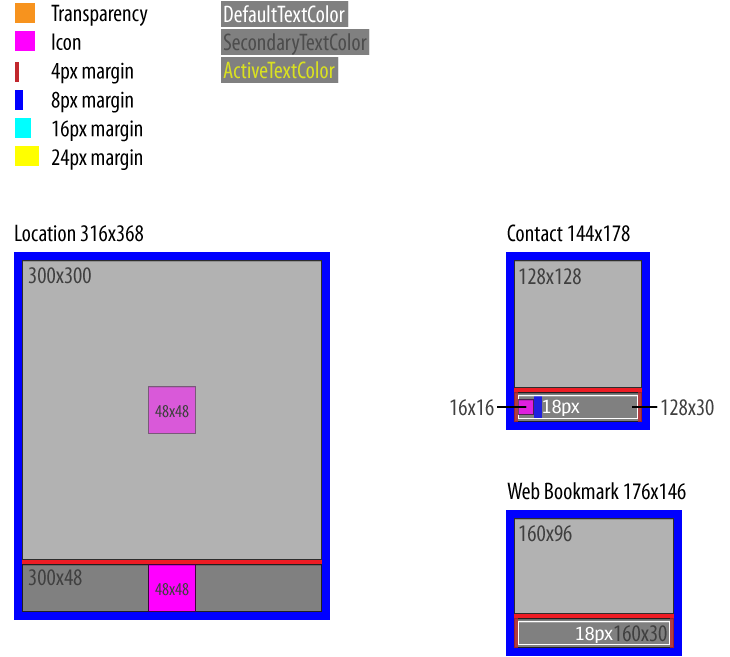
Layouts in Maemo 5 utilize a standardized set of margins. The recommended margins for Widgets are outlined in Table 2.
| Logical name | Size (pixels) | Additional information |
|---|---|---|
HILDON_MARGIN_HALF
| 4 | Marked as red bar in layout images |
HILDON_MARGIN_DEFAULT
| 8 | Marked as blue bar in layout images |
HILDON_MARGIN_DOUBLE
| 16 | Marked as cyan bar in layout images |
Stock widgets share common margins and positioning rules. Elements within Widgets are separated from each other by HILDON_MARGIN_HALF, and Widgets are surrounded by HILDON_MARGIN_DEFAULT; the surrounding area includes both the outer border of the Widget, as well as a drop shadow. Some examples are presented in Figure 5, and Figure 6.
The positioning of graphical elements such as text labels, buttons, icons and so on must be in line with the rest of the Maemo 5 guidelines.
[edit] Visuals
In Maemo 5, the overall graphical look‐and‐feel is designed as light‐colored text and icons on dark backgrounds. All of the default Widgets follow this principle; graphic themes also contain a so‐called reversed color palette, which enable the use of dark text on light backgrounds.
[edit] Typography
Due to their compact size, default Widgets generally use HomeSystemFont or SmallSystemFont as the font size, while DefaultTextColor is used as the default text color. There is also a standard Sans-Serif font available for use.
Text labels in Widgets should be separated with at least HILDON_MARGIN_HALF from the edges of their respective container elements to make sure that long labels do not end up touching element borders; see Figure 5 for visualizations.
Figure 7 presents an example of the use of typography in Widgets.
[edit] Development
[edit] Packaging
Main article: Packaging
Widgets are installed on the device using a normal Debian application package. As the package information of your desktop widget can be seen in Application manager (the application used to install Widgets), it is recommended to fill in the following information in the package:
- Application name – a descriptive name shown in the application package list view in Application manager
- Application short description – the first line (or 60 first characters) of the application description
- Application icon – a base64 encoded PNG image (sized 48×48 pixels). This icon is only shown in Application manager
Unless the installation script of the Widget package contains commands to place the Widget on the Desktop, users have to manually do so via Edit mode. Since this is an unnecessary step for the user, it is advised that the installation script handles the placement automatically. It is also possible to direct the Widget onto a specific Desktop view; however, the exact placement of the Widget cannot be specified in the script.
[edit] References
- This page was last modified on 1 February 2011, at 10:35.
- This page has been accessed 60,177 times.