Conversation Mods
godofwar424 (Talk | contribs) (→Installing A Custom Theme) |
godofwar424 (Talk | contribs) (→Installing A Custom Theme) |
||
| Line 135: | Line 135: | ||
Here is a simple method to do this, just type the following into X-Terminal | Here is a simple method to do this, just type the following into X-Terminal | ||
| - | <code> root | + | <code>root |
cp -f MessagingWidgetsSMSConversation.css MessagingWidgetsChatConversation.css | cp -f MessagingWidgetsSMSConversation.css MessagingWidgetsChatConversation.css | ||
cp -f MessagingWidgetsSMSConversation.js MessagingWidgetsChatConversation.js | cp -f MessagingWidgetsSMSConversation.js MessagingWidgetsChatConversation.js | ||
Revision as of 00:24, 8 March 2011
The idea of modifying the way the Conversations App displays our SMS/IM conversations was initially brought up here in this thread.
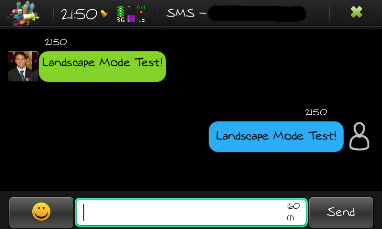
Below is a comparison of the default theme and a custom theme.
Contents |
How To Mod The Conversations Theme
The location of the files that need to be modified in order to change the way our conversations look are located here /usr/share/rtcom-messaging-ui/html/.
This script has been created in order to make it easier for people to apply the theme they have picked.
The html folder contains 10 files:
- 3 files for the SMS theme
MessagingWidgetsChatConversations.cssMessagingWidgetsChatConversations.jsMessagingWidgetsChatConversations.html
- 3 files for the IM theme
MessagingWidgetsSMSConversations.cssMessagingWidgetsSMSConversations.jsMessagingWidgetsSMSConversations.html
- 3 files for the Single Message Theme
MessagingWidgetsSingleSMS.cssMessagingWidgetsSingleSMS.jsMessagingWidgetsSingleSMS.html
- 1 file which contains the image for the user's avatar
avatar.png
Backing up & Restore Themes
Just in case you do not want to backup the default theme.
The files for the default theme can be found here
If you have a custom theme that you would like to save then here are some instructions for you.
Backing Up
- Open X-Terminal and type in the following to backup your current theme
root mv MessagingWidgetsSMSConversation.css MessagingWidgetsSMSConversation.css.bak mv MessagingWidgetsSMSConversation.js MessagingWidgetsSMSConversation.js.bak mv MessagingWidgetsSMSConversation.html MessagingWidgetsSMSConversation.html.bak mv MessagingWidgetsChatConversation.css MessagingWidgetsChatConversation.css.bak mv MessagingWidgetsChatConversation.js MessagingWidgetsChatConversation.js.bak mv MessagingWidgetsChatConversation.html MessagingWidgetsChatConversation.html.bak
Restoring Your Backup
- Open X-Terminal and type in the following to restore your backup
root mv MessagingWidgetsSMSConversation.css.bak MessagingWidgetsSMSConversation.css mv MessagingWidgetsSMSConversation.js.bak MessagingWidgetsSMSConversation.js mv MessagingWidgetsSMSConversation.html.bak MessagingWidgetsSMSConversation.html mv MessagingWidgetsChatConversation.css.bak MessagingWidgetsChatConversation.css mv MessagingWidgetsChatConversation.js.bak MessagingWidgetsChatConversation.js mv MessagingWidgetsChatConversation.html.bak MessagingWidgetsChatConversation.html
Changing Your Own Avatar
You have probably noticed that if you change the avatar for someone in your Contacts, their avatar also changes when they SMS or IM you.
This is great, but Nokia seemed to leave our own avatar non customisable..
Ejasmudar has created a tool to automate this process, it is still early in development and is mainly aimed to help people who aren't comforted typing in multiple lines of code into the terminal. The app can be found here
- For those of you who love fiddling around with your beloved N900 via X-Terminal, here are some instructions on how to install a custom avatar:
- Find a picture that you want to use as your avatar and make sure its a
.pngfile - Resize that picture (using your favourite Photo Editing Tool) to 64 x 64 pixels
- Copy the resized picture onto the root directory of your N900 and rename it to
avatar.png - Now open X-Terminal and type the code shown below
root
cp -f /home/user/MyDocs/avatar.png /usr/share/rtcom-messaging-ui/html/
Voila!
NOTE: Every change you make to the files within the html folder, you have to type this into X-Terminal:
root
killall rtcom-messaging-ui
Installing A Custom Theme
Ejasmudar has created a tool to automate this process, it is still early in development and is mainly aimed to help people who aren't comforted typing in multiple lines of code into the terminal. The app can be found here
For those of you who love fiddling around with your beloved N900 via X-Terminal, here are some instructions on how to install custom themes:
Firstly, create a folder in the root directory of your N900 called "html"
root
mkdir /home/user/MyDocs/html
Now follow the steps below to install a theme
- Select a theme that you want to use from the x section at the bottom of this wiki
- Download the zip/rar archive and unzip the contents to the
htmlfolder that you recently created - Now open X-Terminal and type the following
root
cp -f /home/user/MyDocs/html/* /usr/share/rtcom-messaging-ui/html/
This will copy all the files across and into the correct directory.
Most themes only contain the files for SMS and do not have the required files for IM.
Here is how to solve that problem. Seeing as the contents of both SMS and IM files are the same, you can simply created duplicates and rename them.
Here is a simple method to do this, just type the following into X-Terminal
root
cp -f MessagingWidgetsSMSConversation.css MessagingWidgetsChatConversation.css
cp -f MessagingWidgetsSMSConversation.js MessagingWidgetsChatConversation.js
cp -f MessagingWidgetsSMSConversation.html MessagingWidgetsChatConversation.html
NOTE: Every change you make to the files within the <CODE>html folder, you have to type this into X-Terminal:
root
killall rtcom-messaging-ui
Downloadable mods
- To convert your theme to work better in portrait mode, use this script.
- Own avatar link
- Both avatars on left link
- Alternative layout link
- IM mod link
- Change colors link
- Group by sender link
- Bubble conversation link
- Increase text size link and link
- Text bubble? link
- Simple Lightweight conversation link
- Simple link
- Conversation theme 1 link
- Conversation theme 2 link
- Conversation Spacing 2 Mod link
- Minimal 2 link
- Conversation spacing 2 Mod 2 link
- Conversation theme 3 link
- Conversation theme 4 link
- Conversation theme 5 link
- Xgrind theme link
- Kopete Style - Conversation theme 6 link
- Eitama Minimal link
- Conversations Compact link
- SR90 themes (4) link
- N900 compact link
- Gsever theme link
- Blue and Green Bubble Theme with different alignment options link
Credits
- andrewfblack
- b666m
- Reflektorfalke
- termi_uc
- qole
- Grant
- m165
- niqbal
- byte_76
- Kurele
- Xgrind
- eitama
- edanaher
- SR90
- TMarki
- gsever
- godofwar424
- Harick
- ejasmudar