PyMaemo/UI tutorial/Windows and dialogs
renatofilho (Talk | contribs) (→Windows and dialogs) |
renatofilho (Talk | contribs) (→Stackable windows) |
||
| Line 24: | Line 24: | ||
Users can only see and interact with the window on the top of stack. All other windows are mapped and visible but they are obscured by the topmost one. And the users can go back to a root view from a subview by clicking in the navigation button in the top right corner of the window. | Users can only see and interact with the window on the top of stack. All other windows are mapped and visible but they are obscured by the topmost one. And the users can go back to a root view from a subview by clicking in the navigation button in the top right corner of the window. | ||
| - | Each application has a default stack, and windows are automatically added to it when they are shown using <code> | + | Each application has a default stack, and windows are automatically added to it when they are shown using <code>show()</code>. Most applications do not need to create extra stacks. Create more than one stack could make your UI too complex, so think twice before doing it. |
Let's see a simple example to show the use of this widget. This simple program creates a stackable window with a button to navigate towards a subview, a new window on top of the stack. | Let's see a simple example to show the use of this widget. This simple program creates a stackable window with a button to navigate towards a subview, a new window on top of the stack. | ||
'''Example 2.1. Example of stackable windows''' | '''Example 2.1. Example of stackable windows''' | ||
| + | # Based on C code from: | ||
| + | # "Hildon Tutorial" version 2009-04-28 | ||
| + | # Example 2.1, "Example of stackable windows" | ||
| + | |||
| + | import gtk | ||
| + | import hildon | ||
| + | |||
| + | def show_new_window(widget): | ||
| + | # Create the main window | ||
| + | win = hildon.StackableWindow() | ||
| + | win.set_title("Subview") | ||
| + | |||
| + | # Setting a label in the new window | ||
| + | label = gtk.Label("This is a subview") | ||
| + | |||
| + | vbox = gtk.VBox(False, 0) | ||
| + | vbox.pack_start(label, True, True, 0) | ||
| + | |||
| + | win.add(vbox) | ||
| + | |||
| + | # FIXME: probably unnecessary. See MB#4633 | ||
| + | #win.connect("destroy", test, None) | ||
| + | |||
| + | # This call show the window and also add the window to the stack | ||
| + | win.show_all() | ||
| + | |||
| + | def main(): | ||
| + | program = hildon.hildon_program_get_instance() | ||
| + | |||
| + | # Create the main window | ||
| + | win = hildon.StackableWindow() | ||
| + | win.set_title("Main window") | ||
| + | |||
| + | button = gtk.Button("Go to subview") | ||
| + | win.add(button) | ||
| + | |||
| + | button.connect("clicked", show_new_window) | ||
| + | |||
| + | # FIXME: probably unnecessary. See MB#4633 | ||
| + | #win.connect("destroy", test, None) | ||
| + | |||
| + | win.connect("destroy", gtk.main_quit, None) | ||
| + | |||
| + | # This call show the window and also add the window to the stack | ||
| + | win.show_all() | ||
| + | gtk.main() | ||
| + | |||
| + | if __name__ == "__main__": | ||
| + | main() | ||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | The function <code>show_new_window()</code> is set up as a handler for when the signal "clicked" is emitted. This function creates a new stackable window which is added on top of the stack by calling <code> | + | The function <code>show_new_window(widget)</code> is set up as a handler for when the signal "clicked" is emitted. This function creates a new stackable window which is added on top of the stack by calling <code>show()</code>. |
| - | Displaying a stackable window by calling <code> | + | Displaying a stackable window by calling <code>show()</code> or <code>show_all()</code> automatically adds it on top of the default stack. |
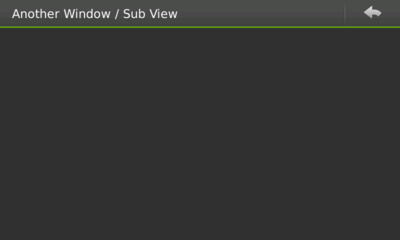
Note that no extra code exists for navigation between views because the navigation button in the top-right corner of the window allows users to return from subviews. When the user presses the navigation button, the topmost window is destroyed and the previous window becomes the topmost one. | Note that no extra code exists for navigation between views because the navigation button in the top-right corner of the window allows users to return from subviews. When the user presses the navigation button, the topmost window is destroyed and the previous window becomes the topmost one. | ||
Revision as of 21:30, 8 October 2009
Contents |
Windows and dialogs
When creating applications for hand-held devices, you should take into account several issues about usability and device limitations. Screen size is a particularly large restriction; a simple interface is essential.
In contrast with GTK+ applications, Hildon applications display only one window at a time. A typical Hildon application uses several windows representing different views in a tree-like hierarchy.
Example 1.2 has already shown how to use a simple HildonWindow can be used and how it resembles the use of a classical GTK+ window. The tree-like views represent a new concept introduced by Hildon.
To properly understand what views are, think of an application as a program that allows the user to perform one or more tasks. Each task can be broken down into several main activities.
Main activities in tasks must be done and presented in separate application views or windows, while assistance activities and steps to fulfill those tasks must be done in dialogs and menus on top of the currently displayed view.
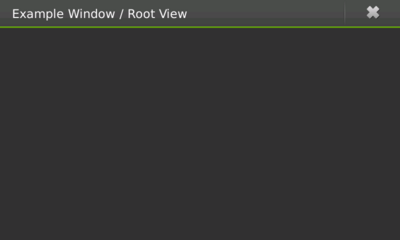
Views work in a tree-like hierarchy. Root View acts as the "root" for the tree, and the subsequent Sub Views branch down the hierarchy.
The view concept is implemented by the widget HildonStackableWindow. This widget allows building a navigable hierarchy of windows with less code.
Stackable windows
The HildonStackableWindow is a GTK+ widget which represents a top-level window in the Hildon framework. Stackable windows can be organized in a hierarchical way.
A stack sets the hierarchical relationships between windows. A child window is on top of its parent window. That allows navigation to previous window by removing the topmost window.
Users can only see and interact with the window on the top of stack. All other windows are mapped and visible but they are obscured by the topmost one. And the users can go back to a root view from a subview by clicking in the navigation button in the top right corner of the window.
Each application has a default stack, and windows are automatically added to it when they are shown using show(). Most applications do not need to create extra stacks. Create more than one stack could make your UI too complex, so think twice before doing it.
Let's see a simple example to show the use of this widget. This simple program creates a stackable window with a button to navigate towards a subview, a new window on top of the stack.
Example 2.1. Example of stackable windows
# Based on C code from:
# "Hildon Tutorial" version 2009-04-28
# Example 2.1, "Example of stackable windows"
import gtk
import hildon
def show_new_window(widget):
# Create the main window
win = hildon.StackableWindow()
win.set_title("Subview")
# Setting a label in the new window
label = gtk.Label("This is a subview")
vbox = gtk.VBox(False, 0)
vbox.pack_start(label, True, True, 0)
win.add(vbox)
# FIXME: probably unnecessary. See MB#4633
#win.connect("destroy", test, None)
# This call show the window and also add the window to the stack
win.show_all()
def main():
program = hildon.hildon_program_get_instance()
# Create the main window
win = hildon.StackableWindow()
win.set_title("Main window")
button = gtk.Button("Go to subview")
win.add(button)
button.connect("clicked", show_new_window)
# FIXME: probably unnecessary. See MB#4633
#win.connect("destroy", test, None)
win.connect("destroy", gtk.main_quit, None)
# This call show the window and also add the window to the stack
win.show_all()
gtk.main()
if __name__ == "__main__":
main()
The function show_new_window(widget) is set up as a handler for when the signal "clicked" is emitted. This function creates a new stackable window which is added on top of the stack by calling show().
Displaying a stackable window by calling show() or show_all() automatically adds it on top of the default stack.
Note that no extra code exists for navigation between views because the navigation button in the top-right corner of the window allows users to return from subviews. When the user presses the navigation button, the topmost window is destroyed and the previous window becomes the topmost one.
In some applications it could be necessary to push and/or pop windows on the stack without destroying them, or even to build and handle extra windows' stacks. Next section explains how to do that.
Advanced stack handling
The object which represents a stack of windows in the Hildon framework is the HildonWindowStack. This object provides functions to push and/or pop windows on the stack, functions to access the topmost window or retrieve the current size of the stack are provided as well. Usual operations
To access the default stack, use the function hildon_window_stack_get_default(). To access the stack that contains a particular window, use hildon_stackable_window_get_stack().
HildonWindowStack* hildon_window_stack_get_default (void);
The following functions are available to push and/or pop windows on a stack:
void hildon_window_stack_push (HildonWindowStack *stack, HildonStackableWindow *win1, ...); void hildon_window_stack_push_list (HildonWindowStack *stack, GList *list); void hildon_window_stack_push_1 (HildonWindowStack *stack, HildonStackableWindow *win); void hildon_window_stack_pop (HildonWindowStack *stack, gint nwindows, GList **popped_windows); GtkWidget* hildon_window_stack_pop_1 (HildonWindowStack *stack); void hildon_window_stack_pop_and_push (HildonWindowStack *stack, gint nwindows, GList **popped_windows, HildonStackableWindow *win1, ...); void hildon_window_stack_pop_and_push_list (HildonWindowStack *stack, gint nwindows, GList **popped_windows, GList *list);
The example shows how to get the default stack and push a newly created window on the stack. (Note that you also can do the same in a single stack by calling gtk_widget_show()).
Example 2.2. Pushing a new window into a stack
HildonWindowStack *stack = NULL; GtkWidget *window; window = hildon_stackable_window_new (); stack = hildon_window_stack_get_default (); hildon_window_stack_push_1 (stack, HILDON_STACKABLE_WINDOW (window));
The push functions also displays the window. gtk_window_show() is not needed after a push operation.
A function also exists to push a list of windows in a single step. Windows are stacked in the listed order and users only see the window that was last pushed.
Example 2.3. Pushing a list of windows into a stack
GList *list = NULL;
HildonWindowStack *stack = NULL;
HildonStackableWindow *window;
gint nwindows = 10;
stack = hildon_stackable_window_get_stack (window);
while (nwindows > 0) {
parent = hildon_stackable_window_new ();
list = g_list_append (list, window);
nwindows--;
}
hildon_window_stack_push_list (stack, list);
g_list_free (list);
Similar functions exist for the pop operation. The example uses hildon_window_stack_pop_list() to pop N windows from the default stack and stores them in the list of arguments. Notice that hildon_stackable_window_size() is used to check the size of the stack.
Example 2.4. Popping a number of windows from a stack into a list
GList *list = NULL; HildonWindowStack *stack; HildonStackableWindow *window; gint nwindows = 10; stack = hildon_stackable_window_get_default (); if (hildon_stackable_window_size (stack) > nwindows){ hildon_window_stack_pop (stack, nwindows, list); }
HildonWindowStack object also provides more advanced functions to perform both pop and push operations at once such as, for example, hildon_window_stack_pop_and_push() or hildon_window_stack_pop_and_push_list(). These functions do everything in a single transition, so the user only sees the last pushed window.
When you perform push/pop operations, consider two things:
- All stacked windows are visible and all visible windows are stacked.
- Each window can only be in one stack at a time.
Due to the first one, a push operation always shows the window and a pop operation always hides the window. Functions gtk_widget_show() and gtk_window_hide() always push and remove the window from its current stack, respectively.
Regarding the second one, operation push has no effect on windows which are already on a stack.
Multiple Stacks
Most applications do not need more than the default stack. Although you can use multiple stacks in one application, note that this increases the complexity of the UI, which is not desirable.
To create a new stack just use hildon_window_stack_new(). A new stacks behaves like a new application or task. Newly created stacks are displayed on top of the current stack. Users need to use the task selector to change between stacks when they change tasks (applications).
Once a new stack is created, use the functions explained in the previous section to pop and/or push windows on the stack.
Dialogs
Dialog boxes are a convenient way to prompt the user for a small amount of input, for example to display a message, ask a question, or anything else that does not require extensive effort on the user's part.
Hildon provides specialized widgets to cover the most common dialog's use cases: HildonNote and HildonBanner.
HildonNote is useful to ask users a question and HildonBanner is used to show textual information which automatically disappear after a certain period of time without user interaction. For more information on these widgets, see Notification widgets .
Besides those widgets, Hildon provides also specialized GtkDialogs designed to cover different use cases: HildonPickerDialog and HildonWizardDialog.
The widget HildonPickerDialog is used along with HildonPickerButton and HildonTouchSelector to give a way to make data selections. Data Selection explains the use of such widgets.
To create a guided process which helps users accomplish complex tasks step by step, Hildon provides the HildonWizardDialog widget.
HildonWizardDialog
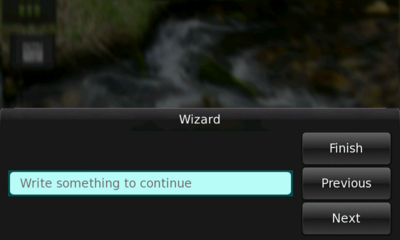
HildonWizardDialog is a widget that allows one to create a guided process. The dialog has three standard buttons, previous, next and finish, and contains several pages. Users can close the dialog by tapping the dimmed area outside the dialog's window.
A good example of a guided process which can be implemented with this widget is the setup of a new e-mail account in an e-mail client. Users have to fill several entries through several steps to accomplish the setup of the new account. The process of installing an application is another example of the uses of this widget.
This widget uses a GtkNotebook that contains the actual wizard pages. The notebook widget is pointed by the property "wizard-notebook" of the wizard. You need to create the notebook as well as the pages that are displayed. For more information on GtkNotebook, see the GTK+ Reference Manual.
To create a new wizard dialog, call:
GtkWidget* hildon_wizard_dialog_new (GtkWindow *parent, const char *wizard_name, GtkNotebook *notebook);
The parent window is usually the current visible view. The wizard name is displayed as title in the wizard dialog.
Usually, you want to validate user input to decide whether it should move to the next step or not. To do that, set a user function by using:
gboolean (*HildonWizardDialogPageFunc) (GtkNotebook *notebook, gint current_page, gpointer data);
The function above sets the function "page_func" to be used to decide whether the user can go to the next page when pressing the forward button. The function must have the following signature:
gboolean (*HildonWizardDialogPageFunc) (GtkNotebook *notebook, gint current_page, gpointer data);
Here, an example of using a HildonWizardDialog
Example 2.5. Example of a Hildon wizard dialog
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <hildon/hildon.h> gboolean on_page_switch (GtkNotebook *notebook, GtkNotebookPage *page, guint num, HildonWizardDialog *dialog) { g_debug ("Page %d", num); return TRUE; } static gboolean some_page_func (GtkNotebook *nb, gint current, gpointer userdata) { HildonEntry *entry; /* Validate data only for the third page. */ switch (current) { case 2: entry = HILDON_ENTRY (gtk_notebook_get_nth_page (nb, current)); return (strlen (hildon_entry_get_text (entry)) != 0); default: return TRUE; } } int main (int argc, char **argv) { hildon_gtk_init (&argc, &argv); GtkWidget *dialog,*notebook, *label_1, *label_2, *entry_3, *label_4; /* Create a notebook */ notebook = gtk_notebook_new (); /* Create widgets to palce into the notebook's pages */ label_1 = gtk_label_new ("Page 1"); label_2 = gtk_label_new ("Page 2"); entry_3 = hildon_entry_new (HILDON_SIZE_AUTO); hildon_entry_set_placeholder (HILDON_ENTRY (entry_3), " Write something to continue"); label_4 = gtk_label_new ("Page 4"); /* Append pages */ gtk_notebook_append_page (GTK_NOTEBOOK (notebook), label_1, NULL); gtk_notebook_append_page (GTK_NOTEBOOK (notebook), label_2, NULL); gtk_notebook_append_page (GTK_NOTEBOOK (notebook), entry_3, NULL); gtk_notebook_append_page (GTK_NOTEBOOK (notebook), label_4, NULL); /* Create wizard dialog */ dialog = hildon_wizard_dialog_new (NULL, "Wizard", GTK_NOTEBOOK (notebook)); /* Set a handler for "switch-page" signal */ g_signal_connect (G_OBJECT (notebook), "switch-page", G_CALLBACK (on_page_switch), dialog); /* Set a function to decide if user can go to next page */ hildon_wizard_dialog_set_forward_page_func (HILDON_WIZARD_DIALOG (dialog), some_page_func, NULL, NULL); gtk_widget_show_all (dialog); gtk_dialog_run (GTK_DIALOG (dialog)); return 0; }
Apart from how to create and use a wizard dialog, this example also sets up a handler to catch the signal "switch-page" from the notepad. This signal is emitted by the widget GtkNotebook when the user or a function changes the current page.
Using GtkDialogs in Hildon applications
In general, you can use GtkDialog much like you use it in a GTK+ application, but consider the following:
- In Hildon applications, buttons "cancel", "reject" and "close" are allowed. However, buttons which emit the signal "response" with GTK_RESPONSE_CANCEL, GTK_RESPONSE_REJECT or GTK_RESPONSE_CLOSE as the response's identifier are not displayed. Therefore, if you need to deal with the action of closing a GtkDialog in a Hildon application, be aware of this detail and handle the GTK_RESPONSE_DELETE_EVENT response identifier properly.
- Another detail to take care of is that GtkDialogs can work in two modalities in a Hildon application: task-model or system-model. A dialog is task-modal if it is transient for the main window. That is the case when the function
gtk_window_set_transient_for()is used or the dialog was created by calling gtk_dialog_new_with_buttons() specifying a parent window. Otherwise, the dialog is system-modal.
If the dialog is task-modal, the Platform UI (Task button and Status area) are visible on top and can be used normally to switch between tasks.
If the dialog is system-modal, both the task button and status area are blurred and dimmed. They are not active while the dialog is open and task switching is not possible until it closes.
The following is an example for creating a task-modal dialog.
Example 2.6. Application modal dialog example
#include <hildon/hildon.h> int main (int argc, char **argv) { GtkWidget *dialog; GtkWidget *win; hildon_gtk_init (&argc, &argv); win = hildon_stackable_window_new () ; gtk_widget_show (win); dialog = gtk_dialog_new (); gtk_window_set_transient_for (GTK_WINDOW (dialog), GTK_WINDOW (win)); gtk_window_set_title (GTK_WINDOW (dialog), "Hello!"); gtk_widget_show_all (GTK_WIDGET (dialog)); gtk_dialog_run (GTK_DIALOG (dialog)); return 0; }