Hildon-Extras
(use <code>, wikify slightly) |
|||
| Line 9: | Line 9: | ||
===Qt integration=== | ===Qt integration=== | ||
| - | There is a class called QtHeWrapper in Hildon-Extras that is provided to developers of [[Qt]]-based apps. It is a [ | + | There is a class called <code>QtHeWrapper</code>. in Hildon-Extras that is provided to developers of [[Qt-Maemo|Qt]]-based apps. It is a [[:wikipedia:Wrapper_library|wrapper]] that provides interoperability between Hildon-Extras and Qt code. It allows developers to call Hildon-Extras easily from Qt-based software. |
| - | + | <code>QtHeWrapper</code> currenty supports all the dialogs in Hildon-Extras. It allows for easily displaying any of the dialogs. | |
===List of applications using Hildon-Extras=== | ===List of applications using Hildon-Extras=== | ||
| - | * [http://maemo.org/downloads/product/Maemo5/conboy/ Conboy] (HeCheckButton, HeFullscreenButton, HeAboutDialog) | + | * [http://maemo.org/downloads/product/Maemo5/conboy/ Conboy] (<code>HeCheckButton</code>, <code>HeFullscreenButton</code>, <code>HeAboutDialog</code>) |
| - | * [http://thpinfo.com/2010/maepad/ MaePad] (HeAboutDialog, HeFullscreenButton, HeSimpleColorDialog) | + | * [http://thpinfo.com/2010/maepad/ MaePad] (<code>HeAboutDialog</code>, <code>HeFullscreenButton</code>, <code>HeSimpleColorDialog</code>) |
| - | * [http://mrawviewer.garage.maemo.org MRAWViewer] (HeFullscreenManager at the moment, planning to add HeAboutDialog for the next release) | + | * [http://mrawviewer.garage.maemo.org MRAWViewer] (<code>HeFullscreenManager</code> at the moment, planning to add <code>HeAboutDialog</code> for the next release) |
| - | * [https://garage.maemo.org/projects/maemo-mapper/ Mapper] (HeAboutDialog) | + | * [https://garage.maemo.org/projects/maemo-mapper/ Mapper] (<code>HeAboutDialog</code>) |
| - | * [http://maemo.org/downloads/product/Maemo5/custom-operator-name-widget/ Custom Operator Name Widget] (HeColorDialog) | + | * [http://maemo.org/downloads/product/Maemo5/custom-operator-name-widget/ Custom Operator Name Widget] (<code>HeColorDialog</code>) |
| - | * [http://maemo.org/downloads/product/Maemo5/gpodder/ gPodder] (HeAboutDialog) | + | * [http://maemo.org/downloads/product/Maemo5/gpodder/ gPodder] (<code>HeAboutDialog</code>) |
| - | * [http://maemo.org/downloads/product/Maemo5/panucci/ Panucci] (HeAboutDialog) | + | * [http://maemo.org/downloads/product/Maemo5/panucci/ Panucci] (<code>HeAboutDialog</code>) |
| - | * [ | + | * [[Queen BeeCon Widget]] (<code>HeFont*</code>, <code>He*Color*</code>) |
| - | * [https://garage.maemo.org/projects/sticky-notes/ Sticky Notes] (HeSimpleColorDialog and HeAboutDialog since version 0.2) | + | * [https://garage.maemo.org/projects/sticky-notes/ Sticky Notes] (<code>HeSimpleColorDialog</code> and <code>HeAboutDialog</code> since version 0.2) |
* ''(add yours here)'' | * ''(add yours here)'' | ||
| - | =Widget Gallery= | + | ==Widget Gallery== |
Here is a list of widgets currently in Hildon-Extras. | Here is a list of widgets currently in Hildon-Extras. | ||
| - | ==Dialogs== | + | ===Dialogs=== |
Hildon-Extras has a nice collection of dialog windows that are optimized to be both good-looking and finger-friendly. | Hildon-Extras has a nice collection of dialog windows that are optimized to be both good-looking and finger-friendly. | ||
| - | All of the dialogs support integration with | + | All of the dialogs support integration with Qt-based software via the <code>QtHeWrapper</code> class (in the "qt-he-wrapper.h" header). |
| - | ===HeAboutDialog=== | + | ====HeAboutDialog==== |
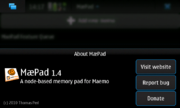
[[Image:HeAboutDialog.png|thumb|About dialog in MaePad]] | [[Image:HeAboutDialog.png|thumb|About dialog in MaePad]] | ||
| - | The HeAboutDialog is a replacement for GtkAboutDialog and provides a finger-friendly, good-looking about dialog with optional buttons for: | + | The <code>HeAboutDialog</code> is a replacement for <code>GtkAboutDialog</code> and provides a finger-friendly, good-looking about dialog with optional buttons for: |
* Project website | * Project website | ||
| Line 46: | Line 46: | ||
* Donations page | * Donations page | ||
| - | There is a [ | + | There is a [[:wikipedia:Wrapper_function|wrapper]] that can be used by Qt-based applications for this dialog in <code>QtHeWrapper</code>. |
| - | If you are writing a Python application, you might be interested in the Python port of HeAboutDialog: [http://repo.or.cz/w/gpodder.git/blob_plain/HEAD:/src/gpodder/gtkui/frmntl/about.py Download about.py] | + | If you are writing a Python application, you might be interested in the Python port of <code>HeAboutDialog</code>: [http://repo.or.cz/w/gpodder.git/blob_plain/HEAD:/src/gpodder/gtkui/frmntl/about.py Download about.py] |
| - | ===HeSimpleColorDialog=== | + | ====HeSimpleColorDialog==== |
[[Image:HeSimpleColorDialog.png|thumb|Simple color dialog]] | [[Image:HeSimpleColorDialog.png|thumb|Simple color dialog]] | ||
| Line 57: | Line 57: | ||
There is also the possibility of an advanced mode for this dialog. | There is also the possibility of an advanced mode for this dialog. | ||
| - | This presents an additional "Advanced" button above "Select". When clicked, it presents the user with a regular HeColorDialog to pick an exact colour. | + | This presents an additional "Advanced" button above "Select". When clicked, it presents the user with a regular <code>HeColorDialog</code> to pick an exact colour. |
Example code and use cases: | Example code and use cases: | ||
| Line 63: | Line 63: | ||
* MaePad uses it for coloring the text of checklist items and for the color in sketches ([http://repo.or.cz/w/maepad.git/blob/HEAD:/src/ui/callbacks.c src/ui/callbacks.c]) | * MaePad uses it for coloring the text of checklist items and for the color in sketches ([http://repo.or.cz/w/maepad.git/blob/HEAD:/src/ui/callbacks.c src/ui/callbacks.c]) | ||
| - | ===HeColorDialog=== | + | ====HeColorDialog==== |
[[Image:HeColorDialog.png|thumb|Color dialog]] | [[Image:HeColorDialog.png|thumb|Color dialog]] | ||
| Line 71: | Line 71: | ||
It may come in handy when a developer wants his/her users to be able to pick an exact shade of an exact colour in a finger-friendly way. | It may come in handy when a developer wants his/her users to be able to pick an exact shade of an exact colour in a finger-friendly way. | ||
| - | ===HeFontDialog=== | + | ====HeFontDialog==== |
[[Image:HeFontDialog.png|thumb|Font dialog]] | [[Image:HeFontDialog.png|thumb|Font dialog]] | ||
| Line 77: | Line 77: | ||
Lets the user choose a font together with a font size. It also offers bold and italic styles. | Lets the user choose a font together with a font size. It also offers bold and italic styles. | ||
| - | + | ===Buttons=== | |
| - | + | ||
| - | ==Buttons== | + | |
The buttons in Hildon-Extras provide commonly used behaviour and are looking nice. | The buttons in Hildon-Extras provide commonly used behaviour and are looking nice. | ||
| - | ===HeCheckButton=== | + | ====HeCheckButton==== |
[[Image:HeCheckButton.png|thumb|Check button]] | [[Image:HeCheckButton.png|thumb|Check button]] | ||
| - | HeCheckButton is a check button with primary and secondary labels. The standard HildonCheckButton supports only one label. | + | <code>HeCheckButton</code> is a check button with primary and secondary labels. The standard HildonCheckButton supports only one label. |
This button can be very handy for developers who would like to provide some description about the functionality of a check box. | This button can be very handy for developers who would like to provide some description about the functionality of a check box. | ||
| - | ===HeFullscreenButton=== | + | ====HeFullscreenButton==== |
[[Image:HeFullscreenButton.png|thumb|The HeFullScreenButton]] | [[Image:HeFullscreenButton.png|thumb|The HeFullScreenButton]] | ||
| - | HeFullscreenButton is a button that allows users to '''leave''' full screen mode. It becomes visible after the user touched the screen or pressed a key and it vanishes after 5 seconds of inactivity. | + | <code>HeFullscreenButton</code> is a button that allows users to '''leave''' full screen mode. It becomes visible after the user touched the screen or pressed a key and it vanishes after 5 seconds of inactivity. |
It looks like the full screen button in the built-in applications of Maemo 5, so it is very good if a developer wants his/her application to blend in well with the rest of the platform. | It looks like the full screen button in the built-in applications of Maemo 5, so it is very good if a developer wants his/her application to blend in well with the rest of the platform. | ||
| - | ===HeColorButton=== | + | ====HeColorButton==== |
[[Image:HeColorButton.png|thumb|Color button]] | [[Image:HeColorButton.png|thumb|Color button]] | ||
| - | On tapping the HeColorButton opens the HeColorDialog and lets the user select a color. This color is then displayed on the HeColorButton. | + | On tapping the <code>HeColorButton</code> opens the <code>HeColorDialog</code> and lets the user select a color. This color is then displayed on the <code>HeColorButton</code>. |
| - | ===HeFontButton=== | + | ====HeFontButton==== |
[[Image:HeFontButton.png|thumb|Font button]] | [[Image:HeFontButton.png|thumb|Font button]] | ||
| - | On tapping the HeFontButton displays a HeFontDialog that lets the user select a font. The selected font is then displayed on the HeFontButton. | + | On tapping the <code>HeFontButton</code> displays a <code>HeFontDialog</code> that lets the user select a font. The selected font is then displayed on the <code>HeFontButton</code>. |
| - | + | ||
| - | + | ||
| - | + | ||
[[Category:Development]] | [[Category:Development]] | ||
[[Category:Documentation]] | [[Category:Documentation]] | ||
[[Category:Fremantle]] | [[Category:Fremantle]] | ||
Revision as of 09:24, 20 July 2010
Hildon-Extras is a set of community-contributed widgets (that's GTK+ widgets, not Desktop widgets) and dialogs that can be used by application developers to provide a usable, well-balanced interface. Some of these widgets provide functionality that the "stock" Hildon widgets don't provide, and some dialogs are touch-friendly versions of existing dialogs in GTK+ and/or Hildon.
Contents |
Current status
Hildon-Extras is very close to being released. The components are considered quite stable, but some small polishing is needed until release.
Qt integration
There is a class called QtHeWrapper. in Hildon-Extras that is provided to developers of Qt-based apps. It is a wrapper that provides interoperability between Hildon-Extras and Qt code. It allows developers to call Hildon-Extras easily from Qt-based software.
QtHeWrapper currenty supports all the dialogs in Hildon-Extras. It allows for easily displaying any of the dialogs.
List of applications using Hildon-Extras
- Conboy (
HeCheckButton,HeFullscreenButton,HeAboutDialog) - MaePad (
HeAboutDialog,HeFullscreenButton,HeSimpleColorDialog) - MRAWViewer (
HeFullscreenManagerat the moment, planning to addHeAboutDialogfor the next release) - Mapper (
HeAboutDialog) - Custom Operator Name Widget (
HeColorDialog) - gPodder (
HeAboutDialog) - Panucci (
HeAboutDialog) - Queen BeeCon Widget (
HeFont*,He*Color*) - Sticky Notes (
HeSimpleColorDialogandHeAboutDialogsince version 0.2) - (add yours here)
Widget Gallery
Here is a list of widgets currently in Hildon-Extras.
Dialogs
Hildon-Extras has a nice collection of dialog windows that are optimized to be both good-looking and finger-friendly.
All of the dialogs support integration with Qt-based software via the QtHeWrapper class (in the "qt-he-wrapper.h" header).
HeAboutDialog
The HeAboutDialog is a replacement for GtkAboutDialog and provides a finger-friendly, good-looking about dialog with optional buttons for:
- Project website
- Bug tracker ("Enter new bug")
- Donations page
There is a wrapper that can be used by Qt-based applications for this dialog in QtHeWrapper.
If you are writing a Python application, you might be interested in the Python port of HeAboutDialog: Download about.py
HeSimpleColorDialog
This dialog provides a finger-friendly, limited list of colors (a Tango-ish color palette) for the user to choose from. Especially useful when the color selection does not have to be "that special shade of green" but rather "a nice green" (for example to colorize categories or items).
There is also the possibility of an advanced mode for this dialog.
This presents an additional "Advanced" button above "Select". When clicked, it presents the user with a regular HeColorDialog to pick an exact colour.
Example code and use cases:
- MaePad uses it for coloring the text of checklist items and for the color in sketches (src/ui/callbacks.c)
HeColorDialog
This dialog lets the user to select a color by selecting the intensity of the red, green, and blue channels. Also provides hex input/output of colours.
It may come in handy when a developer wants his/her users to be able to pick an exact shade of an exact colour in a finger-friendly way.
HeFontDialog
Lets the user choose a font together with a font size. It also offers bold and italic styles.
Buttons
The buttons in Hildon-Extras provide commonly used behaviour and are looking nice.
HeCheckButton
HeCheckButton is a check button with primary and secondary labels. The standard HildonCheckButton supports only one label.
This button can be very handy for developers who would like to provide some description about the functionality of a check box.
HeFullscreenButton
HeFullscreenButton is a button that allows users to leave full screen mode. It becomes visible after the user touched the screen or pressed a key and it vanishes after 5 seconds of inactivity.
It looks like the full screen button in the built-in applications of Maemo 5, so it is very good if a developer wants his/her application to blend in well with the rest of the platform.
HeColorButton
On tapping the HeColorButton opens the HeColorDialog and lets the user select a color. This color is then displayed on the HeColorButton.
HeFontButton
On tapping the HeFontButton displays a HeFontDialog that lets the user select a font. The selected font is then displayed on the HeFontButton.