Hildon-Extras
(→List of applications using Hildon-Extras) |
(Link to package info page) |
||
| (33 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
Hildon-Extras is a set of community-contributed widgets (that's GTK+ widgets, not Desktop widgets) and dialogs that can be used by application developers to provide a usable, well-balanced interface. Some of these widgets provide functionality that the "stock" [[Hildon]] widgets don't provide, and some dialogs are touch-friendly versions of existing dialogs in GTK+ and/or Hildon. | Hildon-Extras is a set of community-contributed widgets (that's GTK+ widgets, not Desktop widgets) and dialogs that can be used by application developers to provide a usable, well-balanced interface. Some of these widgets provide functionality that the "stock" [[Hildon]] widgets don't provide, and some dialogs are touch-friendly versions of existing dialogs in GTK+ and/or Hildon. | ||
| - | * http://hildon-extras.garage.maemo.org/ | + | A more detailed documentation of the components found in Hildon-Extras (currently excluding the Qt bindings in QtHeWrapper) can be found here: |
| + | * http://hildon-extras.garage.maemo.org/reference/current/ | ||
| - | == | + | ==Current status== |
| - | * Conboy (HeCheckButton, HeFullscreenButton, HeAboutDialog) | + | Hildon-Extras is now [http://maemo.org/packages/view/libhildon-extras1/ released]. The components are considered quite stable at this point. |
| - | * [http://thpinfo.com/2010/maepad/ MaePad] (HeAboutDialog, HeFullscreenButton, HeSimpleColorDialog) | + | |
| - | * [http://mrawviewer.garage.maemo.org MRAWViewer] (HeFullscreenManager at the moment, planning to add HeAboutDialog for the next release) | + | ===Translations=== |
| - | * [https://garage.maemo.org/projects/maemo-mapper/ Mapper] (HeAboutDialog) | + | |
| + | If you are interested in translating Hildon-Extras, please have a look at the Transifex project here: http://www.transifex.net/projects/p/hildon_extras/c/trunk/ There are only about 7 strings that shouldn't take you more than a minute to translate. | ||
| + | |||
| + | ===Qt integration=== | ||
| + | |||
| + | There is a class called <code>QtHeWrapper</code> in Hildon-Extras that is provided to developers of [[Qt-Maemo|Qt]]-based apps. It is a [[:wikipedia:Wrapper_library|wrapper]] that provides interoperability between Hildon-Extras and Qt code. It allows developers to call Hildon-Extras dialogs easily from Qt-based software. | ||
| + | |||
| + | <code>QtHeWrapper</code> is a static class that currenty supports all the dialogs in Hildon-Extras. It contains static methods that display a given dialog. These methods accept such parameters and they also have such return types that make them easily callable from Qt code. (Eg. <code>QColor</code> or <code>QString</code>.) No actual reference to Gtk/Hildon headers is needed in order to have it working. | ||
| + | |||
| + | In order to use it, you must include <code>qt-he-wrapper.h</code> which is a C++ header and contains a class called <code>QtHeWrapper</code> with static functions: | ||
| + | * <code>showHeSimpleColorDialog</code> | ||
| + | * <code>showHeColorDialog</code> | ||
| + | * <code>showHeAboutDialog</code> | ||
| + | * <code>showHeFontDialog</code> | ||
| + | |||
| + | ===List of applications using Hildon-Extras=== | ||
| + | |||
| + | * [http://maemo.org/downloads/product/Maemo5/conboy/ Conboy] (<code>HeCheckButton</code>, <code>HeFullscreenButton</code>, <code>HeAboutDialog</code>) | ||
| + | * [http://thpinfo.com/2010/maepad/ MaePad] (<code>HeAboutDialog</code>, <code>HeFullscreenButton</code>, <code>HeSimpleColorDialog</code>) | ||
| + | * [http://mrawviewer.garage.maemo.org MRAWViewer] (<code>HeFullscreenManager</code> at the moment, planning to add <code>HeAboutDialog</code> for the next release) | ||
| + | * [https://garage.maemo.org/projects/maemo-mapper/ Mappero] (<code>HeAboutDialog</code>) | ||
| + | * [https://garage.maemo.org/projects/mapper/ Mapper] (<code>HeAboutDialog</code>) | ||
| + | * [http://maemo.org/downloads/product/Maemo5/custom-operator-name-widget/ Custom Operator Name Widget] (<code>HeColorDialog</code>) | ||
| + | * [http://maemo.org/downloads/product/Maemo5/gpodder/ gPodder] (<code>HeAboutDialog</code>) | ||
| + | * [http://maemo.org/downloads/product/Maemo5/panucci/ Panucci] (<code>HeAboutDialog</code>) | ||
| + | * [[Queen BeeCon Widget]] (<code>HeFont*</code>, <code>He*Color*</code>) | ||
| + | * [https://garage.maemo.org/projects/sticky-notes/ Sticky Notes] (<code>HeSimpleColorDialog</code>, <code>HeColorDialog</code>, <code>HeFontDialog</code> and <code>HeAboutDialog</code> through <code>QtHeWrapper</code>) | ||
| + | * [https://extcalllog.garage.maemo.org/ Extended Call Log] (<code>HeAboutDialog</code>) | ||
| + | * [https://webtexter.garage.maemo.org/ WebTexter] (<code>HeAboutDialog</code>) | ||
| + | * [https://pidgin.garage.maemo.org/ Pidgin] (<code>HeMenuView</code>) | ||
* ''(add yours here)'' | * ''(add yours here)'' | ||
| - | == Widget Gallery == | + | ==Widget Gallery== |
| - | + | Here is a list of widgets currently in Hildon-Extras. | |
| - | The HeAboutDialog is a replacement for GtkAboutDialog and provides a finger-friendly, good-looking about dialog with optional buttons for: | + | ===Dialogs=== |
| + | |||
| + | Hildon-Extras has a nice collection of dialog windows that are optimized to be both good-looking and finger-friendly. | ||
| + | |||
| + | All of the dialogs support integration with Qt-based software via the <code>QtHeWrapper</code> class (in the "qt-he-wrapper.h" header). | ||
| + | |||
| + | ====HeAboutDialog==== | ||
| + | |||
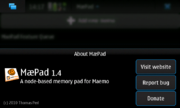
| + | [[Image:HeAboutDialog.png|thumb|About dialog in MaePad]] | ||
| + | |||
| + | The <code>HeAboutDialog</code> is a replacement for <code>GtkAboutDialog</code> and provides a finger-friendly, good-looking about dialog with optional buttons for: | ||
* Project website | * Project website | ||
| Line 21: | Line 61: | ||
* Donations page | * Donations page | ||
| - | [[ | + | There is a [[:wikipedia:Wrapper_function|wrapper]] that can be used by Qt-based applications for this dialog in <code>QtHeWrapper</code>. |
| - | + | If you are writing a Python application, you might be interested in the Python port of <code>HeAboutDialog</code>: [http://repo.or.cz/w/gpodder.git/blob_plain/HEAD:/src/gpodder/gtkui/frmntl/about.py Download about.py] | |
| - | + | ||
| - | + | ====HeSimpleColorDialog==== | |
| - | + | [[Image:HeSimpleColorDialog.png|thumb|Simple color dialog]] | |
| - | + | ||
| - | + | ||
| - | [[Image: | + | |
| - | + | ||
| - | + | ||
This dialog provides a finger-friendly, limited list of colors (a Tango-ish color palette) for the user to choose from. Especially useful when the color selection does not have to be "that special shade of green" but rather "a nice green" (for example to colorize categories or items). | This dialog provides a finger-friendly, limited list of colors (a Tango-ish color palette) for the user to choose from. Especially useful when the color selection does not have to be "that special shade of green" but rather "a nice green" (for example to colorize categories or items). | ||
| + | |||
| + | There is also the possibility of an advanced mode for this dialog. | ||
| + | This presents an additional "Advanced" button above "Select". When clicked, it presents the user with a regular <code>HeColorDialog</code> to pick an exact colour. | ||
Example code and use cases: | Example code and use cases: | ||
| Line 41: | Line 78: | ||
* MaePad uses it for coloring the text of checklist items and for the color in sketches ([http://repo.or.cz/w/maepad.git/blob/HEAD:/src/ui/callbacks.c src/ui/callbacks.c]) | * MaePad uses it for coloring the text of checklist items and for the color in sketches ([http://repo.or.cz/w/maepad.git/blob/HEAD:/src/ui/callbacks.c src/ui/callbacks.c]) | ||
| - | + | ====HeColorDialog==== | |
| - | + | [[Image:HeColorDialog.png|thumb|Color dialog]] | |
| - | + | ||
| - | [[Image: | + | This dialog lets the user to select a color by selecting the intensity of the red, green, and blue channels. Also provides hex input/output of colours. |
| + | |||
| + | It may come in handy when a developer wants his/her users to be able to pick an exact shade of an exact colour in a finger-friendly way. | ||
| + | |||
| + | ====HeFontDialog==== | ||
| + | |||
| + | [[Image:HeFontDialog.png|thumb|Font dialog]] | ||
| - | |||
Lets the user choose a font together with a font size. It also offers bold and italic styles. | Lets the user choose a font together with a font size. It also offers bold and italic styles. | ||
| - | [[Image: | + | ====HeMenuView==== |
| + | |||
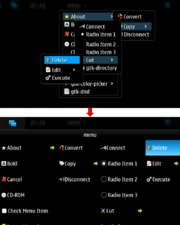
| + | [[Image:he-menu-view-before-and-after.png|thumb|Menu view]] | ||
| + | |||
| + | This widget allows you to display a GtkMenu as a series of columns in a dialog. In addition, you can hook into all your HildonWindow widgets and have those menus that are not HildonAppMenu widgets appear as HeMenuView dialogs. | ||
| + | |||
| + | ===Buttons=== | ||
| + | |||
| + | The buttons in Hildon-Extras provide commonly used behaviour and are looking nice. | ||
| + | |||
| + | ====HeCheckButton==== | ||
| + | |||
| + | [[Image:HeCheckButton.png|thumb|Check button]] | ||
| + | |||
| + | <code>HeCheckButton</code> is a check button with primary and secondary labels. The standard HildonCheckButton supports only one label. | ||
| + | |||
| + | This button can be very handy for developers who would like to provide some description about the functionality of a check box. | ||
| + | |||
| + | ====HeFullscreenButton==== | ||
| + | |||
| + | [[Image:HeFullscreenButton.png|thumb|The HeFullScreenButton]] | ||
| + | |||
| + | <code>HeFullscreenButton</code> is a button that allows users to '''leave''' full screen mode. It becomes visible after the user touched the screen or pressed a key and it vanishes after 5 seconds of inactivity. | ||
| + | |||
| + | It looks like the full screen button in the built-in applications of Maemo 5, so it is very good if a developer wants his/her application to blend in well with the rest of the platform. | ||
| + | |||
| + | ====HeColorButton==== | ||
| - | + | [[Image:HeColorButton.png|thumb|Color button]] | |
| - | + | ||
| - | + | On tapping the <code>HeColorButton</code> opens the <code>HeColorDialog</code> and lets the user select a color. This color is then displayed on the <code>HeColorButton</code>. | |
| - | === HeFontButton === | + | ====HeFontButton==== |
| - | + | ||
| - | [[Image:HeFontButton.png]] | + | [[Image:HeFontButton.png|thumb|Font button]] |
| + | On tapping the <code>HeFontButton</code> displays a <code>HeFontDialog</code> that lets the user select a font. The selected font is then displayed on the <code>HeFontButton</code>. | ||
[[Category:Development]] | [[Category:Development]] | ||
[[Category:Documentation]] | [[Category:Documentation]] | ||
[[Category:Fremantle]] | [[Category:Fremantle]] | ||
Latest revision as of 08:41, 8 October 2010
Hildon-Extras is a set of community-contributed widgets (that's GTK+ widgets, not Desktop widgets) and dialogs that can be used by application developers to provide a usable, well-balanced interface. Some of these widgets provide functionality that the "stock" Hildon widgets don't provide, and some dialogs are touch-friendly versions of existing dialogs in GTK+ and/or Hildon.
A more detailed documentation of the components found in Hildon-Extras (currently excluding the Qt bindings in QtHeWrapper) can be found here:
Contents |
[edit] Current status
Hildon-Extras is now released. The components are considered quite stable at this point.
[edit] Translations
If you are interested in translating Hildon-Extras, please have a look at the Transifex project here: http://www.transifex.net/projects/p/hildon_extras/c/trunk/ There are only about 7 strings that shouldn't take you more than a minute to translate.
[edit] Qt integration
There is a class called QtHeWrapper in Hildon-Extras that is provided to developers of Qt-based apps. It is a wrapper that provides interoperability between Hildon-Extras and Qt code. It allows developers to call Hildon-Extras dialogs easily from Qt-based software.
QtHeWrapper is a static class that currenty supports all the dialogs in Hildon-Extras. It contains static methods that display a given dialog. These methods accept such parameters and they also have such return types that make them easily callable from Qt code. (Eg. QColor or QString.) No actual reference to Gtk/Hildon headers is needed in order to have it working.
In order to use it, you must include qt-he-wrapper.h which is a C++ header and contains a class called QtHeWrapper with static functions:
-
showHeSimpleColorDialog -
showHeColorDialog -
showHeAboutDialog -
showHeFontDialog
[edit] List of applications using Hildon-Extras
- Conboy (
HeCheckButton,HeFullscreenButton,HeAboutDialog) - MaePad (
HeAboutDialog,HeFullscreenButton,HeSimpleColorDialog) - MRAWViewer (
HeFullscreenManagerat the moment, planning to addHeAboutDialogfor the next release) - Mappero (
HeAboutDialog) - Mapper (
HeAboutDialog) - Custom Operator Name Widget (
HeColorDialog) - gPodder (
HeAboutDialog) - Panucci (
HeAboutDialog) - Queen BeeCon Widget (
HeFont*,He*Color*) - Sticky Notes (
HeSimpleColorDialog,HeColorDialog,HeFontDialogandHeAboutDialogthroughQtHeWrapper) - Extended Call Log (
HeAboutDialog) - WebTexter (
HeAboutDialog) - Pidgin (
HeMenuView) - (add yours here)
[edit] Widget Gallery
Here is a list of widgets currently in Hildon-Extras.
[edit] Dialogs
Hildon-Extras has a nice collection of dialog windows that are optimized to be both good-looking and finger-friendly.
All of the dialogs support integration with Qt-based software via the QtHeWrapper class (in the "qt-he-wrapper.h" header).
[edit] HeAboutDialog
The HeAboutDialog is a replacement for GtkAboutDialog and provides a finger-friendly, good-looking about dialog with optional buttons for:
- Project website
- Bug tracker ("Enter new bug")
- Donations page
There is a wrapper that can be used by Qt-based applications for this dialog in QtHeWrapper.
If you are writing a Python application, you might be interested in the Python port of HeAboutDialog: Download about.py
[edit] HeSimpleColorDialog
This dialog provides a finger-friendly, limited list of colors (a Tango-ish color palette) for the user to choose from. Especially useful when the color selection does not have to be "that special shade of green" but rather "a nice green" (for example to colorize categories or items).
There is also the possibility of an advanced mode for this dialog.
This presents an additional "Advanced" button above "Select". When clicked, it presents the user with a regular HeColorDialog to pick an exact colour.
Example code and use cases:
- MaePad uses it for coloring the text of checklist items and for the color in sketches (src/ui/callbacks.c)
[edit] HeColorDialog
This dialog lets the user to select a color by selecting the intensity of the red, green, and blue channels. Also provides hex input/output of colours.
It may come in handy when a developer wants his/her users to be able to pick an exact shade of an exact colour in a finger-friendly way.
[edit] HeFontDialog
Lets the user choose a font together with a font size. It also offers bold and italic styles.
[edit] HeMenuView
This widget allows you to display a GtkMenu as a series of columns in a dialog. In addition, you can hook into all your HildonWindow widgets and have those menus that are not HildonAppMenu widgets appear as HeMenuView dialogs.
[edit] Buttons
The buttons in Hildon-Extras provide commonly used behaviour and are looking nice.
[edit] HeCheckButton
HeCheckButton is a check button with primary and secondary labels. The standard HildonCheckButton supports only one label.
This button can be very handy for developers who would like to provide some description about the functionality of a check box.
[edit] HeFullscreenButton
HeFullscreenButton is a button that allows users to leave full screen mode. It becomes visible after the user touched the screen or pressed a key and it vanishes after 5 seconds of inactivity.
It looks like the full screen button in the built-in applications of Maemo 5, so it is very good if a developer wants his/her application to blend in well with the rest of the platform.
[edit] HeColorButton
On tapping the HeColorButton opens the HeColorDialog and lets the user select a color. This color is then displayed on the HeColorButton.
[edit] HeFontButton
On tapping the HeFontButton displays a HeFontDialog that lets the user select a font. The selected font is then displayed on the HeFontButton.
- This page was last modified on 8 October 2010, at 08:41.
- This page has been accessed 78,624 times.