Customising Qt look and feel and Python in 30 Mins
(→Assumptions) |
m (wikify) |
||
| Line 15: | Line 15: | ||
===Assumptions=== | ===Assumptions=== | ||
| - | This tutorial assumes that you have a working Python ,Pyqt and Qt-Designer environment up and working. If you have not then do this first tutorial | + | This tutorial assumes that you have a working [[Category:Python|Python]],Pyqt and Qt-Designer environment up and working. If you have not then do this first tutorial |
[http://talk.maemo.org/showthread.php?t=43663 Qt Designer/Python for Windows XP in 30 Mins] | [http://talk.maemo.org/showthread.php?t=43663 Qt Designer/Python for Windows XP in 30 Mins] | ||
| Line 22: | Line 22: | ||
===Setup=== | ===Setup=== | ||
| - | + | # Download the mobile tarball demos from [[http://qt.gitorious.org/qt-labs/mobile-demos/trees/master Here]] | |
| - | + | # Create a folder in you home directory called '''customui''' | |
| - | + | # Extract the tarball and then copy the folder from qt-labs-mobile-demos/mybudget/images/calculator into your home directory and call this folder '''images'''. | |
| - | + | # Now Open Qt-Designer and create a Mainwindow object. | |
| - | + | # Next we are going to create a Qt Resource file from the images that we just downloaded so that we can use them in our UI. Click on the pencil on the Resource Browser | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
Revision as of 15:08, 12 February 2010
Contents |
Introduction
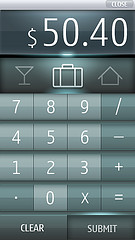
This is a simple tutorial to show how to use Python and Qt-Designer to create your own look and feel for your applications using custom images, the Qt Resource system, and Cascading Style Sheets (CSS).
We are going to show you how you can create a look similar to the [Qt Mobile Demos]
Qt has the concept of Qt Resources, images and files that you want to be deployed with your application. It incorporates them into a special binary resource file that the application can refer to at run time, so they wont get lost as part of your application distribution, but can also be changed very easily. These images are referred to in your application using standard CSS syntax which can be edited graphically within Qt-Designer.
Assumptions
This tutorial assumes that you have a working,Pyqt and Qt-Designer environment up and working. If you have not then do this first tutorial
Qt Designer/Python for Windows XP in 30 Mins
Setup
- Download the mobile tarball demos from [Here]
- Create a folder in you home directory called customui
- Extract the tarball and then copy the folder from qt-labs-mobile-demos/mybudget/images/calculator into your home directory and call this folder images.
- Now Open Qt-Designer and create a Mainwindow object.
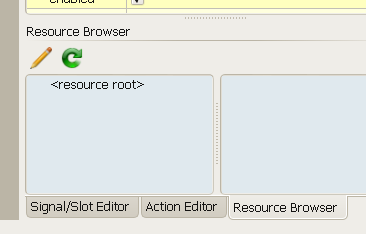
- Next we are going to create a Qt Resource file from the images that we just downloaded so that we can use them in our UI. Click on the pencil on the Resource Browser
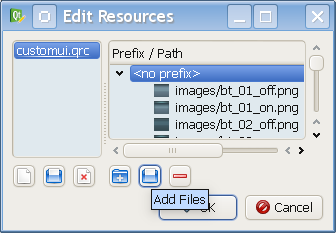
5. Now Create a new resource file called customui.rc, add a blank prefix and then add all the images from our image directory using the add files icon. Save this.
You should now see all your images in the resource browser. Note that some images will appear blank as they are white foreground and you will need to mouse over them in the reosurce Browser to see them.
Thats it our images are now ready to b incorporated into our application.