Legacy Maemo 5 Documentation/Human Interface Guidelines/View Menu
danielwilms (Talk | contribs) (Undo revision 16570 by danielwilms (Talk)) |
(add link) |
||
| (8 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | + | {{Legacy documentation}} | |
| - | + | ||
| - | The view menu | + | The [[Legacy Maemo 5 Documentation/Graphical UI Tutorial/Menus#Touch view menu|View Menu]] does not have a traditional menu bar like desktop application menus have. The user activates the View Menu by pressing the application's title area. |
| - | + | The View Menu can hold up to ten menu items and can be divided into two columns -- or one column when in portrait orientation. The View Menu can also include filters. As with selectable items within window views, menu items are in fact buttons, and have no submenus. | |
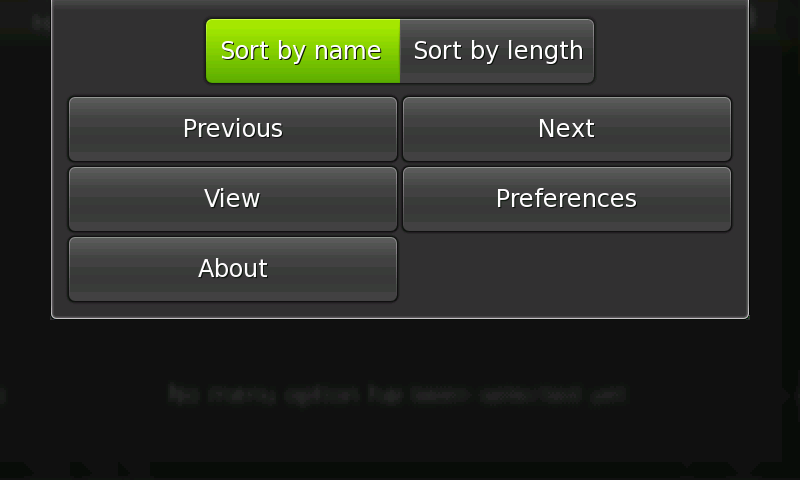
| - | + | [[Image:view_menu.png|frame|center|alt=Screenshot of view menu|Figure 8: A view menu]] | |
| + | Place menu items that perform similar actions ("Previous" and "Next", for example) side by side within a View Menu, and place the most important menu items on the top of the view. | ||
| - | + | Do not repeat actions that are available from other locations within the application (either in the onscreen interface or via a hardware key) in a menu view. | |
| + | The View Menu must differ depending on the current view in the application. For example, if users are viewing the "Inbox" subview of an email application, they should access the view menu of the "Inbox" and not the view menu of the root view. | ||
| - | + | ==What if more menus are needed?== | |
| - | + | Follow the principles stated in section 1.8, "Hildonizing an Interface," to keep the interface simple yet functional. | |
| + | Avoid any use of submenus beyond what fits in the 10 menu item slots in the View menu. Even just removing those menu commands that do not fit, should be considered. | ||
| - | + | The fallback way to support additional menu items (in corner cases) is to have an menu item in the view menu that opens a dialog. That dialog has the action area removed, and contains a dialog wide grid of command buttons in two columns. Visually this is quite similar to the view menu itself. | |
| - | + | ||
| - | + | The less menu items, the better. This is important not only because there are a limited number of items allowed within Hildon, but also because it is good practice to limit the amount of menu items a user is forced to navigate through to achieve a particular action. Again, if some other widget can perform an action within the application's interface, do not include a menu item for it. | |
| - | + | ==Filters== | |
| - | + | Along with typical menu items, you can also use filters within a View Menu. Filters are toggle buttons that can be used for presentation/sorting purposes. For example, sorting a list of contacts alphabetically, or changing the size of icons in a list. | |
| - | + | As a general rule, these actions should not change the amount of data displayed, just how that data is displayed. | |
| - | + | ||
| - | + | Always present filters in groups. There should always be at least two menu filters (for example, a menu filter that sorts a list of email messages alphabetically and one that sorts them by date -- not just one filter for alphabetical sorting). | |
| - | + | ==Menu Keyboard Shortcuts== | |
| - | |||
Sometimes it makes sense to add keyboard shortcuts to some actions that can also be performed via the View Menu. | Sometimes it makes sense to add keyboard shortcuts to some actions that can also be performed via the View Menu. | ||
| - | If the shortcut | + | If the shortcut performs a common action like creating something new, formatting the text as bold, or undoing a previous action, take care in utilizing common shortcuts that are generally used in other applications. For example, the previous mentioned actions are Ctrl+n, Ctrl+b, and Ctrl+z, respectively. |
| - | + | ||
==Unavailable Menu Items== | ==Unavailable Menu Items== | ||
| - | |||
| - | + | Even though it is a common and useful practice in desktop applications to make certain menu items unavailable (for example, "dimmed"), when their actions are not available, Hildon takes a different approach: the menu items must not be visible at all. Although dimmed menu items suggest actions that are unavailable, they can cramp menu space on the small screen and make interaction with available menu items more confusing. | |
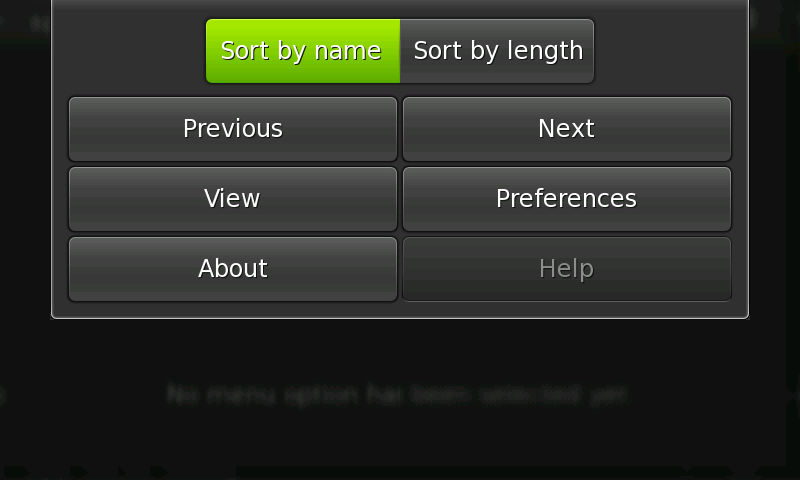
| - | + | [[Image:view_menu_wrong.png|frame|center|alt=Screenshot of incorrect view menu|Figure 9: An incorrect view menu]] | |
Latest revision as of 14:06, 31 January 2011
| This article is legacy documentation, and is superseded by Forum Nokia documentation. The Forum Nokia documentation is available as the Hildon 2.2 UI style guide, Fremantle master layout guide and the Hildon 2.2 widget UI specification |
The View Menu does not have a traditional menu bar like desktop application menus have. The user activates the View Menu by pressing the application's title area.
The View Menu can hold up to ten menu items and can be divided into two columns -- or one column when in portrait orientation. The View Menu can also include filters. As with selectable items within window views, menu items are in fact buttons, and have no submenus.
Place menu items that perform similar actions ("Previous" and "Next", for example) side by side within a View Menu, and place the most important menu items on the top of the view.
Do not repeat actions that are available from other locations within the application (either in the onscreen interface or via a hardware key) in a menu view.
The View Menu must differ depending on the current view in the application. For example, if users are viewing the "Inbox" subview of an email application, they should access the view menu of the "Inbox" and not the view menu of the root view.
Contents |
[edit] What if more menus are needed?
Follow the principles stated in section 1.8, "Hildonizing an Interface," to keep the interface simple yet functional.
Avoid any use of submenus beyond what fits in the 10 menu item slots in the View menu. Even just removing those menu commands that do not fit, should be considered.
The fallback way to support additional menu items (in corner cases) is to have an menu item in the view menu that opens a dialog. That dialog has the action area removed, and contains a dialog wide grid of command buttons in two columns. Visually this is quite similar to the view menu itself.
The less menu items, the better. This is important not only because there are a limited number of items allowed within Hildon, but also because it is good practice to limit the amount of menu items a user is forced to navigate through to achieve a particular action. Again, if some other widget can perform an action within the application's interface, do not include a menu item for it.
[edit] Filters
Along with typical menu items, you can also use filters within a View Menu. Filters are toggle buttons that can be used for presentation/sorting purposes. For example, sorting a list of contacts alphabetically, or changing the size of icons in a list.
As a general rule, these actions should not change the amount of data displayed, just how that data is displayed.
Always present filters in groups. There should always be at least two menu filters (for example, a menu filter that sorts a list of email messages alphabetically and one that sorts them by date -- not just one filter for alphabetical sorting).
[edit] Menu Keyboard Shortcuts
Sometimes it makes sense to add keyboard shortcuts to some actions that can also be performed via the View Menu.
If the shortcut performs a common action like creating something new, formatting the text as bold, or undoing a previous action, take care in utilizing common shortcuts that are generally used in other applications. For example, the previous mentioned actions are Ctrl+n, Ctrl+b, and Ctrl+z, respectively.
[edit] Unavailable Menu Items
Even though it is a common and useful practice in desktop applications to make certain menu items unavailable (for example, "dimmed"), when their actions are not available, Hildon takes a different approach: the menu items must not be visible at all. Although dimmed menu items suggest actions that are unavailable, they can cramp menu space on the small screen and make interaction with available menu items more confusing.
- This page was last modified on 31 January 2011, at 14:06.
- This page has been accessed 28,261 times.