maemo.org logo contest submissions
(expunge Template:Logo entry) |
|||
| (442 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | This page contains submissions for the [[maemo.org logo contest]]. The contest is now | + | {{lowercase}} |
| + | |||
| + | This page contains submissions for the [[maemo.org logo contest]]. The contest is now closed. The closing date for entries was the 27th of July, 2008. For rules and submission guidelines, please see [[maemo.org_logo_contest|the contest page]]. | ||
== Entries for maemo.org logo contest == | == Entries for maemo.org logo contest == | ||
| - | |||
| - | |||
| - | |||
| - | |||
=== attila === | === attila === | ||
| Line 19: | Line 17: | ||
<gallery widths="300px" perrow="3"> | <gallery widths="300px" perrow="3"> | ||
| - | Image:Maemo.org logo contest deadknight88 1-transmission.png | + | Image:Maemo.org logo contest deadknight88 1-transmission.png | wifi-transmission |
| - | Image:Maemo.org logo contest deadknight88 2-key.png | + | Image:Maemo.org logo contest deadknight88 2-key.png | key to future!! |
| - | Image:Maemo.org logo contest deadknight88 3-key2.png | + | Image:Maemo.org logo contest deadknight88 3-key2.png | key2 |
| - | Image:Maemo.org logo contest deadknight88 4 - dashed.png | + | Image:Maemo.org logo contest deadknight88 4 - dashed.png | dashed |
| - | Image:Maemo.org_logo_contest_deadknight88_5-dashed2.png | + | Image:Maemo.org_logo_contest_deadknight88_5-dashed2.png | dashed2 |
| - | Image:Maemo.org logo contest deadknight88 6-digital.png | + | Image:Maemo.org logo contest deadknight88 6-digital.png | digital |
| - | Image:Maemo.org logo contest deadknight88 7-darkblue&lime.png | + | Image:Maemo.org logo contest deadknight88 7-darkblue&lime.png | darkblue&lime |
| - | + | Image:Maemo.org_logo_contest_deadknight88_66.png | |
| - | + | Image:Maemo.org_logo_contest_deadknight88_67.png | |
| - | + | Image:Maemo.org_logo_contest_deadknight88_68.png | |
| - | + | Image:Maemo.org_logo_contest_deadknight88_70.png | |
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_deadknight88_102.png |
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_deadknight88_130.png | Community presentation |
| + | Image:Maemo.org_logo_contest_deadknight88_140.png | | ||
</gallery> | </gallery> | ||
| Line 40: | Line 39: | ||
</gallery> | </gallery> | ||
| - | === | + | === thiercito === |
| - | + | Less is More concept of the maemo.org logo. By adapting the letter "a" into the "e" we are suggesting the versatility and adaptiveness of the maemo platform | |
| - | Image:Maemo. | + | <gallery widths="500px" × perrow="1">Image:Maemo.org_logo_contest_Thiercito.png</gallery> |
| - | Image:Maemo. | + | <gallery widths="500px" × perrow="1">Image:Maemo.org_logo_contest_Thiercito7.jpg</gallery> |
| - | </gallery> | + | <gallery widths="500px" × perrow="1">Image:Maemo.org_logo_contest_Thiercito8.jpg</gallery> |
=== jobelium === | === jobelium === | ||
| - | <gallery heights="100px" widths=" | + | I did that with free font and a lot of fun ! :p |
| - | + | ||
| - | Image:Maemo. | + | NB: Most of then can be colored differently. |
| - | Image:Maemo. | + | |
| - | Image:Maemo. | + | J'ai fait cela avec des fonts gratuits et beaucoup de plaisir ! ;) |
| - | Image:Maemo. | + | |
| - | Image:Maemo. | + | NB:la couleur de la majorité de mes logos peut être modifié. |
| - | Image:Maemo. | + | |
| - | Image:Maemo. | + | |
| - | + | PS: im a frenchspeaker, sory for the inconveniant! | |
| - | Image:Maemo. | + | <gallery heights="100px" widths="250px" perrow="3"> |
| - | Image:Maemo. | + | |
| - | + | Image:Maemo.org_logo_contest_jobelium_32.png |the nerds glass logo's | |
| - | + | Image:Maemo.org_logo_contest_jobelium_32_ts.png |t-shirt version | |
| - | + | Image:Maemo.org_logo_contest_jobelium_32_i.png |the icon version | |
| - | + | Image:Maemo.org_logo_contest_jobelium_38.png |red version of the nerds glass logo's | |
| - | + | Image:Maemo.org_logo_contest_jobelium_38_ts.png |t-shirt version | |
| - | + | Image:Maemo.org_logo_contest_jobelium_38_i.png |the icon version | |
| - | + | Image:Maemo.org_logo_contest_jobelium_25.png |this his the modified version "integrate .org" | |
| - | + | Image:Maemo.org_logo_contest_jobelium_25_ts.png |t-shirt version | |
| - | + | Image:Maemo.org_logo_contest_jobelium_25_i.png |the icon version | |
| - | + | ||
| - | + | ||
| - | + | Image:Maemo.org_logo_contest_jobelium_29.png |the big AE square style in blue color with the "org" under de "maemo" on yellow background | |
| - | + | Image:Maemo.org_logo_contest_jobelium_29_ts.png |tshirt version | |
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_jobelium_29_i.png |the icon version |
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_jobelium_34.png |"big AE square style" straighted. |
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_jobelium_34_ts.png |t-shirt version |
| + | Image:Maemo.org_logo_contest_jobelium_34_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_41.png | red version with | ||
| + | Image:Maemo.org_logo_contest_jobelium_41_ts.png |t-shirt version | ||
| + | Image:Maemo.org_logo_contest_jobelium_41_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_39.png |the O upper the M represente a buddy with wireless communication (telepathy?) | ||
| + | Image:Maemo.org_logo_contest_jobelium_39_ts.png |t-shirt version (both logo can be in front) | ||
| + | Image:Maemo.org_logo_contest_jobelium_39_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_40.png |a variant with only the head of the buddy,and also look like a tablet with wireless! | ||
| + | Image:Maemo.org_logo_contest_jobelium_40_ts.png |t-shirt version (both logo can be in front) | ||
| + | Image:Maemo.org_logo_contest_jobelium_40_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_44.png |this is a concept of the fusion of the letter A E O. | ||
| + | Image:Maemo.org_logo_contest_jobelium_44_ts.png |t-shirt version | ||
| + | Image:Maemo.org_logo_contest_jobelium_44_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_47.png |an alternate version of "the fusion of the letter A E O" logo. | ||
| + | Image:Maemo.org_logo_contest_jobelium_47_ts.png |t-shirt version (both logo can be in front) | ||
| + | Image:Maemo.org_logo_contest_jobelium_47_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_48.png |this is the "o under the word maem(o)" with the .org into the O. | ||
| + | Image:Maemo.org_logo_contest_jobelium_48_ts.png |t-shirt version (both logo can be in front) | ||
| + | Image:Maemo.org_logo_contest_jobelium_48_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_4.png |this is the "o under the word maem(o)" with green on black. | ||
| + | Image:Maemo.org_logo_contest_jobelium_4_ts.png |t-shirt version (both logo can be in front) | ||
| + | Image:Maemo.org_logo_contest_jobelium_4_i.png |the icon version | ||
| + | Image:Maemo.org_logo_contest_jobelium_8.png |this is a variant of "the O under the word maem(o)" logo. | ||
| + | Image:Maemo.org_logo_contest_jobelium_8_ts.png |the t-shirt version (both logo can be in front) | ||
| + | Image:Maemo.org_logo_contest_jobelium_8_i.png |the icon version | ||
</gallery> | </gallery> | ||
=== rsperberg === | === rsperberg === | ||
| - | + | Some thoughts behind the design posted [http://www.internettablettalk.com/forums/showthread.php?p=195266&postcount=35 at Internet Tablet Talk]. The "M" in the first logo, the "g" in the latter can be tweaked to satisfy everyone. Enjoy! Roger | |
<gallery widths="520px" perrow="2"> | <gallery widths="520px" perrow="2"> | ||
Image:Maemo.org_logo_contest_rsperberg_1.png|Re-using Karoliina's original color scheme | Image:Maemo.org_logo_contest_rsperberg_1.png|Re-using Karoliina's original color scheme | ||
| Line 91: | Line 114: | ||
=== GarethLWalt === | === GarethLWalt === | ||
<gallery widths="500px" perrow="2"> | <gallery widths="500px" perrow="2"> | ||
| - | Image:Maemo. | + | Image:Maemo.org_logo_contest_garethlwalt_2b.png|Custom typography. The lettering on this logo was created carefully on a grid. The color and outline are examples. |
| - | + | Image:Maemo.org_logo_contest_garethlwalt_2c.png|White background alternative. | |
| + | Image:Maemo.org_logo_contest_garethlwalt_3.png|Focus on wireless. | ||
| + | Image:Maemo.org_logo_contest_garethlwalt_4.png|Alternative typography. | ||
| + | Image:Maemo.org_logo_contest_garethlwalt_5.png|Plain, simple, limitless. | ||
| + | Image:Maemo.org_logo_contest_garethlwalt_7.png|Boxed. | ||
| + | Image:Maemo.org_logo_contest_garethlwalt_8.png|Boxed alternative. | ||
| + | Image:Maemo.org_logo_contest_garethlwalt_9.png|Alternative to a previously removed image (due to a resemblance to another company's logo. More info in the [http://wiki.maemo.org/Talk:Maemo.org_logo_contest_submissions Discussion].) | ||
| + | Image:Maemo.org_logo_contest_garethlwalt_10.png|Modern typeface with alternate underlines. | ||
</gallery> | </gallery> | ||
| Line 98: | Line 128: | ||
<gallery widths="300px" heights="300px" perrow="3"> | <gallery widths="300px" heights="300px" perrow="3"> | ||
| - | Image:Maemo.org_logo_contest_baksiidaa_1.png | + | Image:Maemo.org_logo_contest_baksiidaa_1.png |
Image:Maemo.org_logo_contest_baksiidaa_2.png | Image:Maemo.org_logo_contest_baksiidaa_2.png | ||
| - | Image:Maemo.org_logo_contest_baksiidaa_3.png | + | Image:Maemo.org_logo_contest_baksiidaa_3.png |
</gallery> | </gallery> | ||
| + | |||
| + | === joeaguy === | ||
| + | |||
| + | <gallery widths="300px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_joeaguy_1.png|Bitmap with negative space, wide. Big, bold, technical, with a soft edge. | ||
| + | Image:Maemo.org_logo_contest_joeaguy_2.png|Bitmap with negative space, narrow. Minimalist pixel theater. | ||
| + | Image:Maemo.org_logo_contest_joeaguy_3.png|Bitmap with negative space, narrow and inverse. Now is the time on Sprockets when we dance. | ||
| + | </gallery> | ||
| + | |||
| + | === Narbat === | ||
| + | |||
| + | Variations on a theme, using different fonts. The "ae" in "maemo" seems to stand out, so I wanted to incorporate that into the design. I also wanted to incorporate something about what the platform ''is'', hence the globe and wifi signal bars. These logos can be used with the full "maemo.org" spelled out, or just the globe and "ae" portion for when something narrower is needed. In the variations you can see what the logo looks like in monochrome, and how it looks as a 16x16 favicon. This logo uses only four colors (blue, green, orange, and black) with no gradients or dithering, which makes it easy to silk-screen onto a t-shirt. | ||
| + | <gallery widths="300px" heights="100px" perrow="2"> | ||
| + | Image:Maemo_org_logo_contest_narbat_11.png|Font A | ||
| + | Image:Maemo_org_logo_contest_narbat_11v.png|Font A Variations | ||
| + | Image:Maemo_org_logo_contest_narbat_12.png|Font B | ||
| + | Image:Maemo_org_logo_contest_narbat_12v.png|Font B Variations | ||
| + | Image:Maemo_org_logo_contest_narbat_13.png|Font C | ||
| + | Image:Maemo_org_logo_contest_narbat_13v.png|Font C Variations | ||
| + | Image:Maemo_org_logo_contest_narbat_14.png|Font D | ||
| + | Image:Maemo_org_logo_contest_narbat_14v.png|Font D Variations | ||
| + | Image:Maemo_org_logo_contest_narbat_15.png|Font E | ||
| + | Image:Maemo_org_logo_contest_narbat_15v.png|Font E Variations | ||
| + | </gallery> | ||
| + | |||
| + | === jussi === | ||
| + | |||
| + | '''The basic idea:''' The dots represent the many parts which make up the community, and together they form the ae-ligature and a moebius strip, to signify the infinite possibilities of collaboration. | ||
| + | |||
| + | |||
| + | |||
| + | I started over a little. | ||
| + | After coming back a while later and looking at my submissions, this is what I thought. | ||
| + | |||
| + | - After looking at it again; I felt like the ae-ligature didn't really work as it was. It is not 100% clear, and it doesn't work nicely with the typography; and I don't think it will in the current dot format. | ||
| + | |||
| + | - I still liked the moebius strip formed of dots, though, which I think is a strong idea which works really well in this context, so I decided to keep it. | ||
| + | |||
| + | - I wanted the logo to be "nicer", friendlier, more organic. That is more what a community is like, not something digital, gridded and rough. | ||
| + | |||
| + | - This also applied to the colours. A cooler, smoother colour would be better than an agressive orange. | ||
| + | |||
| + | - The typography was changed to one that has a little more character. | ||
| + | |||
| + | |||
| + | Updated as of july 26. | ||
| + | |||
| + | |||
| + | <gallery perrow="2" widths="500" heights="300" border="0"> | ||
| + | Image:Maemo.org_logo_contest_jussi_-101-.png|Main logo | ||
| + | Image:Maemo.org_logo_contest_jussi_-102-.png|Negative | ||
| + | Image:Maemo.org_logo_contest_jussi_-103-.png|Alternative version (for vertically challenged placing), and black and white. | ||
| + | Image:Maemo.org_logo_contest_jussi_-104-.png|Just the icon! (with a touch of gradient) | ||
| + | Image:Maemo.org_logo_contest_jussi_-105-.png|Alternative colours. | ||
| + | Image:Maemo.org_logo_contest_jussi_-106-.png|By popular(?) demand. I kinda like it, but it's not as clear as the other ones. | ||
| + | </gallery> | ||
| + | |||
| + | (the old ones are on the [[Talk:Maemo.org_logo_contest_submissions#jussi | talk page]]) | ||
| + | |||
| + | === calderov === | ||
| + | <gallery widths="472px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_calderov_01.png|I hope you like this ^^. | ||
| + | </gallery> | ||
| + | |||
| + | === chrismtn === | ||
| + | <gallery widths="258px" perrow="1"> | ||
| + | Image:maemo_org_logo_contest_chrismtn_001.png| Have fun!. | ||
| + | </gallery> | ||
| + | |||
| + | === convulted === | ||
| + | |||
| + | <gallery widths="300px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_convulted.png|Maemo.org | ||
| + | </gallery> | ||
| + | |||
| + | === rsuplido === | ||
| + | [http://en.wikipedia.org/wiki/Helvetica Helvetica] is used on all logos, my favorite font. All logos use orange-red as the background but can be anything. I hope you enjoy them. --[[User:rsuplido|Reggie]] 13:45, 21 June 2008 (UTC) | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_rsuplido_1.png|Morse Code: Simple and sharp. I added the [http://en.wikipedia.org/wiki/Morse_code morse code] version of 'maemo' at the bottom to signify a classic sense of 'communication.' Click image for a sharper version of the logo. | ||
| + | Image:Maemo.org_logo_contest_rsuplido_2.png|Zen: maemo is syllabicated and placed inside a [http://en.wikipedia.org/wiki/Enso Zen Enso symbol]. Parts of 'maemo' and '.org' touch the circle. Circle is intentionally broken since "imperfection is an essential and inherent aspect of existence." Click image for a sharper version of the logo. | ||
| + | Image:Maemo.org_logo_contest_rsuplido_3.png|Syntax 1: maemo.org is represented in a [http://en.wikipedia.org/wiki/Syntax_diagram Syntax diagram]. It somehow shows that maemo can be open source via the '.org' or can be bypassed, maybe to signify commercial apps. Click image for a sharper version of the logo. | ||
| + | Image:Maemo.org_logo_contest_rsuplido_4.png|Syntax 2: maemo.org is represented in a [http://en.wikipedia.org/wiki/Syntax_diagram Syntax diagram]. A playful version to represent an infinite loop -- a never-ending maemo community discussion. Click image for a sharper version of the logo. | ||
| + | </gallery> | ||
| + | |||
| + | === Cas === | ||
| + | <gallery widths="300px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_Cas-1-.png | Sorry about the amount of gradients also using the old Color scheme | ||
| + | </gallery> | ||
| + | |||
| + | === furrball === | ||
| + | |||
| + | <gallery widths="300px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_furrball1.png|I didn't actually set off to create something that looks so much like the contacts icon. This is just what came to mind when I thought of a collaborative process and these colors are what looked best after trying many combinations. | ||
| + | Image:Maemo.org_logo_contest_furrball2.png|The blue and orange were my second choice so I included them. I felt the styled "e" should stay as a nod to the past, contrasted by the sharp angled font on the word "maemo" and coming together for something similar but unlike either in the "RG" of org. Perhaps I thought about it a bit too much :) | ||
| + | </gallery> | ||
| + | |||
| + | === michael === | ||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_michael-_12-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_03-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_06-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_11-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_07-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_13-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_08-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_09-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_01-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_02-.png | ||
| + | Image:Maemo.org_logo_contest_michael-_04-.png|Variation on n.06 | ||
| + | Image:Maemo.org_logo_contest_michael-_10-.png|Variation on n.11 | ||
| + | Image:Maemo.org_logo_contest_michael-_05-.png | ||
| + | </gallery> | ||
| + | |||
| + | === femorandeira === | ||
| + | |||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_femorandeira_1.png|Geometric shapes that scale well and Tango colors for a robotic look. | ||
| + | Image:Maemo.org_logo_contest_femorandeira_2.png|Similar to the previous one, but with fancy gradients. | ||
| + | Image:Maemo.org_logo_contest_femorandeira_10.png|A geometric and old school look. | ||
| + | Image:Maemo.org_logo_contest_femorandeira_9.png|Some gradients and reflections for the web. | ||
| + | </gallery> | ||
| + | |||
| + | === angun33 === | ||
| + | <gallery widths="350px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_angun33_1.png|Community connected | ||
| + | Image:Maemo.org_logo_contest_angun33_2.png|Using different icons for representation of the people (community) | ||
| + | Image:Maemo.org_logo_contest_angun33_3.png|3D look version | ||
| + | Image:Maemo.org_logo_contest_angun33_4.png|Just for fun the logo on the t-shirt. Showing different people come together for maemo :) | ||
| + | Image:Maemo.org_logo_contest_angun33_5.png|OK another version with the icon as a person figure now | ||
| + | Image:Maemo.org_logo_contest_angun33_6.png|3D look version | ||
| + | </gallery> | ||
| + | |||
| + | === wazd === | ||
| + | Hello. I had some troubles with "Maemo.org" name so I used "Maemo-org" instead. Sorry for that. <br> Logo symbolizes I think all of the community aspects. A not childish but not too old (as our community is) human (as a main part of the community) spread his hands to all the people (we are welcome to everyone) and same time he breaks the borders and reaches the outer perspectives (same thing that we do in our open source world without any limitations) By the way "open source" is nicely integrated here too. His head shines bright with ideas in all ways like the sun. And if you'll place two logos near, people will look like they shaking hands. Logo can be anycoloured, but I prefer blue cause it's very calm for website design :) Whew, I'm done :) | ||
| + | <gallery widths="300px" perrow="3"> | ||
| + | Image:Maemo-org_logo_contest_wazd.png|Full logo | ||
| + | Image:Maemo-org_logo_contest_wazd_2.png|Slightly simplified (maybe better) | ||
| + | Image:Maemo-org_logo_contest_wazd_3.png|Usage example :) | ||
| + | Image:Maemo-org_logo_contest_wazd_4.png|Slightly improved logo, now Maemo Guy is looking forward into the future. I've removed visual division between maemo and org because community is in close touch with platform. Some fancy senseless gradient also added :) | ||
| + | Image:Maemo-org_logo_contest_wazd_5.png|Minimalistic style. This looks like mathematic function that represents unity of Maemo platform and Maemo Community. Some "wireless smell" also added :) | ||
| + | [[Image:Example.jpg]] | ||
| + | </gallery> | ||
| + | |||
| + | === rrainist === | ||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_rrainist_1.png|In the first version, the open community acts like a forum/shelter, lifting the maemo up. | ||
| + | Image:Maemo.org_logo_contest_rrainist_2.png|In the second version, the open community acts like a foundation, pushing the maemo upwards. :) | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | === polyxena === | ||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_polyxena_1.png| keyboard letters! (the .org part could be in alternate colors - I orginally used orange to mimic the WiMax version I am so eagerly awaiting but then decided not to tie it so explicitly to that) | ||
| + | Image:Maemo.org_logo_contest_polyxena_2.png| vresion 1 of maemo and org co-joined through the linked Os | ||
| + | Image:Maemo.org_logo_contest_polyxena_3.png| version 2 - with wireless added and showing an alternate color | ||
| + | Image:Maemo.org_logo_contest_polyxena_4.png| version 3 - with .org in casual writing to reflect the community | ||
| + | </gallery> | ||
| + | |||
| + | === blaxnux === | ||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_blaxnux1-hand_ok_sign.png| An OK Sign. The code is on your hands anyway... :P The OK sign is the faveicon. | ||
| + | Image:Maemo.org_logo_contest_blaxnux2-bricky.png| Brick that glow without grads or blurs. Mind-tricky aura. :P The blue AE is the faveicon. | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | === mrunx === | ||
| + | Variations on a Maemo "good vibes" theme... | ||
| + | * Typography used: "Domestic Manners", a Public Domain/GPL font by Dustismo | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_mrunx_1.png | ||
| + | Image:Maemo.org_logo_contest_mrunx_2.png | ||
| + | Image:Maemo.org_logo_contest_mrunx_3.png | ||
| + | Image:Maemo.org_logo_contest_mrunx_4.png | ||
| + | Image:Maemo.org_logo_contest_mrunx_5.png | ||
| + | Image:Maemo.org_logo_contest_mrunx_6.png | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | === firebird8 === | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_firebird8_0.png|"Openess, Creativity, and Direction" | ||
| + | Image:Maemo.org_logo_contest_firebird8_1.png|"Simple" | ||
| + | </gallery> | ||
| + | |||
| + | === aakash121 === | ||
| + | |||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_aakash121.png|Dispersal | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | === shivankan === | ||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_shivankan_01.png|Characterization - bringing in a life element | ||
| + | Image:Maemo.org_logo_contest_shivankan_02.png|O.O | ||
| + | Image:Maemo.org_logo_contest_shivankan_03.png|maemo dot org | ||
| + | Image:Maemo.org_logo_contest_shivankan_04.png|maemo as an org | ||
| + | Image:Maemo.org_logo_contest_shivankan_05.png|can see a version of TUX / individual's (live orange) contribution to the maemO.Org (the big circle with a concentrating dot at center - focus) | ||
| + | </gallery> | ||
| + | |||
| + | === sohle === | ||
| + | |||
| + | <gallery widths="300px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_sohle_1.png|1: Easy to read font, only two different colors, abstract people building the logo from the left and right side (symbolizes the community) | ||
| + | Image:Maemo.org_logo_contest_sohle_2.png|2: Same theme, different font | ||
| + | Image:Maemo.org_logo_contest_sohle_3.png|3: Same theme as submission 2 but with bold "ae" | ||
| + | Image:Maemo.org_logo_contest_sohle_4.png|4: Same theme as 1 but green | ||
| + | Image:Maemo.org_logo_contest_sohle_5.png|5: Same theme as 2 but green | ||
| + | Image:Maemo.org_logo_contest_sohle_6.png|6: Same theme as 5 but with bold "ae" | ||
| + | Image:Maemo.org_logo_contest_sohle_7.png|7: Small versions of 1, 2, 3 (for stickers, pins, etc.) | ||
| + | Image:Maemo.org_logo_contest_sohle_8.png|8: Small versions of 4, 5, 6 | ||
| + | Image:Maemo.org_logo_contest_sohle_9.png|9: Alternative small versions | ||
| + | </gallery> | ||
| + | |||
| + | === underscore === | ||
| + | Two versions of each image were submitted in case there was an issue using the Nokia stylus in the logo. I substituted a generic stylus into the second image. Hopefully this wont cause any complications. :) *I have the images available without gradients as well, if that becomes an issue. | ||
| + | :The ideas is cool and personaly I like the little man drawing. However, an issue to consider here is that Maemo-the-software is moving towards thumb/finger use as default, being a stylus a secondary case. In my opinion this concept wouldn't survive the next Maemo releases...--[[User:qgil|qgil]] 06:45, 27 June 2008 (UTC) | ||
| + | <gallery widths="500" heights="400" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_underscore_1.png|The person drawing the Maemo.org logo shows that members of the community can make contributions to Maemo. M can be used as a favicon. | ||
| + | Image:Maemo.org_logo_contest_underscore_2.png|With generic stylus. | ||
| + | Image:Maemo.org_logo_contest_underscore_3.png|Emphasizes the use of a stylus in Maemo linux. The touchscreen feature is the most important feature to me. | ||
| + | Image:Maemo.org_logo_contest_underscore_4.png|With generic stylus. | ||
| + | Image:Maemo.org_logo_contest_underscore_5.png|This is a variation of entries 3 and 4. It's a bit more complex, but I think it looks nicer. If the judges are leaning towards a simpler look to the logo, then 3 or 4 would be better. | ||
| + | Image:Maemo.org_logo_contest_underscore_6.png|With generic stylus. | ||
| + | </gallery> | ||
| + | [[Image:Maemo.org_logo_contest_underscore_7.png]] This is a possible favicon for entries 3, 4, 5, and 6. | ||
| + | |||
| + | === eemaju === | ||
| + | The purpose was to emphasize strong and happy colors and humane factors. Bright color was selected to gain more visibility, and orange contains legacy from maemo perspective. Fingerprint is driven by the presence of touch, as well as the font face which looks like that it is hand drawn. Tried to remove everything that can be considered "technical". | ||
| + | |||
| + | <gallery widths="300px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_eemaju_1.png|Maemo fingerprint | ||
| + | Image:Maemo.org_logo_contest_eemaju_2.png|Maemo fingerprint inverted | ||
| + | Image:Maemo.org_logo_contest_eemaju_5.png|T-shirt example 1 | ||
| + | Image:Maemo.org_logo_contest_eemaju_4.png|T-shirt example 2 | ||
| + | Image:Maemo.org_logo_contest_eemaju_6.png|Icon | ||
| + | </gallery> | ||
| + | |||
| + | === lav4you === | ||
| + | |||
| + | |||
| + | Maemo.org This name and logo is created keeping in the mind that now maemo can handles more and more complex apllication and processes, e of maemo articulates that complexity of it and the integrity among the community and developer with fresh illusive look. I hope you will like it. | ||
| + | |||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_lav4you_1.png| Name1 | ||
| + | Image:Maemo.org_logo_contest_lav4you_2.png| Icon1 | ||
| + | Image:Maemo.org_logo_contest_lav4you_3.png| Name2 | ||
| + | Image:Maemo.org_logo_contest_lav4you_4.png| Icon2 | ||
| + | Image:Maemo.org_logo_contest_lav4you_8.png| Name3 | ||
| + | Image:Maemo.org_logo_contest_lav4you_6.png| Icon3 | ||
| + | Image:Maemo.org_logo_contest_lav4you_7.png| Name4 | ||
| + | Image:Maemo.org_logo_contest_lav4you_5.png| Name5 | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | Here joint m indicates the integrity between man (Developer Community & users), maemo and mobile. | ||
| + | |||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_lav4you_10.png| Name6 | ||
| + | Image:Maemo.org_logo_contest_lav4you_9.png| Icon4 | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | Below design reflect the horizon at which Maemo stands. Its simplicity and usability is indicated in the form of illusive teddy bear look, M with the butterfly effect indicates the open source community philosophy. Its rareness is indicated by illusive panda effect,integrity and sharing between community members is indicated through joint OO effect and popularity of Maemo is reflected in these catchy icon. | ||
| + | |||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_lav4you_11.png| Name7 | ||
| + | Image:Maemo.org_logo_contest_lav4you_17.png| Icon5 | ||
| + | Image:Maemo.org_logo_contest_lav4you_15.png| Name8 | ||
| + | Image:Maemo.org_logo_contest_lav4you_16.png| Icon6 | ||
| + | Image:Maemo.org_logo_contest_lav4you_13.png| Name9 | ||
| + | Image:Maemo.org_logo_contest_lav4you_20.png| Icon7 | ||
| + | Image:Maemo.org_logo_contest_lav4you_12.png| Name10 | ||
| + | Image:Maemo.org_logo_contest_lav4you_18.png| Icon8 | ||
| + | Image:Maemo.org_logo_contest_lav4you_28.png| Name11 | ||
| + | Image:Maemo.org_logo_contest_lav4you_19.png| Icon9 | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | In these design the butterfly effect reflects the open source community philosophy. Different colors in butterfly wings or M articulates the wide application of Maemo software, its mobility aspects and different culture of developers and users. | ||
| + | |||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_lav4you_21.png| Name12 | ||
| + | Image:Maemo.org_logo_contest_lav4you_22.png| Icon10 | ||
| + | Image:Maemo.org_logo_contest_lav4you_24.png| Name13 | ||
| + | Image:Maemo.org_logo_contest_lav4you_25.png| Icon11 | ||
| + | Image:Maemo.org_logo_contest_lav4you_23.png| Name14 | ||
| + | Image:Maemo.org_logo_contest_lav4you_26.png| Icon12 | ||
| + | Image:Maemo.org_logo_contest_lav4you_14.png| Name15 | ||
| + | Image:Maemo.org_logo_contest_lav4you_27.png| Icon13 | ||
| + | </gallery> | ||
| + | |||
| + | === pixel6784 === | ||
| + | |||
| + | <gallery widths="500px" heights="320" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_pixel6784_1.png|Large size Logo email me at pixel_6784@yahoo.com | ||
| + | Image:Maemo.org_logo_contest_pixel6784_2.png|Large size Logo with Silhouette and 16x16 favicon | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | === gavren === | ||
| + | <gallery widths="500px"> | ||
| + | Image:Maemo.org_logo_contest_gavren_01.png | ||
| + | </gallery> | ||
| + | |||
| + | === charbucks === | ||
| + | <gallery widths="500px"> | ||
| + | Image:Maemo-org logo contest charbucks-1-.png | ||
| + | </gallery> | ||
| + | |||
| + | === affonso === | ||
| + | This logo focus on transmitting two of the key concepts of maemo.org: team work and freedom. To illustrate these ideas the typography was drawn with characters that varies on rotation and size but at the same time supersedes it other and sharing the same place. --Abraão Affonso @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_affonso_1.png|Fluffy render | ||
| + | Image:Maemo.org_logo_contest_affonso_1_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_affonso_1_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_affonso_1_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | This logo aims to highlight though simple forms the most important characteristics of Maemo.org like the sense of community and spirit of innovation. It also transmits the feeling of continuity, one of the keys to open source success, by using a custom font that mimics the word "maemo" as it would like if written with a single stroke. --Abraão Affonso @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_affonso_2.png|Flat render | ||
| + | Image:Maemo.org_logo_contest_affonso_2_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_affonso_2_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_affonso_2_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | |||
| + | === glaoliver === | ||
| + | Simplicity and connectivity were the main concepts used to design this logo. Though its elegant forms and precise use of color represents some of the basic valors of maemo.org: like creativity. stability and cleverness, something that can be trust. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_glaoliver_1.png|Fluffy render | ||
| + | Image:Maemo.org_logo_contest_glaoliver_1_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_glaoliver_1_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_glaoliver_1_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | The idea behind this logo is about continuity and improvement of a process, it reflects how maemo.org acts as a bridge uniting people who share the same objectives and goals. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_glaoliver_2.png|Flat render | ||
| + | Image:Maemo.org_logo_contest_glaoliver_2_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_glaoliver_2_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_glaoliver_2_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | This logo is based on the relationship, evolution and continuous effort of the maemo community to attain better solutions and products in less time. It also transmits trough it typography and discreet use of color the idea of technology, movement and boldness. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_glaoliver_3.png|Flat render | ||
| + | Image:Maemo.org_logo_contest_glaoliver_3_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_glaoliver_3_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_glaoliver_3_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | |||
| + | === peres === | ||
| + | This logo focus on the technological and sharing aspects of maemo.org, It represents the bound and the energy that constantly flows from the point where the platform meets the community. --Miguel Peres @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_peres_1.png|Fluffy render | ||
| + | Image:Maemo.org_logo_contest_peres_1_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_peres_1_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_peres_1_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | This logo emphasizes some of the principals aspects and objectives of the maemo community like sharing/reuse, technology and improvement. It transmits a solid aspect and at the same time illustrates something flexible with parts that can be easily rearranged. Its unique and simple typography aims to look clear in different sizes and resolutions and has also a hidden catch to make "maemo.org" easy to remember, representing some of the fun and joy of being part of this community. --Miguel Peres @ OpenBossa Design Team (http://www.openbossa.org) | ||
| + | <gallery widths="500" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_peres_2.png|Flat render | ||
| + | Image:Maemo.org_logo_contest_peres_2_tshirts.png|t-shirts | ||
| + | Image:Maemo.org_logo_contest_peres_2_using.png|Flat render with color variations and icons. | ||
| + | Image:Maemo.org_logo_contest_peres_2_accessories.png|Gift suggestions | ||
| + | </gallery> | ||
| + | |||
| + | === nazo=== | ||
| + | This logo is simple and clean. It's easy and economic for producing promotional gifts and brochures as it contains two colours. | ||
| + | <gallery widths="300" heights="200" perrow="2"> | ||
| + | Image:ImageMaemo.org_logo_contest_nazo_logo.png|Logo and icon | ||
| + | Image:ImageMaemo.org_logo_contest_nazo_tshirt_A.png|Tshirt | ||
| + | </gallery> | ||
| + | <gallery widths="300" heights="200" perrow="2"> | ||
| + | Image:ImageMaemo.org_logo_contest_nazo_logoB.png|Logo and icon | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | === setan_666 === | ||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_setan666_1.png | Simple blue butterfly logo. Beautiful and free. | ||
| + | </gallery> | ||
| + | |||
| + | === jrouyer === | ||
| + | |||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_jrouyer_1.png|Dialogue Motif | ||
| + | </gallery> | ||
| + | |||
| + | === karnhack === | ||
| + | |||
| + | <gallery widths="500px" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_karnhack_01.png|code in your hands | ||
| + | Image:Maemo.org_logo_contest_karnhack_02.png|code in your hands | ||
| + | Image:Maemo.org_logo_contest_karnhack_03.png|code in your hands | ||
| + | Image:Maemo.org_logo_contest_karnhack_04.png|code in your hands | ||
| + | </gallery> | ||
| + | |||
| + | === wavek9 === | ||
| + | |||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_wavek9_1.png | Emphasizing Open Source | ||
| + | Image:Maemo.org_logo_contest_wavek9_2.png | Simplified version | ||
| + | </gallery> | ||
| + | |||
| + | === amirullah === | ||
| + | |||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org logo contest amirullah- 1-.png|flexybility, applicable (eq.: like 'E' to 'M') | ||
| + | Image:Maemo.org logo contest amirullah- 2-.png|across the world | ||
| + | Image:Maemo.org logo contest amirullah- 3-.png|menembus batas (speed, accuracy, break the target) | ||
| + | Image:Maemo.org logo contest amirullah- 4-.png | ||
| + | Image:Maemo.org logo contest amirullah- 5-.png | ||
| + | Image:Maemo.org logo contest amirullah- 6-.png | ||
| + | </gallery> | ||
| + | |||
| + | === brnk === | ||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_brnk_1.png|The ae feature symbolizes the interaction of people within the community. The hand has many meanings in this context, the most important being that Maemo is used in hand-held devices, the 'hand-work' of the community and the outreach to future contributors (its a high-five, isn't it... or some sort of greating). | ||
| + | Image:Maemo.org_logo_contest_brnk_2.png|The main features joined makes the icon. | ||
| + | Image:Maemo.org_logo_contest_brnk_3.png|Main logo with black background. Makes for a nice t-shirt. | ||
| + | Image:Maemo.org_logo_contest_brnk_4.png|The icon on a black background. | ||
| + | </gallery> | ||
| + | |||
| + | === unique311 === | ||
| + | |||
| + | <gallery widths="300px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_unique311_1.png|give me an n810 | ||
| + | Image:Maemo.org_logo_contest_unique311_2.png|please give me an n810 | ||
| + | Image:Maemo.org_logo_contest_unique311_3.png|my n800 is kinda getting old | ||
| + | Image:Maemo.org_logo_contest_unique311_4.png|perty please, give me an n810 | ||
| + | </gallery> | ||
| + | |||
| + | === srosa === | ||
| + | <gallery widths="500px" heights="167" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_srosa_1.png|Pure typographic submission — avoiding trendy style —; the middle 'm' stem as stylus; strong visual impact; good readability at small sizes. Just one color/ink. Original color and variation. | ||
| + | Image:Maemo.org_logo_contest_srosa_2.png|''Update: 'maemo' logos without the '.org', and the t-shirt and screen applications deleted. Just symbol, logo and favicon'' | ||
| + | </gallery> | ||
| + | |||
| + | === samlowry === | ||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_RayBuetens1.png|Simple, clean, happy. | ||
| + | </gallery> | ||
| + | |||
| + | === shockgen === | ||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_shockgen_1.png |The origami, trys to transmits the idea of open source free software. | ||
| + | Image:Maemo.org_logo_contest_shockgen_2.png| White background. The big maemo community and the big box of software and possibilites that an Internet Tablet offers you. | ||
| + | Image:Maemo.org_logo_contest_shockgen_3.png|With darker background, that highlights the box. The big maemo community and the big box of software and possibilites that an Internet Tablet offers you. | ||
| + | Image:Maemo.org_logo_contest_shockgen_4.png|Simply, maemo around the world. | ||
| + | Image:Maemo.org_logo_contest_shockgen_5.png|All type of exchange software and source code. Avaliable in other colors. | ||
| + | </gallery> | ||
| + | |||
| + | === cjb === | ||
| + | <gallery widths="500px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_cjb_1.png|This peculiar design may not seem creative, but hope to add some meaning to maemo. The m2o icon is a isolation of three letters in maemo “mmo” (the number 2 representing two m’s) which stands for maemo | mobile | open source. I know this is debatable and probably will not be used. But hope to spark interest of what maemo is. | ||
| + | </gallery> | ||
| + | |||
| + | === samantha === | ||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_samantha_2.png|The dots represent the community. | ||
| + | Image:Maemo.org_logo_contest_samantha_3.png|Again, community is the idea around which I've designed this logo. | ||
| + | </gallery> | ||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_samantha_4.png|The birds simbolize free software, open source and the openness of the community. | ||
| + | Image:Maemo.org_logo_contest_samantha_tshirts.png|Possible usages of the logos. | ||
| + | </gallery> | ||
| + | |||
| + | === vdepizzol === | ||
| + | <gallery widths="500px" heights="250px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_vdepizzol_1.png|Simple and smooth logo created with custom typography. Less is mo :). | ||
| + | </gallery> | ||
| + | |||
| + | === Munk === | ||
| + | <gallery widths="500" heights="280" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_Munk_060.png|Maemo is primarily progressing towards a finger only based input + notice the flat, no edges, paper like hardware which again we are progressing towards. | ||
| + | </gallery> | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_Munk_061.png|Green background | ||
| + | Image:Maemo.org_logo_contest_Munk_062.png|Orange background | ||
| + | Image:Maemo.org_logo_contest_Munk_063.png|Red background | ||
| + | Image:Maemo.org_logo_contest_Munk_064.png|Blue background | ||
| + | Image:Maemo.org_logo_contest_Munk_051.png|Touch as the center of the interface | ||
| + | Image:Maemo.org_logo_contest_Munk_052.png|Without the hand | ||
| + | </gallery> | ||
| + | <gallery widths="500" heights="273" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_Munk_073.png|Evolution! This is to symbolize evolution from feather and ink interface to pencil to pen to mouse to stylus to arrive at touch. The lines that make up them symbolize time lines in history. | ||
| + | Image:Maemo.org_logo_contest_Munk_074.png|Evolution! Blue. (Keeping the color palette simple for elegance and I also can't make up my mind) | ||
| + | Image:Maemo.org_logo_contest_Munk_075.png|Evolution! Colored and spelled out. | ||
| + | </gallery> | ||
| + | |||
| + | === amir === | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_amir_1.png| red arrow at 'M', likely accuracy | ||
| + | Image:Maemo.org_logo_contest_amir_2.png| red arrow at smooth 'M', likely accuracy | ||
| + | Image:Maemo.org_logo_contest_amir_3.png| the sign, simplicity but validity -- applicable in many background colours. | ||
| + | </gallery> | ||
| + | |||
| + | === mexicopepito === | ||
| + | |||
| + | <gallery widths="400px" perrow="1"> | ||
| + | Image:Maemo.org_logo_contest_mexicopepito-_1-.png|Universal logo | ||
| + | </gallery> | ||
| + | |||
| + | === ubikdosmil === | ||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_ubikdosmil_1.png| Logo 1 | ||
| + | Image:Maemo.org_logo_contest_ubikdosmil_2.png| Logo 2 (Variation) | ||
| + | Image:Maemo.org_logo_contest_ubikdosmil_3.png| Logo 3 | ||
| + | </gallery> | ||
| + | |||
| + | === jensen === | ||
| + | <gallery widths="400px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_jensen_11.png|Networked tablet platform supported by a community | ||
| + | Image:Maemo.org_logo_contest_jensen_14.png|Favicon (suggests community interaction provides support) | ||
| + | Image:Maemo.org_logo_contest_jensen_13.png|...more people providing support | ||
| + | Image:Maemo.org_logo_contest_jensen_14.png|Favicon (suggests community interaction provides support) | ||
| + | Image:Maemo.org_logo_contest_jensen_12.png|An open and well-supported platform | ||
| + | Image:Maemo.org_logo_contest_jensen_15.png|Favicon (suggests support and wireless capability) | ||
| + | </gallery> | ||
| + | |||
| + | === Bundyo === | ||
| + | <gallery widths="300px" heights="200px" perrow="3"> | ||
| + | Image:Maemo.org_logo_contest_bundyo_01.png|This is first in an evolving series of designs, centered around a hand ladder, symbolizing collaboration. This one is depicting real hands. Not very good and kind of creepy. :) | ||
| + | Image:Maemo.org_logo_contest_bundyo_02.png|The second design is abstracting the hands and adding some color. | ||
| + | Image:Maemo.org_logo_contest_bundyo_03.png|Another variant. | ||
| + | Image:Maemo.org_logo_contest_bundyo_04.png|And another variant. | ||
| + | Image:Maemo.org_logo_contest_bundyo_05.png|The next two designs depict separate people/idea, which combined can make whole structure. The transparent box/es depict openness. | ||
| + | Image:Maemo.org_logo_contest_bundyo_06.png|Second variant. | ||
| + | Image:Maemo.org_logo_contest_bundyo_07.png|This one depicts that we all are gears in a bigger machine. :) | ||
| + | Image:Maemo.org_logo_contest_bundyo_08.png|This one depicts that we all are working together to reach common goal. | ||
| + | All designs are vector and available as Inkscape SVG format. | ||
| + | </gallery> | ||
| + | |||
| + | === navneet === | ||
| + | |||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:meamo_final.png|Maemo: Open Source > Open Doors, that's what i feel and also it is a serious tool which gave me the opportunity to update my websites remotely.Orange dots on the period before the (.org) look like a wireless signal and a human face at same time. | ||
| + | Image:meamo_reverse.png|just in black and white, so can be printed in any colour and in any size with easily readable letters even in a very small size screen prints on small handheld devices and on other merchandises. | ||
| + | Image:maeom_ico.png|Favicon: Again 'M' with open doors represents open for everyone and 'O' represents the open source and same time together it looks like a human face. Thanks for looking , please click on the image to see actual size. All logos are available in vector format. | ||
| + | Image:maeom_ico_bw.png|In other colours, please click to see actual size | ||
| + | Image:meamo_blue.png|In other colours and size | ||
| + | Image:meamo_black.png|In small size, please click on the image to see the actual size | ||
| + | </gallery> | ||
| + | |||
| + | === jrocha === | ||
| + | |||
| + | <gallery widths="500px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_jrocha_01.png|The way each of the "ae" curves fit into each other sugests interaction, contact and communication at a high-speed which, from simple shapes form the letters "ae". This is what happens in an FOSS comunity, everybody syncs and interacts with each other to come up with great tools. Also it suggests the hability for Maemo to allow one to do all this from any place. | ||
| + | Image:Maemo.org_logo_contest_jrocha_02.png|The mirrored and reversed component parts of "ae" works like when you have several people from different backgrounds and different ideas and places who get together and work/interact as a community to develop great tools. | ||
| + | </gallery> | ||
| + | |||
| + | === amir === | ||
| + | |||
| + | <gallery widths="500px" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_amir-_1-.png|red arrow 'at M' up right to the target | ||
| + | Image:Maemo.org_logo_contest_amir-_2-.png|smooth red arrow 'at M' up right to target | ||
| + | Image:Maemo.org_logo_contest_amir-_3-.png|the sign : maemo is unique and character, aplicable in many background colours, you can get any. | ||
| + | </gallery> | ||
| + | |||
| + | === chall3ng3r === | ||
| + | |||
| + | <gallery widths="300px" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_1.png|Maemo Logo 1 - Logo displaying "Maemo.org" | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_2.png|Maemo Logo 2 - Logo displaying "Maemo.org" | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_3.png|Maemo Logo 3 - Logo displaying "Maemo.org" | ||
| + | Image:Maemo.org_logo_contest_chall3ng3r_4.png|Maemo Logo 4 - Logo displaying "Maemo.org" | ||
| + | </gallery> | ||
| + | |||
| + | === alibouhali === | ||
| + | |||
| + | <gallery widths="500px" heights="250" perrow="2"> | ||
| + | Image:Maemo.org_logo_contest_alibouhali-_1-.png | ||
| + | </gallery> | ||
| + | |||
| + | [[Category:Community]] | ||
| + | [[Category:maemo.org]] | ||
Latest revision as of 15:21, 4 March 2010
This page contains submissions for the maemo.org logo contest. The contest is now closed. The closing date for entries was the 27th of July, 2008. For rules and submission guidelines, please see the contest page.
Entries for maemo.org logo contest
attila
deadknight88
crawfordm
thiercito
Less is More concept of the maemo.org logo. By adapting the letter "a" into the "e" we are suggesting the versatility and adaptiveness of the maemo platform
jobelium
I did that with free font and a lot of fun ! :p
NB: Most of then can be colored differently.
J'ai fait cela avec des fonts gratuits et beaucoup de plaisir ! ;)
NB:la couleur de la majorité de mes logos peut être modifié.
PS: im a frenchspeaker, sory for the inconveniant!
rsperberg
Some thoughts behind the design posted at Internet Tablet Talk. The "M" in the first logo, the "g" in the latter can be tweaked to satisfy everyone. Enjoy! Roger
GarethLWalt
Alternative to a previously removed image (due to a resemblance to another company's logo. More info in the Discussion.) |
|
baksiidaa
joeaguy
Narbat
Variations on a theme, using different fonts. The "ae" in "maemo" seems to stand out, so I wanted to incorporate that into the design. I also wanted to incorporate something about what the platform is, hence the globe and wifi signal bars. These logos can be used with the full "maemo.org" spelled out, or just the globe and "ae" portion for when something narrower is needed. In the variations you can see what the logo looks like in monochrome, and how it looks as a 16x16 favicon. This logo uses only four colors (blue, green, orange, and black) with no gradients or dithering, which makes it easy to silk-screen onto a t-shirt.
jussi
The basic idea: The dots represent the many parts which make up the community, and together they form the ae-ligature and a moebius strip, to signify the infinite possibilities of collaboration.
I started over a little. After coming back a while later and looking at my submissions, this is what I thought.
- After looking at it again; I felt like the ae-ligature didn't really work as it was. It is not 100% clear, and it doesn't work nicely with the typography; and I don't think it will in the current dot format.
- I still liked the moebius strip formed of dots, though, which I think is a strong idea which works really well in this context, so I decided to keep it.
- I wanted the logo to be "nicer", friendlier, more organic. That is more what a community is like, not something digital, gridded and rough.
- This also applied to the colours. A cooler, smoother colour would be better than an agressive orange.
- The typography was changed to one that has a little more character.
Updated as of july 26.
(the old ones are on the talk page)
calderov
chrismtn
convulted
rsuplido
Helvetica is used on all logos, my favorite font. All logos use orange-red as the background but can be anything. I hope you enjoy them. --Reggie 13:45, 21 June 2008 (UTC)
Morse Code: Simple and sharp. I added the morse code version of 'maemo' at the bottom to signify a classic sense of 'communication.' Click image for a sharper version of the logo. |
Zen: maemo is syllabicated and placed inside a Zen Enso symbol. Parts of 'maemo' and '.org' touch the circle. Circle is intentionally broken since "imperfection is an essential and inherent aspect of existence." Click image for a sharper version of the logo. |
Syntax 1: maemo.org is represented in a Syntax diagram. It somehow shows that maemo can be open source via the '.org' or can be bypassed, maybe to signify commercial apps. Click image for a sharper version of the logo. |
Syntax 2: maemo.org is represented in a Syntax diagram. A playful version to represent an infinite loop -- a never-ending maemo community discussion. Click image for a sharper version of the logo. |
Cas
furrball
michael
femorandeira
angun33
wazd
Hello. I had some troubles with "Maemo.org" name so I used "Maemo-org" instead. Sorry for that.
Logo symbolizes I think all of the community aspects. A not childish but not too old (as our community is) human (as a main part of the community) spread his hands to all the people (we are welcome to everyone) and same time he breaks the borders and reaches the outer perspectives (same thing that we do in our open source world without any limitations) By the way "open source" is nicely integrated here too. His head shines bright with ideas in all ways like the sun. And if you'll place two logos near, people will look like they shaking hands. Logo can be anycoloured, but I prefer blue cause it's very calm for website design :) Whew, I'm done :)
rrainist
polyxena
blaxnux
mrunx
Variations on a Maemo "good vibes" theme...
- Typography used: "Domestic Manners", a Public Domain/GPL font by Dustismo
firebird8
aakash121
shivankan
sohle
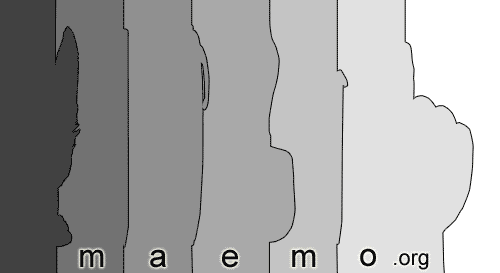
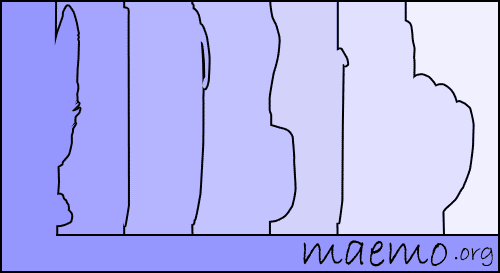
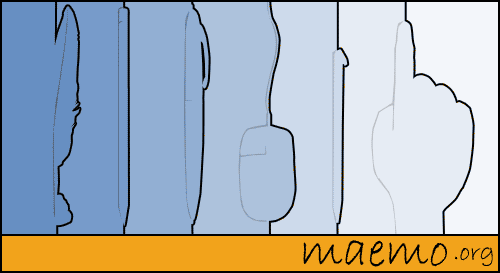
underscore
Two versions of each image were submitted in case there was an issue using the Nokia stylus in the logo. I substituted a generic stylus into the second image. Hopefully this wont cause any complications. :) *I have the images available without gradients as well, if that becomes an issue.
- The ideas is cool and personaly I like the little man drawing. However, an issue to consider here is that Maemo-the-software is moving towards thumb/finger use as default, being a stylus a secondary case. In my opinion this concept wouldn't survive the next Maemo releases...--qgil 06:45, 27 June 2008 (UTC)
![]() This is a possible favicon for entries 3, 4, 5, and 6.
This is a possible favicon for entries 3, 4, 5, and 6.
eemaju
The purpose was to emphasize strong and happy colors and humane factors. Bright color was selected to gain more visibility, and orange contains legacy from maemo perspective. Fingerprint is driven by the presence of touch, as well as the font face which looks like that it is hand drawn. Tried to remove everything that can be considered "technical".
lav4you
Maemo.org This name and logo is created keeping in the mind that now maemo can handles more and more complex apllication and processes, e of maemo articulates that complexity of it and the integrity among the community and developer with fresh illusive look. I hope you will like it.
Here joint m indicates the integrity between man (Developer Community & users), maemo and mobile.
Below design reflect the horizon at which Maemo stands. Its simplicity and usability is indicated in the form of illusive teddy bear look, M with the butterfly effect indicates the open source community philosophy. Its rareness is indicated by illusive panda effect,integrity and sharing between community members is indicated through joint OO effect and popularity of Maemo is reflected in these catchy icon.
In these design the butterfly effect reflects the open source community philosophy. Different colors in butterfly wings or M articulates the wide application of Maemo software, its mobility aspects and different culture of developers and users.
pixel6784
gavren
charbucks
affonso
This logo focus on transmitting two of the key concepts of maemo.org: team work and freedom. To illustrate these ideas the typography was drawn with characters that varies on rotation and size but at the same time supersedes it other and sharing the same place. --Abraão Affonso @ OpenBossa Design Team (http://www.openbossa.org)
This logo aims to highlight though simple forms the most important characteristics of Maemo.org like the sense of community and spirit of innovation. It also transmits the feeling of continuity, one of the keys to open source success, by using a custom font that mimics the word "maemo" as it would like if written with a single stroke. --Abraão Affonso @ OpenBossa Design Team (http://www.openbossa.org)
glaoliver
Simplicity and connectivity were the main concepts used to design this logo. Though its elegant forms and precise use of color represents some of the basic valors of maemo.org: like creativity. stability and cleverness, something that can be trust. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org)
The idea behind this logo is about continuity and improvement of a process, it reflects how maemo.org acts as a bridge uniting people who share the same objectives and goals. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org)
This logo is based on the relationship, evolution and continuous effort of the maemo community to attain better solutions and products in less time. It also transmits trough it typography and discreet use of color the idea of technology, movement and boldness. --Glaubert Oliveira @ OpenBossa Design Team (http://www.openbossa.org)
peres
This logo focus on the technological and sharing aspects of maemo.org, It represents the bound and the energy that constantly flows from the point where the platform meets the community. --Miguel Peres @ OpenBossa Design Team (http://www.openbossa.org)
This logo emphasizes some of the principals aspects and objectives of the maemo community like sharing/reuse, technology and improvement. It transmits a solid aspect and at the same time illustrates something flexible with parts that can be easily rearranged. Its unique and simple typography aims to look clear in different sizes and resolutions and has also a hidden catch to make "maemo.org" easy to remember, representing some of the fun and joy of being part of this community. --Miguel Peres @ OpenBossa Design Team (http://www.openbossa.org)
nazo
This logo is simple and clean. It's easy and economic for producing promotional gifts and brochures as it contains two colours.
setan_666
jrouyer
karnhack
wavek9
amirullah
brnk
The ae feature symbolizes the interaction of people within the community. The hand has many meanings in this context, the most important being that Maemo is used in hand-held devices, the 'hand-work' of the community and the outreach to future contributors (its a high-five, isn't it... or some sort of greating). |
|
unique311
srosa
samlowry
shockgen
cjb
This peculiar design may not seem creative, but hope to add some meaning to maemo. The m2o icon is a isolation of three letters in maemo “mmo” (the number 2 representing two m’s) which stands for maemo | mobile | open source. I know this is debatable and probably will not be used. But hope to spark interest of what maemo is. |
samantha
vdepizzol
Munk
amir
Maemo.org logo contest amir 1.png
red arrow at 'M', likely accuracy |
Maemo.org logo contest amir 2.png
red arrow at smooth 'M', likely accuracy |
Maemo.org logo contest amir 3.png
the sign, simplicity but validity -- applicable in many background colours. |
mexicopepito
ubikdosmil
jensen
Bundyo
All designs are vector and available as Inkscape SVG format.
|
navneet
jrocha
The way each of the "ae" curves fit into each other sugests interaction, contact and communication at a high-speed which, from simple shapes form the letters "ae". This is what happens in an FOSS comunity, everybody syncs and interacts with each other to come up with great tools. Also it suggests the hability for Maemo to allow one to do all this from any place. |
amir
chall3ng3r
alibouhali
- This page was last modified on 4 March 2010, at 15:21.
- This page has been accessed 516,840 times.