Legacy Maemo 5 Documentation/Human Interface Guidelines/Notes and Banners
({{Legacy documentation}}) |
(wikify slightly) |
||
| Line 1: | Line 1: | ||
{{Legacy documentation}} | {{Legacy documentation}} | ||
| - | |||
When it is necessary to show information to the user, either to give some information or to ask for confirmation, use notes and banners. | When it is necessary to show information to the user, either to give some information or to ask for confirmation, use notes and banners. | ||
| Line 9: | Line 8: | ||
==Information Notes== | ==Information Notes== | ||
| + | |||
Information notes are modal dialogs that display information to the user and have no buttons - the user simply presses the screen and the note disappears. | Information notes are modal dialogs that display information to the user and have no buttons - the user simply presses the screen and the note disappears. | ||
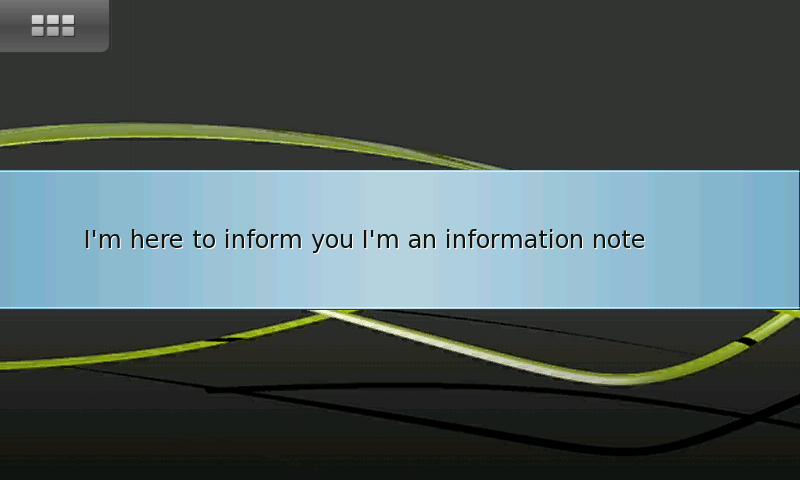
| - | [[Image:information_note.png| | + | [[Image:information_note.png|frame|center|alt=Screenshot of information note|Figure 3: An information note]] |
| - | + | ||
| - | + | ||
| - | + | ||
Use these kind of notes be only when the user's attention is required - for information the user must read. For example, an application may have finished an important task and needs to provide the user with some information gathered during that task. | Use these kind of notes be only when the user's attention is required - for information the user must read. For example, an application may have finished an important task and needs to provide the user with some information gathered during that task. | ||
| Line 21: | Line 18: | ||
==Confirmation Notes== | ==Confirmation Notes== | ||
| + | |||
Information notes are modal dialogs that display information to the user and have no buttons - the user simply presses the screen and the note disappears. | Information notes are modal dialogs that display information to the user and have no buttons - the user simply presses the screen and the note disappears. | ||
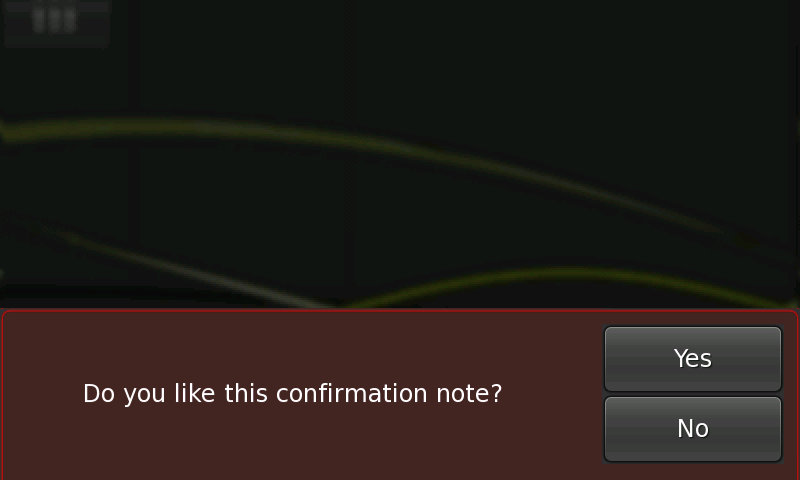
| - | [[Image:confirmation_note.png| | + | [[Image:confirmation_note.png|frame|center|alt=Screensoht of confirmation note|Figure 4: A confirmation note]] |
| - | + | ||
| - | + | ||
| - | + | ||
These notes must be used when the application is about to perform some tasks that can lead to an undesired action like destroying data, compromising security or taking a long time. Unlike information notes, confirmation notes only disappear after a user response, that is, they do not go away until the user presses one of the note's buttons. | These notes must be used when the application is about to perform some tasks that can lead to an undesired action like destroying data, compromising security or taking a long time. Unlike information notes, confirmation notes only disappear after a user response, that is, they do not go away until the user presses one of the note's buttons. | ||
The user must be able to moderate or even configure confirmation notes. For example, on the preferences dialog of an application there can be a way for the user to configure if the application asks for confirmation when the user quits it. | The user must be able to moderate or even configure confirmation notes. For example, on the preferences dialog of an application there can be a way for the user to configure if the application asks for confirmation when the user quits it. | ||
| - | |||
===Note Buttons=== | ===Note Buttons=== | ||
| Line 39: | Line 33: | ||
Keep the order of the buttons consistent across your application, that is, do not set the "Yes" button as the first button in a confirmation note and as the second button in other notes. | Keep the order of the buttons consistent across your application, that is, do not set the "Yes" button as the first button in a confirmation note and as the second button in other notes. | ||
| + | ==Banner== | ||
| - | |||
Banners are used to display information for a period of time. Use this type of notifications to display non-critical information, for example that a certain task is finished or that an application state has changed. | Banners are used to display information for a period of time. Use this type of notifications to display non-critical information, for example that a certain task is finished or that an application state has changed. | ||
The period of time that a banner takes to disappear can be adjusted. However, that time must not be excessive because it is an intrusive form of telling the user something. | The period of time that a banner takes to disappear can be adjusted. However, that time must not be excessive because it is an intrusive form of telling the user something. | ||
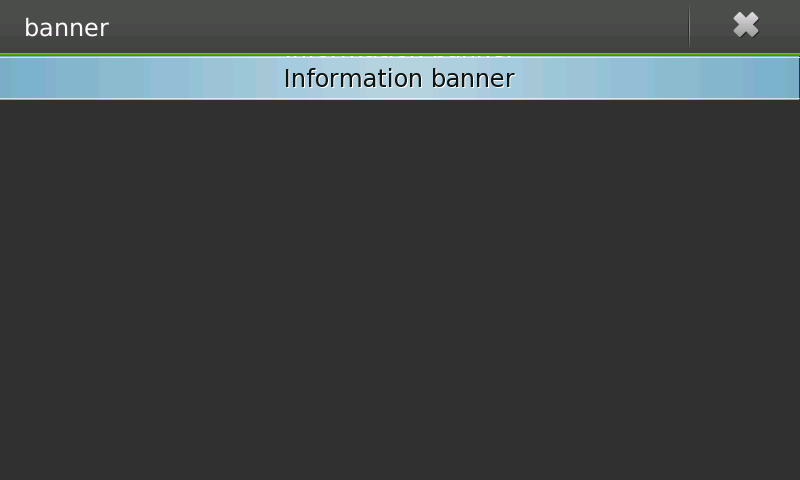
| - | [[Image:banner.png| | + | [[Image:banner.png|frame|center|alt=Screenshot of banner|Figure 5: A banner]] |
| - | + | ||
| - | + | ||
Distinguish banners from the system's own banners. The banners must suggest to the user which application they belong to. You can do this by even displaying the application's name or by making it clear in the message's text. | Distinguish banners from the system's own banners. The banners must suggest to the user which application they belong to. You can do this by even displaying the application's name or by making it clear in the message's text. | ||
Revision as of 12:29, 18 October 2010
| This article is legacy documentation, and is superseded by Forum Nokia documentation. The Forum Nokia documentation is available as the Hildon 2.2 UI style guide, Fremantle master layout guide and the Hildon 2.2 widget UI specification |
When it is necessary to show information to the user, either to give some information or to ask for confirmation, use notes and banners.
This type of widgets constitute some kind of intrusion into the user's space and therefore must not be used except where strictly necessary.
Banners and notes differ in the way they are presented to the user. The most relevant difference is that the former do not require any user interaction to be dismissed. Notes, on the other hand, always require user interaction before being closed. For this reason, use banners only to display temporarily relevant information, that the user can safely skip or ignore after some time.
Contents |
Information Notes
Information notes are modal dialogs that display information to the user and have no buttons - the user simply presses the screen and the note disappears.
Use these kind of notes be only when the user's attention is required - for information the user must read. For example, an application may have finished an important task and needs to provide the user with some information gathered during that task.
The usage of this type of note should be rare.
Confirmation Notes
Information notes are modal dialogs that display information to the user and have no buttons - the user simply presses the screen and the note disappears.
These notes must be used when the application is about to perform some tasks that can lead to an undesired action like destroying data, compromising security or taking a long time. Unlike information notes, confirmation notes only disappear after a user response, that is, they do not go away until the user presses one of the note's buttons.
The user must be able to moderate or even configure confirmation notes. For example, on the preferences dialog of an application there can be a way for the user to configure if the application asks for confirmation when the user quits it.
Note Buttons
Confirmation notes must normally ask a question the answer to which must be "Yes" or "No", so that is the text that the note's buttons must have.
Keep the order of the buttons consistent across your application, that is, do not set the "Yes" button as the first button in a confirmation note and as the second button in other notes.
Banner
Banners are used to display information for a period of time. Use this type of notifications to display non-critical information, for example that a certain task is finished or that an application state has changed.
The period of time that a banner takes to disappear can be adjusted. However, that time must not be excessive because it is an intrusive form of telling the user something.
Distinguish banners from the system's own banners. The banners must suggest to the user which application they belong to. You can do this by even displaying the application's name or by making it clear in the message's text.