Task:Improving maemo.org/Graphics
(→Graphics resources required for maemo.org) |
(→Page Design Status: wikify image links) |
||
| (25 intermediate revisions not shown) | |||
| Line 5: | Line 5: | ||
We want 2 versions of a member profile badge: one with a small hackergochi and name, and maybe karma, for a usecase like in a news item, comment on a story/application, etc. and a second version for a stand-alone badge type thing, with a bigger photo + name + some details of the profile. The big version should fit nicely on a sidebar, or in a profile page. | We want 2 versions of a member profile badge: one with a small hackergochi and name, and maybe karma, for a usecase like in a news item, comment on a story/application, etc. and a second version for a stand-alone badge type thing, with a bigger photo + name + some details of the profile. The big version should fit nicely on a sidebar, or in a profile page. | ||
| - | + | The information needed for the small version will be the avatar, the real name or maemo.org username of the person, their karma rating and online status. Other decorations will be added depending on the application (whether the person has given the post a thumbs up or down, the rating the person has given an application, the date the comment was added, etc). | |
| - | + | Current small version: | |
| + | |||
| + | [[Image:GA_mini.png|Comment on application]] | ||
| + | |||
| + | Suggested information laid out (badly) by [[User:Dneary]]. The unshaded bits make up the generic template, the shaded bits are context-specific content (comments, ratings, thumbs up/down, date, ...): | ||
| + | |||
| + | [[Image:Small_user_profile_color.png|Comment on application]] | ||
| + | |||
| + | Proposed small version: | ||
| + | |||
| + | [[Image:Wide_person_template.png]] | ||
| + | |||
| + | Bigger version: | ||
| + | |||
| + | [[Image:Large-person-template.png]] | ||
| + | |||
| + | Bigger version(sidebar): | ||
| + | |||
| + | [[Image:Person&App-Templates(sidebar) 03.png]] | ||
| + | |||
| + | |||
| + | For the large version of the profile template, there is some required information, and some optional information, that we could add to the template. The main use of the template will be to allow us to feature people from the community in the same way that we currently feature applications on the front page and the downloads page. | ||
| + | |||
| + | Required: | ||
| + | * Big avatar | ||
| + | * Name/user name | ||
| + | * Link to profile | ||
| + | * Online status | ||
| + | * Karma | ||
| + | |||
| + | Optional available information: | ||
| + | |||
| + | * Projects | ||
| + | * Interests | ||
| + | * Description | ||
| + | * Karma breakdown by category | ||
| + | * Joined since... | ||
=== Small Application === | === Small Application === | ||
| + | |||
| + | This template will be used in small lists of applications, sorted by rating, popularity, freshness, or (when available) application karma. | ||
'''Current:''' | '''Current:''' | ||
| Line 20: | Line 58: | ||
=== Large application === | === Large application === | ||
| + | |||
| + | Elements required in the application template are: | ||
| + | * Screenshot | ||
| + | * Downloads | ||
| + | * Popularity (karma/stars) | ||
| + | * Application name | ||
| + | * Short application description | ||
| + | |||
| + | Other elements which might be useful for the application profile are something like a [http://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0001OR sparkline] showing download trends, or a percentile rating of the application according to application karma, popularity, or whatever. To give you an idea what I mean by a sparkline, here's an example: [[Image:Sparkline.png|Simple sparkline]] | ||
| + | |||
| + | This template will be used on the new front page, as well as in the downloads page, to link to specific applications. A nice generic template will allow for this to be reused even more widely later, if done right. | ||
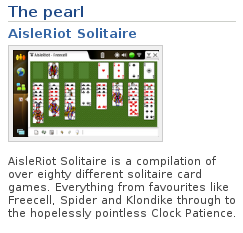
[[Image:Aisleriot_pearl.png|Large application profile]] | [[Image:Aisleriot_pearl.png|Large application profile]] | ||
| + | Application Profile[[Image:Wide_app.png]] | ||
== Graphics resources required for maemo.org == | == Graphics resources required for maemo.org == | ||
| Line 53: | Line 103: | ||
| List Bullet 1 || See front page || | | List Bullet 1 || See front page || | ||
|- | |- | ||
| - | | List Bullet 2 || http://static.maemo.org/style_maemo2007/arrow.png || | + | | List Bullet 2 || http://static.maemo.org/style_maemo2007/arrow.png ||[[Image:Bullet.png]] |
|- | |- | ||
| Online || http://static.maemo.org/net.nehmer.account/online.png || [[Image:on.png]] | | Online || http://static.maemo.org/net.nehmer.account/online.png || [[Image:on.png]] | ||
| Line 73: | Line 123: | ||
| OS2006 on || http://static.maemo.org/style_maemo2007/os2006-green.gif ||[[Image:OS2006_over.png]] | | OS2006 on || http://static.maemo.org/style_maemo2007/os2006-green.gif ||[[Image:OS2006_over.png]] | ||
|- | |- | ||
| - | | OS2006 off || http://static.maemo.org/style_maemo2007/os2006-grey.gif || | + | | OS2006 off || http://static.maemo.org/style_maemo2007/os2006-grey.gif ||[[Image:OS2006_normal.png]] |
|- | |- | ||
| OS2006 Rollover || ||[[Image:OS2006_rollover.png]] | | OS2006 Rollover || ||[[Image:OS2006_rollover.png]] | ||
|- | |- | ||
| - | | OS2007 on || http://static.maemo.org/style_maemo2007/os2007-green.gif ||[[Image:OS2007_Over.png]] | + | | OS2007 on || http://static.maemo.org/style_maemo2007/os2007-green.gif ||[[Image:OS2007_Over.png]] |
|- | |- | ||
| OS2007 off || http://static.maemo.org/style_maemo2007/os2007-grey.gif ||[[Image:OS2007_Normal.png]] | | OS2007 off || http://static.maemo.org/style_maemo2007/os2007-grey.gif ||[[Image:OS2007_Normal.png]] | ||
| Line 89: | Line 139: | ||
| OS2008 Rollover || ||[[Image:OS2008_rollover.png]] | | OS2008 Rollover || ||[[Image:OS2008_rollover.png]] | ||
|- | |- | ||
| - | | Maemo 5 on || ||[[Image: | + | | Maemo 5 on || ||[[Image:Maemo5_Over.png]] |
|- | |- | ||
| - | | Maemo 5 off || ||[[Image: | + | | Maemo 5 off || ||[[Image:Maemo5_Normal.png]] |
|- | |- | ||
| - | | Maemo 5 Rollover || ||[[Image: | + | | Maemo 5 Rollover || ||[[Image:Maemo5_rollover.png]] |
|- | |- | ||
| Maemo 4 on || ||[[Image:Maemo4_Over.png]] | | Maemo 4 on || ||[[Image:Maemo4_Over.png]] | ||
| Line 121: | Line 171: | ||
| Delete Normal|| ||[[Image:Delete_Normal.png]] | | Delete Normal|| ||[[Image:Delete_Normal.png]] | ||
|- | |- | ||
| - | | Delete Over|| ||[[Image:Delete_over.png]] | + | | Delete Over|| ||[[Image:Delete_over.png]] |
|- | |- | ||
| Delete Rollover|| ||[[Image:Delete_rollover.png]] | | Delete Rollover|| ||[[Image:Delete_rollover.png]] | ||
| Line 129: | Line 179: | ||
| Do not Abuse Over|| ||[[Image:notAbuse_over.png]] | | Do not Abuse Over|| ||[[Image:notAbuse_over.png]] | ||
|- | |- | ||
| - | | Do not Abuse | + | | Do not Abuse Rollover|| ||[[Image:NotAbuse_rollover.png]] |
|- | |- | ||
| LittleBuddy Normal || ||[[Image:LittleBuddy_Normal.png]] | | LittleBuddy Normal || ||[[Image:LittleBuddy_Normal.png]] | ||
| Line 141: | Line 191: | ||
| Bar Over || ||[[Image:Bar_Over.png]] | | Bar Over || ||[[Image:Bar_Over.png]] | ||
|- | |- | ||
| - | | Bar | + | | Bar Rollover || ||[[Image:Bar_rollover.png]] |
| + | |} | ||
| + | |||
| + | |||
| + | == Page Design Status == | ||
| + | |||
| + | These are the links which we have designed already. If you need any page to be designed, please feel free to put its name here: | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! Page name !! Wireframe or link reference !! Designed page Link | ||
| + | |||
| + | |- | ||
| + | | Login || || [[:Image:Login_page.png]] | ||
| + | |- | ||
| + | | Profile List || || [[:Image:Profile_List.png]] | ||
|} | |} | ||
| + | [[Category:Tasks]] | ||
Latest revision as of 11:13, 1 March 2011
Contents |
[edit] Templates required for maemo.org
[edit] Member profile
We want 2 versions of a member profile badge: one with a small hackergochi and name, and maybe karma, for a usecase like in a news item, comment on a story/application, etc. and a second version for a stand-alone badge type thing, with a bigger photo + name + some details of the profile. The big version should fit nicely on a sidebar, or in a profile page.
The information needed for the small version will be the avatar, the real name or maemo.org username of the person, their karma rating and online status. Other decorations will be added depending on the application (whether the person has given the post a thumbs up or down, the rating the person has given an application, the date the comment was added, etc).
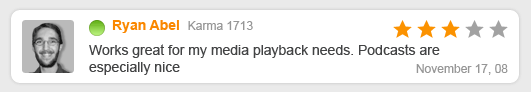
Current small version:
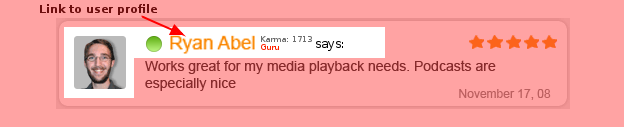
Suggested information laid out (badly) by User:Dneary. The unshaded bits make up the generic template, the shaded bits are context-specific content (comments, ratings, thumbs up/down, date, ...):
Proposed small version:
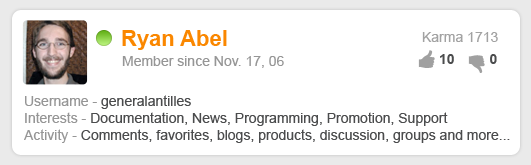
Bigger version:
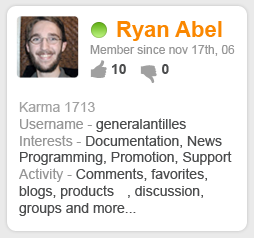
Bigger version(sidebar):
For the large version of the profile template, there is some required information, and some optional information, that we could add to the template. The main use of the template will be to allow us to feature people from the community in the same way that we currently feature applications on the front page and the downloads page.
Required:
- Big avatar
- Name/user name
- Link to profile
- Online status
- Karma
Optional available information:
- Projects
- Interests
- Description
- Karma breakdown by category
- Joined since...
[edit] Small Application
This template will be used in small lists of applications, sorted by rating, popularity, freshness, or (when available) application karma.
Current:
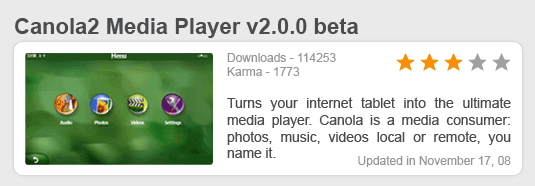
[edit] Large application
Elements required in the application template are:
- Screenshot
- Downloads
- Popularity (karma/stars)
- Application name
- Short application description
Other elements which might be useful for the application profile are something like a sparkline showing download trends, or a percentile rating of the application according to application karma, popularity, or whatever. To give you an idea what I mean by a sparkline, here's an example: ![]()
This template will be used on the new front page, as well as in the downloads page, to link to specific applications. A nice generic template will allow for this to be reused even more widely later, if done right.
[edit] Graphics resources required for maemo.org
The following are icon files required for the new maemo.org.
There are also image file resources which will need their backgrounds changed for the new site. A list of these should go here.
[edit] Page Design Status
These are the links which we have designed already. If you need any page to be designed, please feel free to put its name here:
| Page name | Wireframe or link reference | Designed page Link |
|---|---|---|
| Login | Image:Login_page.png | |
| Profile List | Image:Profile_List.png |
- This page was last modified on 1 March 2011, at 11:13.
- This page has been accessed 39,206 times.