|
|
| (24 intermediate revisions not shown) |
| Line 1: |
Line 1: |
| - | =Using Python in Maemo= | + | = Python bindings for libhildondesktop = |
| | | | |
| - | Last Updated: Wed, 02 May 2007
| + | These bindings allow to create the so called Hildon Home and Status Menu applets (or widgets, in Maemo 5). It consists of two binary packages: |
| | | | |
| - | Copyright © 2006-2007 INdT - Instituto Nokia de Tecnologia<br/>
| + | * python-hildondesktop: the actual Python bindings. Can be used to write standalone widgets, or ones that can be added by the user using the "Add widget" option in Maemo 5. |
| - | Copyright © 2007 Nokia Corporation<br/>
| + | * hildon-desktop-python-loader: this is a Hildon Desktop loader for Python plugins. |
| - | Author: Daniel d'Andrada T. de Carvalho <daniel.[last name] at indt.org.br>
| + | |
| | | | |
| - | ==Introduction== | + | == Migrating old Widgets to Maemo 5 == |
| | | | |
| - | This document explains how to develop applications for the Maemo platform using the Python programming language. To use the document, you must have a basic knowledge of [http://www.python.org/ Python] and [http://www.pygtk.org/ PyGTK] (advanced knowledge is not required, but you must be able to write simple GTK programs in Python).
| + | The libhildondesktop version in Maemo 5 contains some API changes that also reflect on the Python bindings. Namely, you should pay attention to the following differences when migrating Home/Status Widgets from older Maemo releases to Fremantle: |
| | | | |
| - | ==Prerequisites==
| + | * The base class for Home Widgets is now called "HomePluginItem", instead of the older "HomeItem" name. |
| | + | * Similarly, the base class for Status Menu Widgets is now called "StatusMenuItem", instead of the older "StatusBarItem". |
| | + | * The older "hd_plugin_get_objects" function must be removed. Instead, a "hd_plugin_type" variable should contain the main class for the plugin (which will be used internally by the loader to instantiate the plugin object). |
| | | | |
| - | Before you start to write your own Python applications for Maemo, perform the following tasks:
| + | Additionally, if your code used to work with python-hildondesktop on versions until 0.3.0, you must make the following changes for it to work with the latest version: |
| | | | |
| - | * Learn the basics of the Maemo platform<br/>For more information, see the ''Overview of the Maemo Platform'' section in ''Maemo 3.0 Tutorial''<ref name="maemo3tutorial">[http://www.maemo.org/platform/docs/howtos/Maemo_tutorial_bora.html Maemo 3.0 Tutorial]</ref> | + | * Remove the "__gtype_name__" attribute from the main plugin class. It was used to register a GType for the class, but it caused some problems. Now the GType is registered on the loader. |
| | + | * Remove the "hd_plugin_get_object" function and instead add a "hd_plugin_type" variable that points to the plugin main class. |
| | | | |
| - | * Set up the Maemo development environment<br/>The Maemo development environment is where you run your Maemo applications. For more information, see ''Setting Up and Testing Development Environment'' section in ''Maemo 3.0 Tutorial''<ref name="maemo3tutorial" />. The tutorial assumes that you are developing from Scratchbox instead of directly using a Maemo device (such as a Nokia 770).
| + | == Example - Home widgets (Fremantle only) == |
| | | | |
| - | ==Python limitations in Maemo==
| + | <pre> |
| | + | import gtk |
| | + | import hildondesktop |
| | | | |
| - | As handheld devices have limited resources (when compared to desktop or notebook computers), several modules have been removed from Maemo's Python in order to reduce its footprint.
| + | class HelloWorldDialog(gtk.Dialog): |
| | + | def __init__(self): |
| | + | gtk.Dialog.__init__(self, "Hello World", None, |
| | + | gtk.DIALOG_DESTROY_WITH_PARENT | gtk.DIALOG_NO_SEPARATOR, |
| | + | ("Close", gtk.RESPONSE_OK)) |
| | + | self.vbox.add(gtk.Label("Hello World!")) |
| | + | self.show_all() |
| | | | |
| - | The following modules have been removed:
| + | def hello_world_dialog_show(button): |
| | + | dialog = HelloWorldDialog() |
| | + | dialog.run() |
| | + | dialog.destroy() |
| | | | |
| - | test, ctypes/test, sqlite3/test, email/test, _ctypes_test.so, _testcapi.so, linuxaudiodev.so, ossaudiodev.so, audioop.so, lib-tk, bsddb, idlelib.
| + | class HelloHomePlugin(hildondesktop.HomePluginItem): |
| | + | def __init__(self): |
| | + | hildondesktop.HomePluginItem.__init__(self) |
| | + | button = gtk.Button("Hello") |
| | + | button.connect("clicked", hello_world_dialog_show) |
| | + | button.show_all() |
| | + | self.add(button) |
| | | | |
| - | The following modules have been removed but are supplied by other modules:
| + | hd_plugin_type = HelloHomePlugin |
| | | | |
| - | pyexpat.so, xmldom, xmlsax, xmlparsers.
| + | # The code below is just for testing purposes. |
| | + | # It allows to run the widget as a standalone process. |
| | + | if __name__ == "__main__": |
| | + | import gobject |
| | + | gobject.type_register(hd_plugin_type) |
| | + | obj = gobject.new(hd_plugin_type, plugin_id="plugin_id") |
| | + | obj.show_all() |
| | + | gtk.main() |
| | + | </pre> |
| | | | |
| - | The following modules are deprecated:
| + | === Testing the example === |
| | | | |
| - | dbhash, curses, posixfile, getpass, macpath, macurl2path, os2emxpath, nturl2path, pty, pyclbr, rexec, rlcompleter, statvfs, stringold, telnetlib, this, toaiff, tty, user, xdrlib, aifc, audiodev, sunaudio and sunau.
| + | First, add Fremantle extras-devel to the /etc/apt/sources.list in your scratchbox target and install the required packages: |
| | | | |
| - | The following modules are only available in the SDK:
| + | <pre> |
| | + | [sbox]> fakeroot apt-get install python-hildondesktop hildon-desktop-python-loader |
| | + | </pre> |
| | | | |
| - | distutils, pdb, pydoc, BaseHTTPServer, SimpleHTTPServer, SimpleXMLRPCServer, CGIHTTPServer, cgi, cgitb, DocXMLRPCServeri, robotparser, smtpd, compile, encodings.cp*, encodings.mac*, doctest, unittest, config, symtable, tabnanny, timeit, trace and hotshot.
| + | Save the example code shown above as /usr/lib/hildon-desktop/hello_world_home.py inside your FREMANTLE_X86 target. <b>Make sure the script has a valid Python module name, specially it should not have any dots or dashes on its name</b>. To be safe, use only alphanumeric characters and underscore, plus the ".py" extension. |
| | | | |
| - | The <var>import</var> command will import <var>.pyo</var> files even if the interpreted is called without the <var>-O</var> or <var>-OO</var> option. This is a difference from the standard Python behavior.
| + | Next, save the following text as /usr/share/applications/hildon-home/hello_world_home.desktop: |
| | | | |
| - | ==Installing Python== | + | <pre> |
| | + | [Desktop Entry] |
| | + | Name=Hello, World! (Python) |
| | + | Comment=Example Home Python plugin |
| | + | Type=python |
| | + | X-Path=hello_world_home.py |
| | + | </pre> |
| | | | |
| - | Unfortunately, Maemo SDK and Maemo devices (Nokia 770 and N800, so far) doesn't come Python-ready out of the box. But the good news is that it's pretty easy to install Python on them.
| + | Now start the SDK UI, if it is not already started. See the instructions on the [[Documentation/Maemo_5_Final_SDK_Installation#Starting.2FShutting_down_the_SDK_UI|Maemo 5 SDK documentation page]] |
| | | | |
| - | ===On Maemo SDK (scratchbox)===
| + | Now you need to add the newly installed home widget to the desktop. Follow these instructions to add it using the Hildon Desktop interface: |
| | | | |
| - | Follow the instructions on http://pymaemo.garage.maemo.org/sdk_installation.html.
| + | # Click anywhere on the Maemo desktop background. |
| | + | # You should see a "engine" icon on the top right. Click on it. |
| | + | # It will be shown a menu bar containing "Desktop menu" and "Done". Click on "Desktop menu". |
| | + | # You should now see a menu with 4 buttons. Click on the "Add widget" button. |
| | + | # A menu containing the list of installed widgets will appear. Select the one we installed, called "Hello, World! (Python)". |
| | + | # Finally, click on "Done". |
| | | | |
| - | ===On Maemo devices===
| + | You should then see the following (the images look distorted because they were taken on Xephyr): |
| | | | |
| - | The easiest way is to visit http://pymaemo.garage.maemo.org/installation.html using the Maemo device itself and clicking on the installation buttons there. If for some reason this is not possible or you like to install it by yourself there's also directions for manual installation on http://pymaemo.garage.maemo.org/manual_installation.html.
| + | [[Image:Hello_world_home_python1.png]] |
| | | | |
| - | ==Example of a "Hello World!" application==
| + | After clicking on the widget button, you should see: |
| | | | |
| - | To get started with Python, use the following sections to write a simple GTK+ application which creates and shows a window with a "Hello World!" text.
| + | [[Image:Hello_world_home_python2.png]] |
| | | | |
| - | ===Plain PyGTK=== | + | == Example - Status menu widgets (Fremantle only) == |
| | | | |
| - | Create a <var>hello_world_1.py</var> file with the following content.
| + | The code below was based on the C example that can be found on the Maemo 5 Developer Guide [http://wiki.maemo.org/Documentation/Maemo_5_Developer_Guide/Application_Development/Writing_Desktop_Widgets#Status_Menu_widgets]. |
| | + | <pre> |
| | + | import gtk |
| | + | import hildondesktop |
| | | | |
| - | <nowiki>
| + | class ExampleStatusPlugin(hildondesktop.StatusMenuItem): |
| - | #!/usr/bin/env python2.5
| + | def __init__(self): |
| - | import gtk
| + | hildondesktop.StatusMenuItem.__init__(self) |
| - |
| + | |
| - | window = gtk.Window(gtk.WINDOW_TOPLEVEL)
| + | |
| - |
| + | |
| - | label = gtk.Label("Hello World!")
| + | |
| - | window.add(label)
| + | |
| - |
| + | |
| - | label.show()
| + | |
| - | window.show()
| + | |
| - |
| + | |
| - | gtk.main()</nowiki>
| + | |
| | | | |
| - | In the Scratchbox console, first make the file executable by running the <var>chmod +x ./hello_world_1.py</var> command, and then run the example by typing <var>run-standalone.sh ./hello_world_1.py</var>. Figure 1 illustrates the results of the run command:
| + | icon_theme = gtk.icon_theme_get_default() |
| | + | pixbuf = icon_theme.load_icon("general_email", 22, gtk.ICON_LOOKUP_NO_SVG) |
| | + | self.set_status_area_icon(pixbuf) |
| | | | |
| - | <br/>
| + | label = gtk.Label("Example message") |
| - | [[Image:hello_world_1_small.jpg|frame|border|center|middle|alt=Plain PyGTK "Hello World!" application|Plain PyGTK "Hello World!" application]]
| + | self.add(label) |
| - | <br/>
| + | self.show_all() |
| | | | |
| - | You can see that the plain PyGTK code already "works" on Maemo. However, do not use plain PyGTK code or rely on the assumption that any PyGTK code "works" on Maemo. In this tiny example program, the obvious sign of misfit in the Maemo environment is that its borders (skin graphic area) are broken (look at the top corners).
| + | hd_plugin_type = ExampleStatusPlugin |
| | + | </pre> |
| | | | |
| - | The reason for using the <var>run-standalone.sh</var> command to execute the application is that it adds the Hildon theming. Figure 2 illustrates how the application looks if run without the <var>run-standalone.sh</var> command:
| + | === Testing the example === |
| | | | |
| - | <br/> | + | First, install the same packages needed for Home widgets, then save the example above as as <b>/usr/lib/hildon-desktop/hello_world_status_menu.py</b> inside your FREMANTLE_X86 target. Next, save the following text as <b>/usr/share/applications/hildon-status-menu/hello_world_status_menu.desktop</b>: |
| - | [[Image:hello_world_1_no_theme_small.jpg|frame|border|center|middle|alt=Application without the Hildon theme|Application without the Hildon theme]]
| + | |
| - | <br/> | + | |
| | | | |
| - | <div class="note"><div class="label">Note</div><div class="content"> The <var>run-standalone.sh</var> command is only available if you run applications from the Scratchbox console. </div></div> | + | <pre> |
| | + | [Desktop Entry] |
| | + | Name=Hello, World! (Python) |
| | + | Comment=Example Status Menu Python plugin |
| | + | Type=python |
| | + | X-Path=hello_world_status_menu.py |
| | + | </pre> |
| | | | |
| - | ===HildonWindow Class===
| + | Now start the SDK UI, if it is not already started. See the instructions on the [[Documentation/Maemo_5_Final_SDK_Installation#Starting.2FShutting_down_the_SDK_UI|Maemo 5 SDK documentation page]] |
| | | | |
| - | The <var>HildonWindow</var> class overloads the <var>GtkWindow</var> class, providing the Hildon theme (look and feel) for top level windows. In order to use the facilities provided by the Hildon framework (and to integrate cleanly in it), the application must use a <var>HildonWindow</var> instead of a <var>GtkWindow</var>. With a <var>HildonWindow</var> class the application has, for example, access to Hildon menus and toolbars. | + | The example status menu widget should appear as soon as the .desktop file is saved, as the plugin used in this example is of the permanent category. See the [[Documentation/Maemo_5_Developer_Guide/Application_Development/Writing_Desktop_Widgets#Status_Menu_widgets|Maemo 5 Developer Guide]] for more information of status menu widgets categories. |
| | | | |
| - | The required code change is simple: replace the <var>GtkWindow</var> with <var>HildonWindow</var> and import the <var>hildon</var> module. The following example illustrates the required changes (also downloadable [http://pymaemo.garage.maemo.org/documentation/pymaemo_tutorial/examples/hello_world_1.py here]):
| + | This is a screenshot taken on Xephyr showing how the widget will look like: |
| | | | |
| - | <nowiki>
| + | [[Image:Status-menu-1.png]] |
| - | #!/usr/bin/env python2.5
| + | |
| - |
| + | |
| - | import gtk
| + | |
| - | import hildon
| + | |
| - |
| + | |
| - | window = hildon.Window()
| + | |
| - | window.connect("destroy", gtk.main_quit)
| + | |
| - | label = gtk.Label("Hello World!")
| + | |
| - | window.add(label)
| + | |
| - |
| + | |
| - | label.show()
| + | |
| - | window.show()
| + | |
| - |
| + | |
| - | gtk.main()</nowiki>
| + | |
| | | | |
| - | <br/>
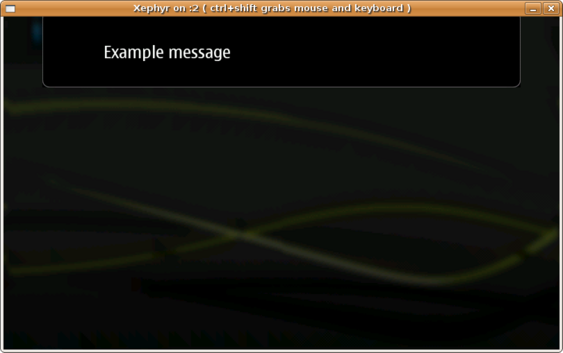
| + | When clicked, it will show the specified message, enclosed in a gtk.Label: |
| - | [[Image:hello_world_3_small.jpg|frame|border|center|middle|alt=Hildon-compliant "Hello World!" application|Hildon-compliant "Hello World!" application]]
| + | |
| - | <br/>
| + | |
| | | | |
| - | Note how the borders are now drawn in the right way, since the program is using the <var>HildonWindow</var> class.
| + | [[Image:Status-menu-2.png]] |
| | | | |
| - | ===HildonProgram Class=== | + | == Debugging tips == |
| | | | |
| - | The <var>HildonProgram</var> class is a programmer commodity used to apply program-wide settings to all Hildon windows used by the application (for example, this allows you to have a common menu and toolbar on all windows). In addition, <var>HildonProgram</var> also manages other program-wide issues, such as hibernating.
| + | If a Python widget breaks for some reason, no error message will appear to the user. To debug the problem (in Scratchbox), you need to look at debug messages sent on the console where the UI was started. |
| | | | |
| - | The example "Hello World" application has no use for a <var>HildonProgram</var> object, but it is added to the following example (also downloadable [http://pymaemo.garage.maemo.org/documentation/pymaemo_tutorial/examples/hello_world_2.py here]), simply to illustrate how a regular Hildon application is structured.
| + | Debug messages for Home Widgets are shown by default. For Status Menu Widgets, you need to enable debug output by running these commands: |
| | | | |
| - | <nowiki>
| + | <pre> |
| - | #!/usr/bin/env python2.5
| + | [sbox]> pkill -f /usr/bin/hildon-status-menu |
| - | import gtk
| + | [sbox]> DEBUG_OUTPUT=1 /usr/bin/hildon-status-menu & |
| - | import hildon
| + | </pre> |
| - |
| + | |
| - | class HelloWorldApp(hildon.Program):
| + | |
| - | def __init__(self):
| + | |
| - | hildon.Program.__init__(self)
| + | |
| - |
| + | |
| - | self.window = hildon.Window()
| + | |
| - | self.window.connect("destroy", gtk.main_quit)
| + | |
| - | self.add_window(self.window)
| + | |
| - |
| + | |
| - | label = gtk.Label("Hello World!")
| + | |
| - | self.window.add(label)
| + | |
| - | label.show()
| + | |
| - |
| + | |
| - | def run(self):
| + | |
| - | self.window.show_all()
| + | |
| - | gtk.main()
| + | |
| - |
| + | |
| - | app = HelloWorldApp()
| + | |
| - | app.run()</nowiki>
| + | |
| | | | |
| - | When running the application, the result is the same as shown in Figure 3.
| + | They will terminate the running hildon-status-menu process and start a new one with debug output enabled. |
| | | | |
| - | ==Porting existing applications==
| + | To force reloading a plugin (so that you can get the error messages again), try moving the .desktop file out of the directory and adding it back, e.g.: |
| | | | |
| - | This section describes the issues involved in porting an existing PyGTK application to Maemo. The porting of a real application is illustrated with step-by-step instructions.
| + | <pre> |
| | + | [sbox]> mv /usr/share/applications/hildon-status-menu/hello_world_status_menu.desktop /tmp/ |
| | + | [sbox]> mv /tmp/hello_world_status_menu.desktop /usr/share/applications/hildon-status-menu/ |
| | + | </pre> |
| | | | |
| - | The example application is gPodder (version 0.8). It was chosen because it is reasonably simple, has a small, uncluttered interface and contains most of the important issues involved in porting PyGTK applications to Maemo.
| + | This method may not work reliably for hildon-home widgets because the old code may not be fully unloaded. A solution is to reload hildon-home using [http://maemo.org/downloads/product/Maemo5/actman/ Desktop Activity Manager]. Once you store the current desktop (e.g. with "activty new test; activity store test") you can re-load it using "activity load -f test". This will reload hildon-home and all its widgets. |
| | | | |
| - | A great part of the porting effort is spent making an application use and obey the Hildon UI style (such as making use of hardware keys and Hildon-specific widgets). As a result, make sure that you are familiar with the Hildon UI style before you start porting. For more information, see Hildon User Interface Style Guide<ref name="hildon_ui_guide">[http://www.maemo.org/community/UI_Style_Guide_Summary_1.0.pdf Hildon User Interface Style Guide (version 1.0)]</ref>.
| + | Another way of debugging python widgets is to add this code at the beginning of the script: |
| | + | <source lang="python"> |
| | + | import sys |
| | + | f=open('/tmp/mylog.log', 'at', buffering=1) |
| | + | sys.stdout=f |
| | + | sys.stderr=f |
| | + | </source> |
| | | | |
| - | ===Installing and running gPodder in Maemo===
| + | This will redirect stdout and stderr to <code>/tmp/mylog.log</code>. This means that all exceptions and all other output will be logged there. As a plus, the code can be given to testers and they will be able to report-back with the contents of the logfile. |
| | | | |
| - | To install and run gPodder:
| + | However, '''do not''' use this by default in production systems. Use it '''only''' for debugging since the file will consume space in <code>/tmp</code> and will only grow in size. |
| | | | |
| - | # Download the source package [gpodder-0.8.0.tar.gz here] or directly from the project's page, <var>http://gpodder.berlios.de/</var>.
| + | [[Category:Python]] |
| - | # Explode the <var>gpodder-0.8.0.tar.gz</var> file. The <var>gpodder-0.8.0</var> directory will be created.
| + | |
| - | # In the <var>gpodder-0.8.0</var> directory, use the Scratchbox console to run the following commands: <var>python2.5 setup.py install</var> and <var>run-standalone.sh gpodder</var>
| + | |
| - | | + | |
| - | The Scratchbox console can display some GLib warnings, but you can ignore them. Figure 4 illustrates the screen you see after running the commands:
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_1_small.jpg|frame|border|center|middle|alt=gPodder running on Maemo without any modifications|gPodder running on Maemo without any modifications]] | + | |
| - | <br/>
| + | |
| - | | + | |
| - | This means that gPodder 0.8 works on Maemo without any modifications. However, it is not a Maemo application yet, and the steps in the following sections are required to make it fit cleanly in the Maemo environment.
| + | |
| - | | + | |
| - | ===gPodder code overview===
| + | |
| - | | + | |
| - | This section gives a brief overview of gPodder's source code. The purpose of the overview is to make it easier to understand the code changes implemented in the following sections.
| + | |
| - | | + | |
| - | Most of the code changes are made in the <var>gpodder-0.8.0/src/gpodder/gpodder.py</var> file. It contains the following classes:
| + | |
| - | | + | |
| - |
| + | |
| - | class Gpodder(SimpleGladeApp)
| + | |
| - | class Gpodderchannel(SimpleGladeApp)
| + | |
| - | class Gpodderproperties(SimpleGladeApp)
| + | |
| - | class Gpodderepisode(SimpleGladeApp)
| + | |
| - | class Gpoddersync(SimpleGladeApp)
| + | |
| - | class Gpodderopmllister(SimpleGladeApp)
| + | |
| - | | + | |
| - | Open the <var>gpodder-0.8.0/data/gpodder.glade</var> file using the ''[http://glade.gnome.org/ Glade User Interface Designer]'' (another option is ''[http://gazpacho.sicem.biz/ Gazpacho]''). You can see that there is one class for each <var>GtkWindow</var> defined in it, as shown in Figure 5:
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_glade_1.png|frame|border|center|middle|alt=Windows defined in gPodder's glade file|Windows defined in gPodder's glade file]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | In addition to loading the window description from <var>gpodder.glade</var>, the <var>SimpleGladeApp</var> class also makes all window elements directly accessible from <var>self</var>, ignoring the element's hierarchy. Figure 6 illustrates part of the element's hierarchy for the gPodder window, and how to access the elements from inside a <var>Gpodder</var> method.
| + | |
| - | | + | |
| - | {| class="widget-code"
| + | |
| - | |
| + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_glade_2.png|frame|border|center|middle|alt=Widget tree for the gPodder window|Widget tree for the gPodder window]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | |
| + | |
| - |
| + | |
| - | self.vMain
| + | |
| - | self.mainMenu
| + | |
| - | self.menuPodcasts
| + | |
| - | self.menuChannels
| + | |
| - | self.menuHelp
| + | |
| - | self.hboxContainer
| + | |
| - | self.wNotebook
| + | |
| - | self.vboxAvailablePodcasts
| + | |
| - | self.hboxChannels
| + | |
| - | self.scrollAvailable
| + | |
| - | self.treeAvailable
| + | |
| - | |}
| + | |
| - | | + | |
| - | ===Changing to HildonProgram and HildonWindow===
| + | |
| - | | + | |
| - | The first code change in the porting exercise is to make gPodder use <var>HildonProgram</var> and <var>HildonWindow</var> classes instead of the <var>GtkWindow</var> class.
| + | |
| - | | + | |
| - | Start by modifying the <var>gpodder.py</var> file (in the <var>gpodder-0.8.0/src/gpodder</var> directory). Since you want to use Hildon elements, you have to import its module. The following example illustrates the import:
| + | |
| - | | + | |
| - |
| + | |
| - | 61 |from libipodsync import gPodder_iPodSync
| + | |
| - | 62 |from libipodsync import ipod_supported
| + | |
| - | 63 |
| + | |
| - | ++ |import hildon
| + | |
| - | ++ |
| + | |
| - | 64 |# for isDebugging:
| + | |
| - | 65 |import libgpodder
| + | |
| - | | + | |
| - | Second, add a <var>HildonProgram</var> (<var>self.app</var>) and a <var>HildonWindow</var> (<var>self.window</var>). The following example illustrates the added objects:
| + | |
| - | | + | |
| - |
| + | |
| - | 115 | if libgpodder.isDebugging():
| + | |
| - | 116 | print "A new %s has been created" % self.__class__.__name__
| + | |
| - | 117 |
| + | |
| - | ++ | self.app = hildon.Program()
| + | |
| - | ++ |
| + | |
| - | ++ | self.window = hildon.Window()
| + | |
| - | ++ | self.window.set_title(self.gPodder.get_title())
| + | |
| - | ++ | self.app.add_window(self.window)
| + | |
| - | ++ |
| + | |
| - | ++ | self.vMain.reparent(self.window)
| + | |
| - | ++ | self.gPodder.destroy()
| + | |
| - | ++ |
| + | |
| - | ++ | self.window.show_all()
| + | |
| - | ++ |
| + | |
| - | 118 | #self.gPodder.set_title( self.gPodder.get_title())
| + | |
| - | 119 | #self.statusLabel.set_text( "Welcome to gPodder! Suggestions? Mail to: thp@perli.net")
| + | |
| - | 120 | # set up the rendering of the comboAvailable combobox
| + | |
| - | | + | |
| - | The <var>gPodder</var> class (<var>self</var>) has its <var>close_gpodder</var> method connected to the <var>destroy</var> signal from the original <var>gPodder</var> Gtk window. This means that you have to remove the connection from <var>gPodder</var> and put it in the new <var>Hildonwindow</var> (<var>self.window</var>).
| + | |
| - | | + | |
| - | To remove the signal connection from the original <var>gPodder</var> Gtk window, open the <var>gpodder.glade</var> file (in the <var>gpodder-0.8.0/data</var> directory) and remove the connection, as shown in Figure 7.
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_glade_3.png|frame|border|center|middle|alt=destroy signal for gPodder window|destroy signal for gPodder window]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | The following example illustrates how you connect <var>Gpodder.close_gpodder</var> to the new <var>HildonProgram</var> (<var>self.app</var>):
| + | |
| - | | + | |
| - |
| + | |
| - | 119 |
| + | |
| - | 120 | self.window = hildon.Window()
| + | |
| - | 121 | self.window.set_title(self.gPodder.get_title())
| + | |
| - | ++ | self.window.connect("destroy", self.close_gpodder)
| + | |
| - | 122 | self.app.add_window(self.window)
| + | |
| - | 123 |
| + | |
| - | 124 | self.vMain.reparent(self.window)
| + | |
| - | | + | |
| - | The change from <var>GtkWindow</var> to <var>HildonProgram</var>/<var>HildonWindow</var> is now complete. Figure 8 illustrates the results if you run gPodder again.
| + | |
| - | | + | |
| - | <div class="note"><div class="label">Note</div><div class="content"> Don't forget to run <var>python2.5 setup.py install</var> before lauching gPodder again, otherwise you will still be using the old, unmodified, version. </div></div>
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_2_small.jpg|frame|border|center|middle|alt=gPodder using HildonProgram and HildonWindow|gPodder using HildonProgram and HildonWindow]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | Note that the window fits in the screen without any broken borders, just as the "Hello World" application did.
| + | |
| - | | + | |
| - | ===Changing to HildonWindow menu bar===
| + | |
| - | | + | |
| - | This section describes how you make gPodder use Hildon's title area as its menu bar, instead of using its own GTK+ menu (a <var>GTKMenuBar</var> object).
| + | |
| - | | + | |
| - | In the <var>gpodder.glade</var> file, you can see that the <var>gPodder</var> window has a menu bar (a <var>GTKMenuBar</var> object) called <var>mainMenu</var>. You must move all its children (<var>menuPodcasts</var>, <var>menuChannels</var> and <var>menuHelp</var>) to the <var>HildonWindow</var>'s menu and then destroy the empty <var>mainMenu</var> menu.
| + | |
| - | | + | |
| - | To achieve this, add the following lines to the <var>gpodder.py</var> file:
| + | |
| - | | + | |
| - |
| + | |
| - | 125 | self.vMain.reparent(self.window)
| + | |
| - | 126 | self.gPodder.destroy()
| + | |
| - | 127 |
| + | |
| - | ++ | menu = gtk.Menu()
| + | |
| - | ++ | for child in self.mainMenu.get_children():
| + | |
| - | ++ | child.reparent(menu)
| + | |
| - | ++ | self.window.set_menu(menu)
| + | |
| - | ++ |
| + | |
| - | ++ | self.mainMenu.destroy()
| + | |
| - | ++ |
| + | |
| - | 128 | self.window.show_all()
| + | |
| - | 129 |
| + | |
| - | 130 | #self.gPodder.set_title( self.gPodder.get_title())
| + | |
| - | | + | |
| - | Figure 9 illustrates the resulting menu:
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_3_small.jpg|frame|border|center|middle|alt=gPodder using HildonWindow's menu bar|gPodder using HildonWindow's menu bar]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | ===Using Hildon widgets===
| + | |
| - | | + | |
| - | Hildon has a set of widgets for common operations, such as a color selection dialog, file chooser dialog and a time picker. Most of them provide the same functionality (or extension) as the existing GTK+ widgets. For example, <var>HildonFileChooserDialog</var> has the same purpose as <var>GtkFileChooserDialog</var>.
| + | |
| - | | + | |
| - | Replace the GTK+ widgets with the Hildon ones whenever possible, since the Hildon widgets were designed to obey Maemo's restrictions and peculiarities.
| + | |
| - | | + | |
| - | gPodder uses a GTK+ file chooser dialog when users export their channel lists. It doesn't fit well into Maemo's environment as you can see from Figure 10.
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_4_small.jpg|frame|border|center|middle|alt=gPodder using GTK's file chooser dialog|gPodder using GTK's file chooser dialog]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | Make it use a <var>HildonFileChooserDialog</var> instead. The following example illustrates the code changes needed in <var>gpodder-0.8.0/src/gpodder/gpodder.py</var><nowiki>: </nowiki>
| + | |
| - | | + | |
| - |
| + | |
| - | 579 | if len( self.channels) == 0:
| + | |
| - | 580 | self.showMessage( _("Your channel list is empty. Nothing to export."))
| + | |
| - | 581 | return
| + | |
| - | 582 -- | dlg = gtk.FileChooserDialog( title=_("Export to OPML"), parent = None,[...]
| + | |
| - | 583 -- | dlg.add_button( gtk.STOCK_CANCEL, gtk.RESPONSE_CANCEL)
| + | |
| - | 584 -- | dlg.add_button( gtk.STOCK_SAVE, gtk.RESPONSE_OK)
| + | |
| - | ++ | dlg = hildon.FileChooserDialog(self.window, gtk.FILE_CHOOSER_ACTION_SAVE);
| + | |
| - | 585 | response = dlg.run()
| + | |
| - | 586 | if response == gtk.RESPONSE_OK:
| + | |
| - | 587 | foutname = dlg.get_filename()
| + | |
| - | | + | |
| - | Figure 11 illustrates the results when you select ''Menu > Channels > Export List''<nowiki>:</nowiki>
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_5_small.jpg|frame|border|center|middle|alt=gPodder using Hildon's file chooser dialog|gPodder using Hildon's file chooser dialog]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | ===Adjusting the Glade interface to fit into a small screen===
| + | |
| - | | + | |
| - | The following change to the interface layout is necessary to make it fit into the relatively small Maemo screen:
| + | |
| - | | + | |
| - | * Main window (<var>gPodder</var>) Make the tab names shorter. Replace “''Downloaded Podcasts''” with “''Downloaded''” and “''Available Podcasts''” with “''Podcasts''” to make the tab names stay within screen boundaries. Figure 12 shows the tab names before (left) and after (right) that change.
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_6_small.jpg|frame|border|center|middle|alt=gPodder with shortened tab names|gPodder with shortened tab names]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | ===Using hardware keys===
| + | |
| - | | + | |
| - | Maemo applications must use the available hardware keys to improve their usability. Most applications don't have use for of them, of course, but try nonetheless to use those that make sense in your program, giving it the usability expected from a proper Maemo application.
| + | |
| - | | + | |
| - | The ''Full screen'' hardware key is particularly useful, since the screen size is one of the key issues in Maemo applications, especially in desktop applications that are being ported to Maemo (such as gPodder).
| + | |
| - | | + | |
| - | To implement the full screen functionality, you have to monitor two more window signals:
| + | |
| - | | + | |
| - | * Key presses, to know when the ''Full screen'' key is pressed.
| + | |
| - | * Window state changes, to know whether the window is already in full screen mode.
| + | |
| - | | + | |
| - | To make gPodder respond correctly when the user presses the <var>Full screen</var> hardware key you have to make the following changes to <var>gpodder-0.8.0/src/gpodder/gpodder.py</var><nowiki>: </nowiki>
| + | |
| - | | + | |
| - | 1. Connect to the signals and set a variable to monitor whether the application is in full screen mode.
| + | |
| - | | + | |
| - |
| + | |
| - | 120 | self.window = hildon.Window()
| + | |
| - | 121 | self.window.set_title(self.gPodder.get_title())
| + | |
| - | 122 | self.window.connect("destroy", self.close_gpodder)
| + | |
| - | ++ | self.window.connect("key-press-event", self.on_key_press)
| + | |
| - | ++ | self.window.connect("window-state-event", self.on_window_state_change)
| + | |
| - | ++ | self.window_in_fullscreen = False #The window isn't in full screen mode initially.
| + | |
| - | 123 | self.app.add_window(self.window)
| + | |
| - | 124 |
| + | |
| - | 125 | self.vMain.reparent(self.window)
| + | |
| - | | + | |
| - | 2. Implement the callback to monitor window state changes.
| + | |
| - | | + | |
| - |
| + | |
| - | 575 | self.showMessage( _("Could not delete channel.\nProbably no channel is selected."))
| + | |
| - | 576 | #-- Gpodder.on_itemRemoveChannel_activate }
| + | |
| - | 577 |
| + | |
| - | ++ | def on_window_state_change(self, widget, event, *args):
| + | |
| - | ++ | if event.new_window_state & gtk.gdk.WINDOW_STATE_FULLSCREEN:
| + | |
| - | ++ | self.window_in_fullscreen = True
| + | |
| - | ++ | else:
| + | |
| - | ++ | self.window_in_fullscreen = False
| + | |
| - | ++ |
| + | |
| - | 578 | #-- Gpodder.on_itemExportChannels_activate {
| + | |
| - | 579 | def on_itemExportChannels_activate(self, widget, *args):
| + | |
| - | 580 | if libgpodder.isDebugging():
| + | |
| - | | + | |
| - | 3. Implement the callback to monitor key presses.
| + | |
| - | | + | |
| - |
| + | |
| - | 581 | else:
| + | |
| - | 582 | self.window_in_fullscreen = False
| + | |
| - | 583 |
| + | |
| - | ++ | def on_key_press(self, widget, event, *args):
| + | |
| - | ++ | if event.keyval == gtk.keysyms.F6:
| + | |
| - | ++ | # The "Full screen" hardware key has been pressed
| + | |
| - | ++ | if self.window_in_fullscreen:
| + | |
| - | ++ | self.window.unfullscreen ()
| + | |
| - | ++ | else:
| + | |
| - | ++ | self.window.fullscreen ()
| + | |
| - | ++ |
| + | |
| - | 584 | #-- Gpodder.on_itemExportChannels_activate {
| + | |
| - | 585 | def on_itemExportChannels_activate(self, widget, *args):
| + | |
| - | 586 | if libgpodder.isDebugging():
| + | |
| - | | + | |
| - | <div class="frame note"><div class="label">Note</div><div class="content">The ''Full screen'' hardware key maps to the F6 key on the SDK.</div></div>
| + | |
| - | | + | |
| - | Figure 13 illustrates gPodder in full screen mode.
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:gpodder_7_small.jpg|frame|border|center|middle|alt=gPodder in full screen mode|gPodder in full screen mode]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | ==Introduction to LibOSSO==
| + | |
| - | | + | |
| - | LibOSSO is the basic library containing required and helpful functions for Maemo applications. One of LibOSSO's main features is RPC (Remote Procedure Calls) services (as it "wraps" D-Bus <ref name="dbus">[http://www.freedesktop.org/wiki/Software/dbus D-Bus]</ref>). In addition, LibOSSO provides access to low-level hardware functions, such as turning on (or keeping on) the display, autosaving, state saving and system time.
| + | |
| - | | + | |
| - | All Maemo-compliant applications must use LibOSSO to respond coherently to system changes and signals, such as the battery low, pre-shutdown and state saving signals.
| + | |
| - | | + | |
| - | This section describes how remote procedure calls are implemented using LibOSSO. The example is divided in two different sample applications: <var>osso_test_sender.py</var> and <var>osso_test_receiver.py</var>.
| + | |
| - | | + | |
| - | The sender sample application sends an RPC message when a button is clicked. D-Bus interprets the message and sends the RPC to the receiver sample application, which displays a system notification stating that it has received the RPC.
| + | |
| - | | + | |
| - | ===Sender sample application===
| + | |
| - | | + | |
| - | The sender is simply a button occupying the whole window. When you click it, an RPC is sent to the receiver sample application.
| + | |
| - | | + | |
| - | Create a <var>osso_test_sender.py</var> file with the following content (or download it [http://pymaemo.garage.maemo.org/documentation/pymaemo_tutorial/examples/osso_test_sender.py here]).
| + | |
| - | | + | |
| - | <nowiki>
| + | |
| - | #!/usr/bin/python2.5
| + | |
| - | import osso
| + | |
| - | import hildon
| + | |
| - | import gtk
| + | |
| - |
| + | |
| - | def send_rpc(widget, osso_c):
| + | |
| - | osso_rpc = osso.Rpc(osso_c)
| + | |
| - | osso_rpc.rpc_run("spam.eggs.osso_test_receiver",
| + | |
| - | "/spam/eggs/osso_test_receiver",
| + | |
| - | "spam.eggs.osso_test_receiver", "do_something")
| + | |
| - | print "RPC sent"
| + | |
| - |
| + | |
| - | osso_c = osso.Context("osso_test_sender", "0.0.1", False)
| + | |
| - | window = hildon.Window()
| + | |
| - | window.connect("destroy", gtk.main_quit)
| + | |
| - | send_button = gtk.Button("Send RPC")
| + | |
| - | window.add(send_button)
| + | |
| - | send_button.connect("clicked", send_rpc, osso_c)
| + | |
| - | window.show_all()
| + | |
| - | gtk.main()</nowiki>
| + | |
| - | | + | |
| - | ===Receiver sample application===
| + | |
| - | | + | |
| - | The receiver is an application that has no GUI (no window), it runs unseen in the background waiting for an RPC. When it receives one, it uses LibOSSO to display an information banner notifying the user that an RPC has been received.
| + | |
| - | | + | |
| - | Create a <var>osso_test_receiver.py</var> file with the following content (or download it [http://pymaemo.garage.maemo.org/documentation/pymaemo_tutorial/examples/osso_test_receiver.py here]). '''Don't forget to set this file as executable, otherwise DBUS will not be able to start it. You can do this using: chmod +x osso_test_receiver.py'''
| + | |
| - | | + | |
| - | <nowiki>
| + | |
| - | #!/usr/bin/python2.5
| + | |
| - | import osso
| + | |
| - | import gtk
| + | |
| - |
| + | |
| - | def callback_func(interface, method, arguments, user_data):
| + | |
| - | print "RPC received"
| + | |
| - | osso_c = user_data
| + | |
| - | osso_sysnote = osso.SystemNote(osso_c)
| + | |
| - | osso_sysnote.system_note_infoprint("osso_test_receiver: Received an RPC to %s." % method)
| + | |
| - |
| + | |
| - | osso_c = osso.Context("osso_test_receiver", "0.0.1", False)
| + | |
| - | print "osso_test_receiver started"
| + | |
| - | osso_rpc = osso.Rpc(osso_c)
| + | |
| - | osso_rpc.set_rpc_callback("spam.eggs.osso_test_receiver",
| + | |
| - | "/spam/eggs/osso_test_receiver",
| + | |
| - | "spam.eggs.osso_test_receiver", callback_func, osso_c)
| + | |
| - | gtk.main()</nowiki>
| + | |
| - | | + | |
| - | The receiver also must register itself as a D-Bus service. Create a <var>osso_test_receiver.service</var> file with the following content.
| + | |
| - | | + | |
| - |
| + | |
| - | [D-BUS Service]
| + | |
| - | Name=spam.eggs.osso_test_receiver
| + | |
| - | Exec={SOME_DIRECTORY_HIERARCHY}/osso_test_receiver.py
| + | |
| - | | + | |
| - | Replace <var>{SOME_DIRECTORY_HIERARCHY}</var> with the directory where <var>osso_test_receiver.py</var> is located.
| + | |
| - | | + | |
| - | Add the <var>osso_test_receiver.service</var> file to <var>/usr/share/dbus-1/services</var>.
| + | |
| - | | + | |
| - | ===Running the sample applications===
| + | |
| - | | + | |
| - | First make sure that D-Bus recognises the new D-Bus service ( <var>spam.eggs.osso_test_receiver</var>). To do this, restart your Maemo environment (which, in turn, will restart D-Bus) by using the following command on the Scratchbox console:
| + | |
| - | | + | |
| - | [sbox-TARGET_NAME: ~] > af-sb-init.sh restart
| + | |
| - | | + | |
| - | Then run <var>osso_test_sender.py</var> with the following command (assuming that it is in your home directory):
| + | |
| - | | + | |
| - | [sbox-TARGET_NAME: ~] > run-standalone.sh ./osso_test_sender.py
| + | |
| - | | + | |
| - | Figure 12 illustrates what now happens every time you click the ''Send RPC'' button.
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:libosso_tutorial_small.jpg|frame|border|center|middle|alt=LibOSSO sample application|LibOSSO sample application]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | Note that you do not have to manually run <var>osso_test_receiver.py</var>, as D-Bus does it automatically. Due to its extreme simplicity, the once instantiated <var>osso_test_receiver.py</var> continues running in background until you manually kill it from the Scratchbox console.
| + | |
| - | | + | |
| - | | + | |
| - | ==Distributing Python applications==
| + | |
| - | | + | |
| - | To distribute applications, you must put it in a neat single file (a regular Debian package) so that the application installer can recognise and install it, putiting all files into their correct locations and creating an entry for the application on the menu.
| + | |
| - | | + | |
| - | ===Distributing a "Hello PyMaemo!" application===
| + | |
| - | | + | |
| - | This section describes the process of creating a Maemo package by showing how to package a simple "hello world" style application. Create a <var>hello-pymaemo</var> file (without the "<var>.py</var>" suffix) with the following content.
| + | |
| - | | + | |
| - | <nowiki>
| + | |
| - | #!/usr/bin/env python2.5
| + | |
| - |
| + | |
| - | import gtk
| + | |
| - | import hildon
| + | |
| - |
| + | |
| - | window = hildon.Window ()
| + | |
| - | window.set_title ("Hello Maemo!")
| + | |
| - | window.connect("destroy", gtk.main_quit)
| + | |
| - |
| + | |
| - | button = gtk.Button ("Hello Python for Maemo!")
| + | |
| - | window.add (button)
| + | |
| - |
| + | |
| - | window.show_all ()
| + | |
| - | gtk.main ()</nowiki>
| + | |
| - | | + | |
| - | Make the file executable by running the <var>chmod +x hello-pymaemo</var> command. This ensures that you can run the script in the same way as a regular binary application.
| + | |
| - | | + | |
| - | ====Desktop integration====
| + | |
| - | | + | |
| - | You must have an icon for the application. The icon is shown in the menu entry and in the task navigator bar. The icon must be a 26x26 pixels PNG image with a transparent background, such as the [http://www.maemo.org/platform/docs/python-bora/images/pymaemo_bora/hello_icon_26x26.png example icon] shown in Figure 13:
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:hello_icon_26x26.jpg|frame|border|center|middle|alt=Hello PyMaemo icon|Hello PyMaemo icon]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | Name the icon <var>hello_icon_26x26.png</var>.
| + | |
| - | | + | |
| - | The menu entry is a <var>.desktop</var> file with the following content for the application:
| + | |
| - | | + | |
| - |
| + | |
| - | [Desktop Entry]
| + | |
| - | Version=1.0.0
| + | |
| - | Encoding=UTF-8
| + | |
| - | Name=Hello PyMaemo!
| + | |
| - | Exec=/usr/bin/hello-pymaemo
| + | |
| - | Icon=hello_icon_26x26
| + | |
| - | Type=Application
| + | |
| - | | + | |
| - | <div class="frame note"><div class="label">Note</div><div class="content"> Be very careful when writing a desktop file, since the system is very sensitive to typographical errors and misplaced whitespaces in it. A faulty desktop file will simply fail to show its menu entry without yielding any errors. </div></div>
| + | |
| - | | + | |
| - | {| class="real-table"
| + | |
| - | |+ Table 1. <var>.desktop</var> file fields
| + | |
| - | |-
| + | |
| - | ! Field name
| + | |
| - | ! Description
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | <var>Version</var>
| + | |
| - | | Application version
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | <var>Encoding</var>
| + | |
| - | |
| + | |
| - | Character encoding. Must always be <var>UTF8</var>.
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | <var>Name</var>
| + | |
| - | | Application's name
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | <var>Exec</var>
| + | |
| - | | File to be executed when the application is called
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | <var>Icon</var>
| + | |
| - | |
| + | |
| - | Application's icon. Only the name of the file '''without''' its suffix (<var>.png</var>).
| + | |
| - | |-
| + | |
| - | |
| + | |
| - | <var>Type</var>
| + | |
| - | |
| + | |
| - | "<var>Application</var>"since it is an entry for an application
| + | |
| - | |}
| + | |
| - | | + | |
| - | ====Copying files to their locations====
| + | |
| - | | + | |
| - | Use Python Distribution Utilities ("Distutils") to copy the files to their proper locations. Create a <var>setup.py</var> file with the following content.
| + | |
| - | | + | |
| - |
| + | |
| - | from distutils.core import setup
| + | |
| - |
| + | |
| - | setup(name='hello-pymaemo',
| + | |
| - | version='1.0.0',
| + | |
| - | scripts=['hello-pymaemo'],
| + | |
| - | data_files = [
| + | |
| - | ('share/pixmaps', ['hello_icon_26x26.png']),
| + | |
| - | ('share/applications/hildon', ['hello-pymaemo.desktop']),
| + | |
| - | ]
| + | |
| - | )
| + | |
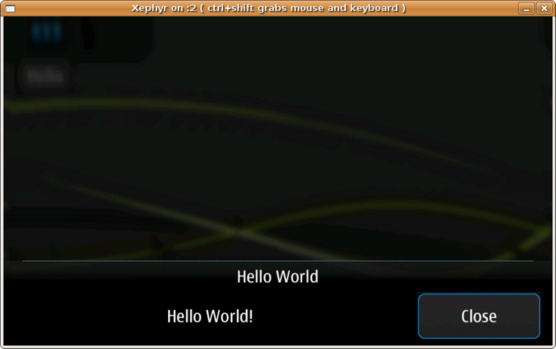
| - | | + | |
| - | In the Scratchbox console, issue the <var>python2.5 setup.py install</var> command to achieve the following result:
| + | |
| - | | + | |
| - | * <var>hello-pymaemo</var> is copied to <var>/usr/bin</var>
| + | |
| - | * <var>hello_icon_26x26.png</var> is copied to <var>/usr/share/pixmaps</var>
| + | |
| - | * <var>hello-pymaemo.desktop</var> is copied to <var>/usr/share/applications/hildon</var>
| + | |
| - | | + | |
| - | After you have run the command, the application is actually installed in your system (in Scratchbox, you have to run <var>af-sb-init.sh restart</var> before calling your application from the menu). You can access it from the ''Extras'' menu.
| + | |
| - | | + | |
| - | The problem with this approach is that if you want to remove the application, you have to manually delete every file from its corresponding directory, which is not practical. It is also not practical to distribute an application that way, since every user has to manually run the command (or a script that does it).
| + | |
| - | | + | |
| - | Instead, you can let the Application Installer take care of all these issues. To do that, you have to group all files in a Debian package.
| + | |
| - | | + | |
| - | For more information about Python Distribution Utilities, see ''Distributing Python Modules''<ref name="python_distutils">[http://docs.python.org/dist/dist.html Distributing Python Modules]</ref>. To get a basic knowledge of Distutils, reading Chapters 1 and 2 is strongly recommended.
| + | |
| - | | + | |
| - | ====Creating a Debian package====
| + | |
| - | | + | |
| - | When creating a Debian package, the first step is to put all files (the hello-pymaemo script, and the png, desktop and service files) in an empty directory called <var>hello-pymaemo-1.0.0</var>. The directory name must follow the <var><package-name>-<app-version></var> convention. This means that the package you are creating for the hello world application is called <var>hello-pymaemo</var>.
| + | |
| - | | + | |
| - | '''Note:''' there is a module that allows deb creation directly from setup.py [http://home.cfl.rr.com/genecash/nokia/making_packages.html here].
| + | |
| - | | + | |
| - | As Debian packages use makefiles (<var>Makefile</var>) instead of Python Distutils (<var>setup.py</var>), you have to write a <var>Makefile</var> to act as an interface between the Debian package system and the <var>setup.py</var>. The file is very simple; it merely issues commands to <var>setup.py</var> according to make's target. If you have no knowledge of make files, see Chapters 1 and 2 in ''GNU Make Manual''<ref name="make">[http://www.gnu.org/software/make/manual GNU Make Manual]</ref>.
| + | |
| - | | + | |
| - | Create a <var>Makefile</var> file with the following content (indentation with tabulators):
| + | |
| - | | + | |
| - |
| + | |
| - | all:
| + | |
| - | python2.5 setup.py build
| + | |
| - | clean:
| + | |
| - | python2.5 setup.py clean --all
| + | |
| - | install:
| + | |
| - | python2.5 setup.py install --root $(DESTDIR)
| + | |
| - | | + | |
| - | In Scratchbox console (inside the <var>hello-pymaemo-1.0.0</var> directory), enter the following command:
| + | |
| - | | + | |
| - | [sbox-TARGET_NAME: ~/hello-pymaemo-1.0.0] > dh_make -e your.email@somewhere.com
| + | |
| - | | + | |
| - | The system displays the following output:
| + | |
| - | | + | |
| - |
| + | |
| - | Type of package: single binary, multiple binary, library, or kernel module? [s/m/l/k] s
| + | |
| - | Maintainer name : unknown
| + | |
| - | Email-Address : your.email@somewhere.com
| + | |
| - | Date : Thu, 18 May 2006 13:58:04 -0300
| + | |
| - | Package Name : hello-pymaemo
| + | |
| - | Version : 1.0.0
| + | |
| - | Type of Package : Single
| + | |
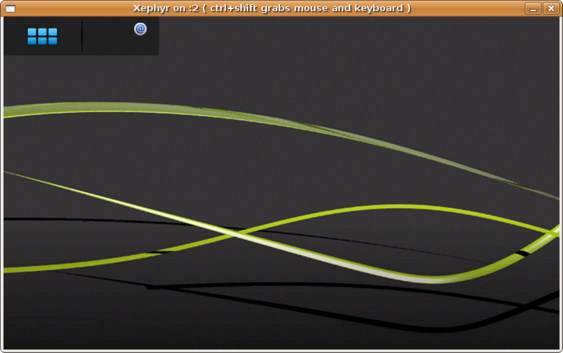
| - | Hit <enter> to confirm:
| + | |
| - | Done. Please edit the files in the debian/ subdirectory now.
| + | |
| - | You should also check that the hello-pymaemo Makefiles install into $DESTDIR and not in / .
| + | |
| - | | + | |
| - | Choose "single binary" as package type. In case the "<var>--root $(DESTDIR)</var>" part of the makefile is not clear to you, the last sentece in the output is meant to clarify the situation.
| + | |
| - | | + | |
| - | The <var>dh_make</var> command creates a <var>debian</var> subdirectory containing multiple configuration text files, most of which are templates that can be removed, since the application does not use them. In addition, the command makes a copy of the original directory, calling it <var>hello-pymaemo-1.0.0.orig</var>.
| + | |
| - | | + | |
| - | Table 2 lists the files needed in <var>hello-pymaemo-1.0.0/debian</var> (others can be removed):
| + | |
| - | | + | |
| - | {| class="real-table"
| + | |
| - | |+ Table 2. Needed files for the example application package
| + | |
| - | |-
| + | |
| - | ! File in <var>./debian</var>
| + | |
| - | ! Description
| + | |
| - | |-
| + | |
| - | | changelog
| + | |
| - | | Application's change log
| + | |
| - | |-
| + | |
| - | | compat
| + | |
| - | | Debian helper compatibily version. Leave it as it is.
| + | |
| - | |-
| + | |
| - | | control
| + | |
| - | | Describes the packages to be made. For more information, see the paragraphs below the table.
| + | |
| - | |-
| + | |
| - | | copyright
| + | |
| - | | Copyright text. Fill in the blanks.
| + | |
| - | |-
| + | |
| - | | rules
| + | |
| - | | A makefile containing the rules to build all kinds of packages (such as source and binary). For more information, see the paragraphs below the table.
| + | |
| - | |}
| + | |
| - | | + | |
| - | The key files in <var>./debian</var> are <var>control</var> and <var>rules</var>. They contain a generic template showing what they must look like. In <var>control</var>, you must simply fill in the blanks and, in <var>rules</var>, you essentially need to remove unwanted and unnecessary code.
| + | |
| - | | + | |
| - | The following example illustrates what the <var>control</var> file for the example application must contain:
| + | |
| - | | + | |
| - |
| + | |
| - | Source: hello-pymaemo
| + | |
| - | Section: user/other
| + | |
| - | Priority: optional
| + | |
| - | Maintainer: My Name <your.email@somewhere.com>
| + | |
| - | Build-Depends: debhelper (>= 4.0.0), python2.5-dev
| + | |
| - | Standards-Version: 3.6.0
| + | |
| - |
| + | |
| - | Package: hello-pymaemo
| + | |
| - | Architecture: all
| + | |
| - | Depends: python2.5, python2.5-hildon, python2.5-gtk2
| + | |
| - | Description: A simple "Hello Python for Maemo!"
| + | |
| - | A very simple application consisting of a single button, containing the
| + | |
| - | text "Hello Python for Maemo!".
| + | |
| - | XB-Maemo-Icon-26:
| + | |
| - | iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAYAAACpSkzOAAAABmJLR0QA/wD/AP+g
| + | |
| - | vaeTAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAB3RJTUUH1gURDQoYya0JlwAAAU9J
| + | |
| - | REFUSMftlL1KA0EUhb/NZl/ggnHQxsJUxt5CUucVJCCkDfgyKdIGG5/A0s5HEBtJ
| + | |
| - | EdDAQGBgmw0YJmMzgXXYza5CtNkDW9zZw5z7c+ZCgwb/Ai3i9sVl/Bq8RIs4LRK1
| + | |
| - | gJDsKvJyNXmJMuYTsMoY1zpgozaABdYArQNPZQ1kfyGU7SpqVwxzAMwABWhgpIwp
| + | |
| - | 4vWBB+AUWAI3ypjnfEXtPU4bLKx9vErTeCeiRSYF+fTn1j5dp2myE9EiU+DSi3wX
| + | |
| - | ymeqRQAmZ3EcA5E/fgO6BULT8zhOcrwXoJdrXRa2Lgps2y2odAUcBUIXQdz78YyC
| + | |
| - | SldAp8b7+bXrIv91qjZBietqCc2DjbAt4b2WxJkyZljVujlwp0U0cPxuLcAIuC+4
| + | |
| - | dKxFlsDJarvdAGP/b6hFnDImYs+uG3hbO2AB3Jbsur63tQM+fFx3bzZocEB8AdV2
| + | |
| - | gJBZgKTwAAAAAElFTkSuQmCC
| + | |
| - | | + | |
| - | The <var>XB-Maemo-Icon-26</var> field contains the application icon file (in this case, <var>hello_icon_26x26.png</var>) encoded in base64. This is the icon that is shown in the Application Installer, next to the package name. To do this encoding in Linux, you can use either <var>uuencode</var> or <var> openssl</var> (there can be more suitable applications). Maemos's Scratchbox rootstrap is delivered with <var>uuencode</var>. Do not forget to put a white space at the beginning of each line containing the icon-encoded text. The white space serves as indentation. The same rule stands for the long package description (<var> A very simple application[...]</var>).
| + | |
| - | | + | |
| - | The Application Installer only shows packages in the <var>user</var> section. Thus, your <var>Section:</var> field in the <var>control </var> file must have the <var>Section: user/<SUBSECTION></var> syntax, where <var><SUBSECTION></var> is arbitrary.
| + | |
| - | | + | |
| - | The following example illustrates the <var>rules</var> file for the example application:
| + | |
| - | | + | |
| - | <nowiki>
| + | |
| - | #!/usr/bin/make -f
| + | |
| - | # -*- makefile -*-
| + | |
| - | # Sample debian/rules that uses debhelper.
| + | |
| - | # GNU copyright 1997 to 1999 by Joey Hess.
| + | |
| - |
| + | |
| - | # Uncomment this to turn on verbose mode.
| + | |
| - | #export DH_VERBOSE=1
| + | |
| - |
| + | |
| - | ifeq (,$(findstring nostrip,$(DEB_BUILD_OPTIONS)))
| + | |
| - | INSTALL_PROGRAM += -s
| + | |
| - | endif
| + | |
| - |
| + | |
| - | configure: configure-stamp
| + | |
| - |
| + | |
| - | configure-stamp:
| + | |
| - | dh_testdir
| + | |
| - | # Add here commands to configure the package.
| + | |
| - |
| + | |
| - | touch configure-stamp
| + | |
| - | build: build-stamp
| + | |
| - |
| + | |
| - | build-stamp: configure-stamp
| + | |
| - | dh_testdir
| + | |
| - | # Add here commands to compile the package.
| + | |
| - | $(MAKE)
| + | |
| - |
| + | |
| - | touch build-stamp
| + | |
| - |
| + | |
| - | clean:
| + | |
| - | dh_testdir
| + | |
| - | dh_testroot
| + | |
| - | rm -f build-stamp configure-stamp
| + | |
| - |
| + | |
| - | # Add here commands to clean up after the build process.
| + | |
| - | -$(MAKE) clean
| + | |
| - |
| + | |
| - | dh_clean
| + | |
| - |
| + | |
| - | install: build
| + | |
| - | dh_testdir
| + | |
| - | dh_testroot
| + | |
| - | dh_clean -k
| + | |
| - | dh_installdirs
| + | |
| - |
| + | |
| - | # Add here commands to install the package into debian/hello-pymaemo.
| + | |
| - | $(MAKE) install DESTDIR=$(CURDIR)/debian/hello-pymaemo
| + | |
| - |
| + | |
| - | # Build architecture-independent files here.
| + | |
| - |
| + | |
| - | binary-indep: build install
| + | |
| - | dh_testdir
| + | |
| - | dh_testroot
| + | |
| - | dh_installchangelogs
| + | |
| - | dh_fixperms
| + | |
| - | dh_installdeb
| + | |
| - | dh_gencontrol
| + | |
| - | dh_md5sums
| + | |
| - | dh_builddeb
| + | |
| - |
| + | |
| - | binary-arch: build install
| + | |
| - |
| + | |
| - | binary: binary-indep binary-arch
| + | |
| - | .PHONY: build clean binary-indep binary-arch binary install configure
| + | |
| - | </nowiki>
| + | |
| - | | + | |
| - | The main point is that the <var>binary-arch</var> target was emptied and the <var>binary-indep</var> filled, since the application being 100% Python means that it is 100% architecture-independent.
| + | |
| - | | + | |
| - | All the preliminary steps are now done, and you can build the Debian package itself with the following command:
| + | |
| - | | + | |
| - | [sbox-TARGET_NAME: ~/hello-pymaemo-1.0.0] > dpkg-buildpackage -rfakeroot
| + | |
| - | | + | |
| - | The system displays some output, including a couple of warnings near the end of it (about XB-Maemo-Icon-26) but that is normal. The parent directory now has a <var> hello-pymaemo_1.0.0-1_all.deb</var> file - your Debian package. This is the file that is distributed to Maemo devices and installed using the Application Installer.
| + | |
| - | | + | |
| - | You can install your package in scratchbox using the following command:
| + | |
| - | | + | |
| - | [sbox-TARGET_NAME: ~] > dpkg -i hello-pymaemo_1.0.0-1_all.deb
| + | |
| - | | + | |
| - | To remove it, the command is:
| + | |
| - | | + | |
| - | [sbox-TARGET_NAME: ~] > dpkg -r hello-pymaemo
| + | |
| - | | + | |
| - | Figure 14 shows our hello-world application properly installed and running.
| + | |
| - | | + | |
| - | <br/>
| + | |
| - | [[Image:packaging_1_small.jpg|frame|border|center|middle|alt=The "Hello World!" properly installed.|The "Hello World!" properly installed.]]
| + | |
| - | <br/>
| + | |
| - | | + | |
| - | All files shown in this section can be downloaded [http://pymaemo.garage.maemo.org/documentation/pymaemo_tutorial/examples/hello-pymaemo_1.0.0-1.tar.gz here] and the resulting debian package [http://pymaemo.garage.maemo.org/documentation/pymaemo_tutorial/examples/hello-pymaemo_1.0.0-1_all.deb here].
| + | |
| - | | + | |
| - | For more information about making Debian packages, see ''Debian New Maintainers' Guide''<ref name="debian">[http://www.us.debian.org/doc/maint-guide Debian New Maintainers' Guide]</ref>.
| + | |
| - | | + | |
| - | ==References==
| + | |
| - | | + | |
| - | <references/>
| + | |
These bindings allow to create the so called Hildon Home and Status Menu applets (or widgets, in Maemo 5). It consists of two binary packages:
The libhildondesktop version in Maemo 5 contains some API changes that also reflect on the Python bindings. Namely, you should pay attention to the following differences when migrating Home/Status Widgets from older Maemo releases to Fremantle:
Additionally, if your code used to work with python-hildondesktop on versions until 0.3.0, you must make the following changes for it to work with the latest version:
First, add Fremantle extras-devel to the /etc/apt/sources.list in your scratchbox target and install the required packages:
Save the example code shown above as /usr/lib/hildon-desktop/hello_world_home.py inside your FREMANTLE_X86 target. Make sure the script has a valid Python module name, specially it should not have any dots or dashes on its name. To be safe, use only alphanumeric characters and underscore, plus the ".py" extension.
Next, save the following text as /usr/share/applications/hildon-home/hello_world_home.desktop:
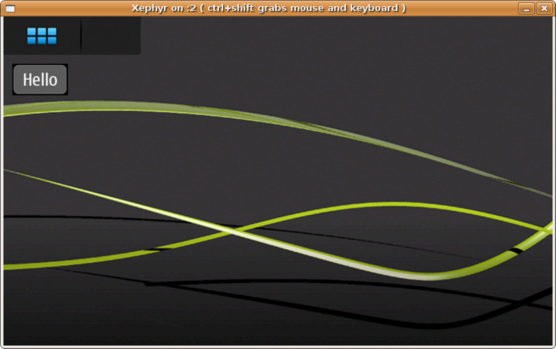
Now you need to add the newly installed home widget to the desktop. Follow these instructions to add it using the Hildon Desktop interface:
You should then see the following (the images look distorted because they were taken on Xephyr):
The code below was based on the C example that can be found on the Maemo 5 Developer Guide [1].
First, install the same packages needed for Home widgets, then save the example above as as /usr/lib/hildon-desktop/hello_world_status_menu.py inside your FREMANTLE_X86 target. Next, save the following text as /usr/share/applications/hildon-status-menu/hello_world_status_menu.desktop:
The example status menu widget should appear as soon as the .desktop file is saved, as the plugin used in this example is of the permanent category. See the Maemo 5 Developer Guide for more information of status menu widgets categories.
If a Python widget breaks for some reason, no error message will appear to the user. To debug the problem (in Scratchbox), you need to look at debug messages sent on the console where the UI was started.
Debug messages for Home Widgets are shown by default. For Status Menu Widgets, you need to enable debug output by running these commands:
They will terminate the running hildon-status-menu process and start a new one with debug output enabled.
To force reloading a plugin (so that you can get the error messages again), try moving the .desktop file out of the directory and adding it back, e.g.:
This method may not work reliably for hildon-home widgets because the old code may not be fully unloaded. A solution is to reload hildon-home using Desktop Activity Manager. Once you store the current desktop (e.g. with "activty new test; activity store test") you can re-load it using "activity load -f test". This will reload hildon-home and all its widgets.
Another way of debugging python widgets is to add this code at the beginning of the script: