Customising Qt look and feel and Python in 30 Mins
This is a simple tutorial to show how to use Python and Qt Designer to create your own look and feel for your applications using custom images, the Qt Resource system and Cascading Style Sheets (CSS).
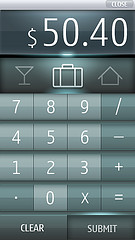
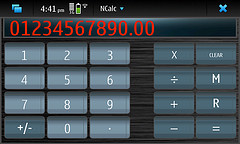
We are going to show you how you can create a look similar to the [Qt Mobile Demos]
But our version will be landscape
Qt has the concept of Qt Resources, images and files that you want to be deployed with your application. It incorporates them into a special binary resource file that the application can refer to at run time, so they wont get lost as part of your application distribution, but can also be changed very easily. These images are referred to in your application using standard CSS syntax which can be edited graphically within Qt Designer.
Contents |
[edit] Assumptions
This tutorial assumes that you have a working, PyQt and Qt Designer environment up and working. If you have not then do this first tutorial
Qt Designer/Python for Windows XP in 30 Mins
[edit] Setup
- Download the mobile tarball demos from [Here]. Windows users get zipped version [here]
- Create a folder in you home directory called customui
- Extract the tarball and then copy the folder from qt-labs-mobile-demos/mybudget/images/calculator into your home directory and call this folder images.
- Now Open Qt-Designer and create a Mainwindow object.
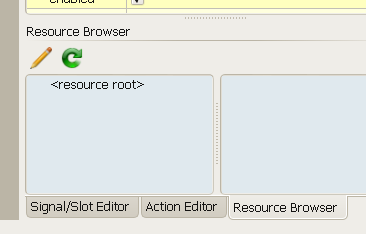
- Next we are going to create a Qt Resource file from the images that we just downloaded so that we can use them in our UI. Click on the pencil on the Resource Browser.
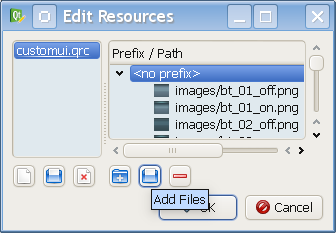
Now Create a new resource file called customui.rc, add a blank prefix and then add all the images from our image directory using the add files icon. Save this.
You should now see all your images in the resource browser. Note that some images will appear blank as they are white foreground and you will need to mouse over them in the reosurce Browser to see them.
Thats it our images are now ready to b incorporated into our application.
[edit] Create the UI
Having created an initial main Window Object when we started Qt Designer, we are now going to create some buttons with custom images on a custom background
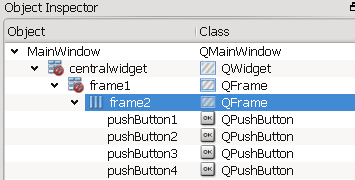
- First add a frame to your window, by dragging a frame object across from the object selector. In the Object inspector call it Frame1
- Add a second frame ontop of your first frame and call it Frame2
- Add a push button to the second frame,set its minimumSize and maximum Size to Width 120,Height 101, now copy and past 3 more of these buttons.
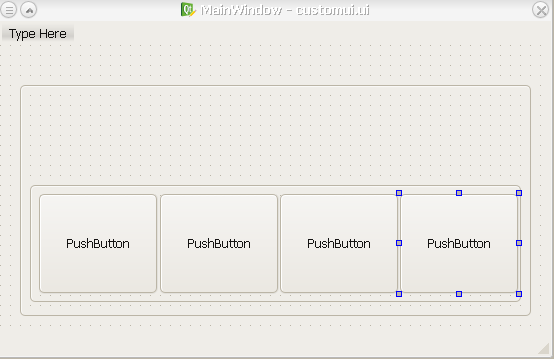
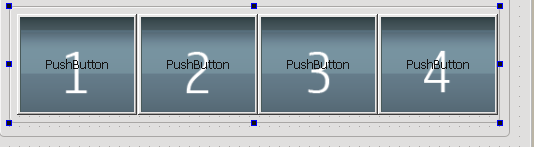
- Select all four buttons and right click, Layout->layout Horizontalally, and you should be left with something like this.
Rename each button object to PushButton1, PushButton2, PushButton3, PushButton4. Leave the labels for the moment as in the picture, though later on we will delete them.
[edit] Add Colours and Images
We are now ready to add colours and images to our UI using the stylesheet editor.
1. On the object inspector right click on our frame2 object and select Change Style sheet.
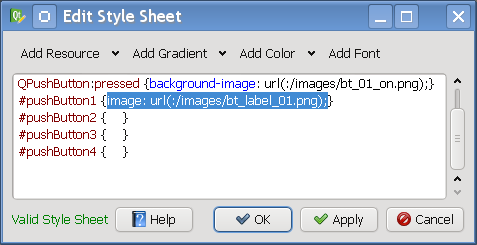
The Style sheet editor will pop up. Now cut and paste this bit of CSS into the editor.
QPushButton{ background-image: url(:/images/bt_01_off.png);} QPushButton:pressed {background-image: url(:/images/bt_01_on.png);} #pushButton1 { } #pushButton2 { } #pushButton3 { } #pushButton4 { }
This will set up two background images for the push buttons, one for pressed and one for released, this will give nice animated effect on pressing buttons.
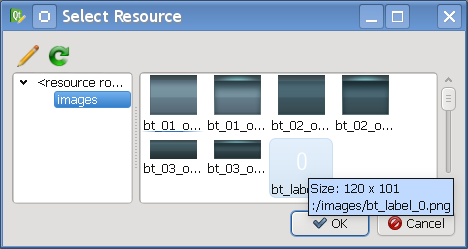
2. Now add foreground images to each button by clicking between the curly brackets in the CSS, and then select Add Resource->image from the menu, then select the image you want to add.This will automatically add the CSS for each push button.
Now hit apply and you should have something that looks like this.
And the CSS in your Stylesheet editor should be this
QPushButton{ background-image: url(:/images/bt_01_off.png);} QPushButton:pressed {background-image: url(:/images/bt_01_on.png);} #pushButton1 {image: url(:/images/bt_label_01.png);} #pushButton2 {image: url(:/images/bt_label_02.png);} #pushButton3 {image: url(:/images/bt_label_03.png); } #pushButton4 {image: url(:/images/bt_label_04.png); }
As you can see you don't need to populate the CSS attributes your self, the editor will do this for you.
Just a word on syntax. The Hash refers to a specific object ie pushButton1 etc. No Hash means all instances of that object. That way you don't need to preset the background for each individual button in this example.
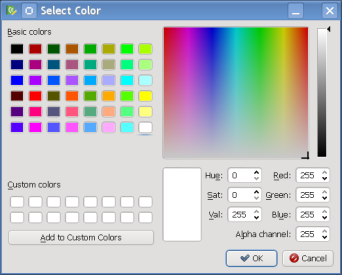
3. Now lets add some background colour. Right Click frame1 in the Object Inspector and change its style-sheet. Select Add Background Colour, and select a colour. Your CSS is automatically populated. Notice that you if you don't use an object name Qt will take it to mean the current object.
Heres what the css should look like
background-color: rgb(101, 101, 101);
4. Last but not least, double click on each of the Button labels and make each button lable a blank.
[edit] Preview your UI
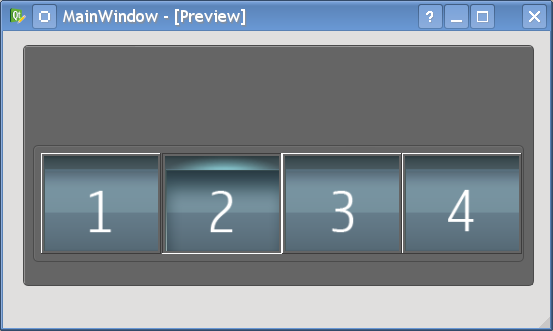
Press Control R on your keyboard to preview your work and you have something like this.
notice how the background images changes when we press the buttons.
[edit] Compile and Run the UI
Save the Ui as customui.ui
Now compile it using pyuic4 using this command
pyuic4 -x customui.ui -o customui.py
now run the application
python customui.py
and we will get this error
Traceback (most recent call last): File "customui.py", line 84, in <module> import customui_rc ImportError: No module named customui_rc
This is because the application needs to reference our resource file that contains all our images.
We need to compile the resource file "customui.rc" that we created at the top of the page. We do this using the Python resource compiler Pyrcc4, like this
pyrcc4 customui.rc -o customui_rc.py
Now we can run the application using
python customui.py
and presto our ui runs. As Usual the first time you run a Python app it might get a bit slow with lots of images as the system pre compiles the code.
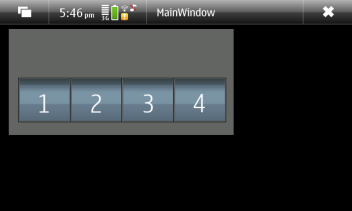
The customeui_rc.py contains all of the images our ui needs to run, and as long as we ship that with our main app, everything should work. Now copy customui.py and customui_rc.py to your N900 and run from a terminal
Congrats you have just done your first custom ui in Python and Qt
TODO, upload full blown ui file of calculator once I can do portrait mode :-)(mikec 12/02/10)
[edit] Additional Resources
- http://doc.trolltech.com/4.5/stylesheet.html Note that not all Qt widgets can be customised through Style Sheets. You can see the full list of widgets and their CSS options here
- Ui Stencil for Maemo5
- Qt for Maemo
- This page was last modified on 22 July 2010, at 23:02.
- This page has been accessed 123,106 times.