Legacy Maemo 5 Documentation/Human Interface Guidelines/Controls
(→Guidelines: Align with UI Style) |
(→Guidelines: Align with UI Style) |
||
| Line 179: | Line 179: | ||
* Avoid the use of classical progress bars. Instead use the progress indicator. | * Avoid the use of classical progress bars. Instead use the progress indicator. | ||
| - | * When the progress indicator is set on a dialog, then the dialog should not be | + | * When the progress indicator is set on a dialog, then the dialog should not be allowing any use of the contents, that is, either showing non-interactive contents or not showing any content at all. |
* For operations that might take a while, consider also showing a banner once the long lasting operation starts. The banner should just remind the user that the task has started, for example, "Downloading messages". The banner should have a standard timeout, it shouldn't be always visible during the time the task is being performed. | * For operations that might take a while, consider also showing a banner once the long lasting operation starts. The banner should just remind the user that the task has started, for example, "Downloading messages". The banner should have a standard timeout, it shouldn't be always visible during the time the task is being performed. | ||
* If you need to explain the user what the current step of the operation that a progress indicator is representing, then use a banner to accomplish that. Use simple and short descriptions for the steps, for example, "Authenticating", "Downloading", "Closing connection" instead of "Authenticating user in the server", "Downloading all messages from server" and "Shutting down the connection with the server". | * If you need to explain the user what the current step of the operation that a progress indicator is representing, then use a banner to accomplish that. Use simple and short descriptions for the steps, for example, "Authenticating", "Downloading", "Closing connection" instead of "Authenticating user in the server", "Downloading all messages from server" and "Shutting down the connection with the server". | ||
Revision as of 19:51, 21 September 2009
Contents |
Controls
Using Controls Effectively
Although a good number of GTK+ widgets can be used the same way in Hildon as they are with GTK+, some of them require special attention. Apart from that, there are several widgets that are related only to Hildon and were specially designed for mobile devices with touch screens.
Not altering the widgets standard behavior is important. This allows users to predict the effects of their actions, and thus learn to use your application more quickly and efficiently. Controls that behave in non-standard ways break the user's mental model of how your application works, and dilute the meaning of the interface's visual language.
Text Entry Fields
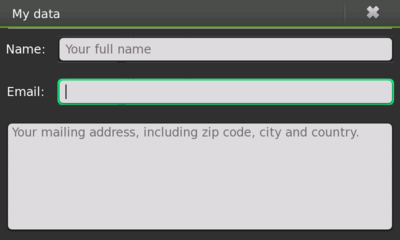
Text entry fields are used for entering one or more lines of plain text. Use a HildonEntry for a single-line text input or HildonTextView if you need a multi-line text input.
Figure 10: Text input widgets
Guidelines
- When the user gives focus to an entry field using the keyboard, place the text cursor at the end of the existing text and highlight its contents (but don't overwrite/delete the existing PRIMARY clipboard selection). This makes it easy to immediately overtype or append new text, the two most common operations performed on entry fields.
- Size text entry fields according to the likely size of the input. This gives a useful visual cue to the amount of input expected, and breaks up the dialog making it easier to scan. Don't make all the fields in the dialog the same width just to make everything line up nicely.
- In a dialog for example, validate the contents of the entry field when it loses focus or when the window is closed, not after each keypress.
Behavior of Tab key
The behavior of the Tab key in Hildon differs from what a user might be used in a desktop application. Since no widgets apart from the Text Entry and Text View can have focus, the Tab key will only set/change focus if any of the text widgets is present, otherwise, by default it won't do anything.
Touch Selectors
Touch Selectors are a set of widgets introduced by Hildon that allow a user to select one or several items from a list. You can use a Touch Selector to achieve similar functionalities that you would do with GTK+ widgets that are not advised to be used for mobile devices. For example, consider an application that needs the user to select a favorite fruit from a list. A touch selector can be used for this task.
Touch Selector Entry
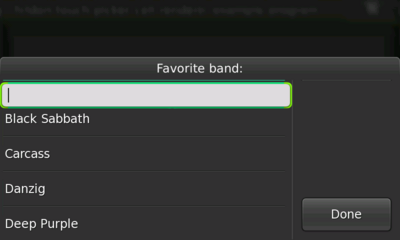
A Touch Selector Entry is a special kind of selector that apart from the normal touch selector functionality will also have a text entry on top of the list (see figure 11).
Figure 11: Touch selector entry
This widget can be used for example in an application where the user is asked to provide a favorite route destination and the application keeps saving the destinations previously entered and suggesting them by having them in the list of the Touch Selector Entry. A different example that might be worth mentioning is an application that asks the user to provide a number that should be inside a certain range. The application can provide the most common choices in the list but still allowing the user to enter any number in the entry (which would need validation afterwards).
Picker Button
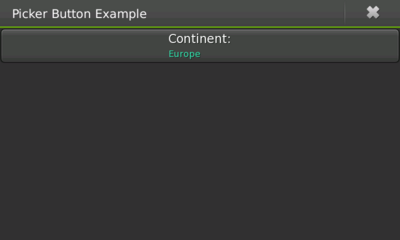
Picker buttons are the way to use a touch selector. When the user presses a picker button, the assigned touch selector is shown so the user can choose an option. The button will hold the text returned from the touch select print function as its value like shown in figure 12.
Figure 12: Picker button
Generally, any group of options from which a user must choose one should be presented using a picker button.
Date Selector
Date selectors are touch selectors that provide an easy way for the user to pick a date like shown in figure 13.
Figure 13: Date selector
Guidelines
- Assign the initial date of the date selector according the what's needed, that is, if the date is supposed to represent a future event then the initial date should be set to either the current day or the day after.
- On the other hand, if what's asked is a birthday then, the initial date should be set to January 1st of a previous year like 2000.
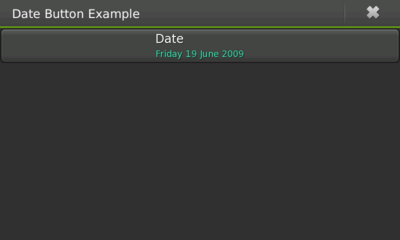
Date Button
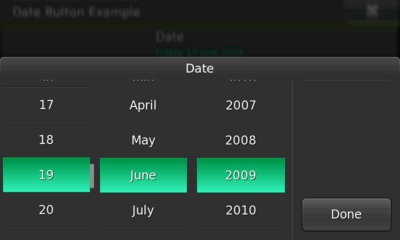
Date buttons work just like a picker button but use a date selector instead of a general touch selector (see figure 14).
Figure 14: Date button
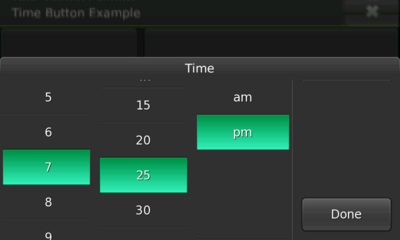
Time Selector
Just like date selectors, time selectors are touch selectors but target the selection of time like figure 15 shows (hour, minute, second and the AM/PM format depending on the 12/24 hour settings).
Figure 15: Time selector
Guidelines
- As mentioned for the date selector, the time selector's initial time should be set taking into account what's its purpose and context.
- For example, an application asks for a date and time of a future event, and the user was asked already for the date, in case he or she picks today's date, then the time selector's initial value should be set to later time than the current time.
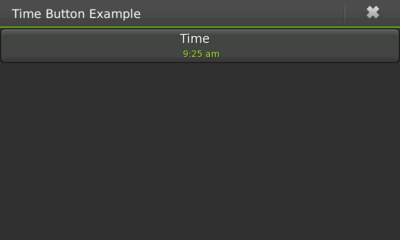
Time Button
Time buttons launch a time selector when pressed and are the most common way of using a time selector.
Figure 16: Time button
Toolbars
The use of regular toolbars in a Hildon application should be avoided. Fixed widgets like this waste too much precious space that could be used in a better way by the application.
Many times, toolbars hold controls that will perform the exactly same actions as for example a menu or a button. Hence, one way of removing a toolbar is to not consider the actions present on it that the user can already accomplish from another place. For example, text edition applications often use the buttons "New", "Open" and "Save" in their toolbars, when those actions are already present in a menu.
If there are actions designed for a toolbar that were not to be available from anywhere else in the application, then you should consider creating a new menu item that would show up a sub view with those actions. On the other hand, there are actions in a toolbar that are constantly used - in an email application, the "New Message" is likely to be used all the time. Actions like this should be placed together with the application's main contents. So, the "New Message" button should be placed on top of the application's list of messages.
Exceptional Usage of Toolbars
Although toolbars should be avoided, there are special cases where they can come handy without compromising usability. For example, in an image edition application, if the application shows only the image, a toolbar could be used to provide quick access to edition tools.
Special Toolbars
Hildon provides special toolbars that target some specific need. Those toolbars are Find toolbar and Edit toolbar.
Find Toolbar
A find toolbar presents a familiar way for the user to enter content that should be searched. It provides a text entry with a dropdown list that will contain the search terms previously entered.
Applications should use this toolbar for search instead of having their own individual search interface.
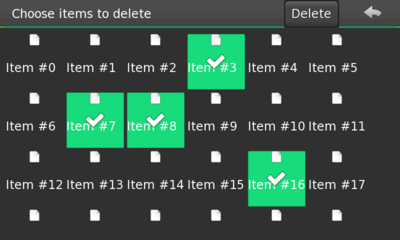
Edit Toolbar
An edit toolbar allows the user to perform an action for a number of previously edited items. For example, an application that allows the user to delete a list of messages should have an edit toolbar that deletes the selected messages once the user clicks the toolbar's button.
Figure 17: Edit toolbar
The toolbar's button should display a label describing what will be done. For the mentioned example, the button's label should be "Delete" (similar to what is shown in figure 17).
Buttons
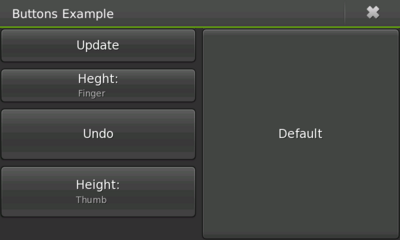
In Hildon you can use either a classical GTK+ button or a Hildon button. The latter has a title and value instead of just a label. The title appears in an upper area in the button with the value on the bottom part. For the GTK+ button case, you can create a normal GTK button but establishing a size that is optimized to be used by fingers - like the first and third buttons on the left side of figure 18.
Figure 18: Buttons
Apart from the automatic height (button on the right in figure 18), a Hildon button is usually set to a "finger" or "thumb" heights like the buttons labeled "Update" and "Undo" on figure 18 respectively.
Guidelines
- Label all buttons with imperative verbs, using header capitalization. For example, Save, Sort or Update Now.
- After pressing a button, the user should expect to see the result of its action within one second. For example, closing the window or opening another.
- The use of dimmed/insensitive/disabled buttons should be avoided if possible. Especially when that button is the main element to be pressed to continue the UI flow. For those situations, the button should just keep the active look always, but do nothing when the action cannot be performed. No banners or errors should be shown.
Check Buttons
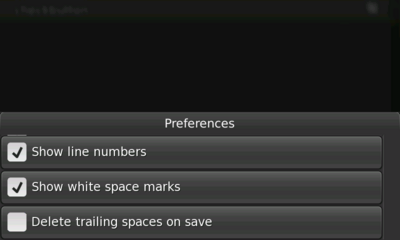
Check buttons are very close to the GTK+'s check boxes but in a form of a button (see figure 19) like the name suggests. They are used to represent two states of a given property. Below there are some guidelines taken and adapted from the GNOME HIG's Check Boxes Section as they apply to this widget.
Figure 19: Check buttons
Guidelines
- Do not initiate an action when the user presses a check button.
- Pressing a check button should not affect the values of any other controls. It may hide or show other controls, however. Note that use of disabled/dimmed state should be avoided.
- If toggling a check button affects the visibility of other controls, place the check box immediately above or to the left of the controls that it affects. This helps to indicate that the controls are dependent on the state of the check box.
- Use sentence capitalization for check box labels, for example Use custom font.
- Label check button to clearly indicate the effects of both their checked and unchecked states, for example, Show icons in menus. Where this proves difficult, consider using two radio buttons instead so both states can be given labels.
- Label a group of check button with a descriptive heading above or to the left of the group.
- Do not place more than about four check buttons if they are the height of a finger or three if they are the height of a thumb under the same group heading. If more check buttons are needed consider using a touch selector with multiple selection enabled.
Toggle Buttons
Toggle buttons look similar to regular button, but are used to show or change a state rather than initiate an action. A toggle button's two states, set and unset, are shown by its appearing "pushed in" or "popped out" respectively.
Toggle buttons should be only used as filters in a View Menu (see figure 8), outside the menu, a picker button should be used instead because toggle buttons can create confusion since they look like regular buttons.
As for the filters in a View Menu, just like in other uses, it is recommended showing the buttons visually grouped. This makes it easier for the user to understand that each button represents an option among others when different options are displayed together. Also note that the toggle buttons used are in fact GTK+ buttons and so, they will not support what a Hildon button supports like having a title and a value.
Guidelines
- Only use toggle buttons as filters in a menu. Use them in groups, so they are not mistaken for regular buttons. Make the group behave like either a group of check buttons or a group of GTK+ radio buttons, as required.
- Use the same text or graphical label for a toggle button whether it is set or unset.
Notebooks
The only case where a notebook should be used in Hildon is to be assigned to a wizard. The normal use of a tabbed notebook is not advised in Hildon, sub views should be used instead.
Progress Indicator
Sometimes, it is necessary to show the user that the application is performing some kind of task for which the user must wait. This is done by assigning a progress indicator to the dialog or window.
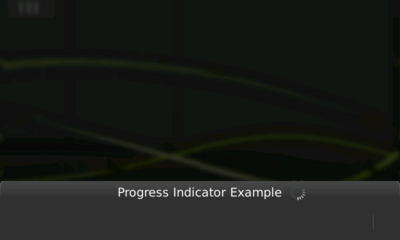
Figure 20: Progress indicator
A progress indicator is a non-intrusive spinning icon that is placed in a dialog's or window's title area and give the immediate feeling that some operation is being processed (like shown in figure 20).
Guidelines
- Avoid the use of classical progress bars. Instead use the progress indicator.
- When the progress indicator is set on a dialog, then the dialog should not be allowing any use of the contents, that is, either showing non-interactive contents or not showing any content at all.
- For operations that might take a while, consider also showing a banner once the long lasting operation starts. The banner should just remind the user that the task has started, for example, "Downloading messages". The banner should have a standard timeout, it shouldn't be always visible during the time the task is being performed.
- If you need to explain the user what the current step of the operation that a progress indicator is representing, then use a banner to accomplish that. Use simple and short descriptions for the steps, for example, "Authenticating", "Downloading", "Closing connection" instead of "Authenticating user in the server", "Downloading all messages from server" and "Shutting down the connection with the server".
- Even if some widgets present in the dialog are related to each step of a running operation, do not show them after the step, show all of them once the application is finished.
Sliders
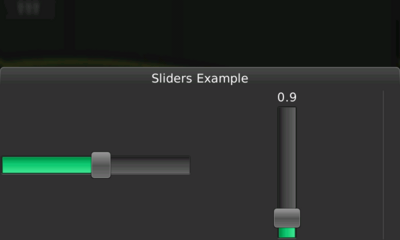
In Hildon, a GtkVScale or GtkHScale which will return a vertical or horizontal finger usable slider (like in figure 21), respectivaly. This widget should follow the same guidelines that are advised on GNOME HIG in the Sliders section.
Figure 21: Sliders figure